解決vue中axios設置超時(超過5分鐘)沒反應的問題
(chrome環境)在做項目的時候,由于做大數據可視化界面,后臺接口查詢數據往往會比較久(上百萬的數據量),導致vue項目axios請求超時timeout設置就比較大。開始設置超時未3分鐘時沒有問題(這里我設置超時彈窗了),可設置超時未6分鐘時,卻在五分鐘左右彈出請求超時,但明明設置tiemout=6x60x1000。
于是通過資料查詢,了解到Chrome瀏覽器,默認請求超時為五分鐘,所以導致上訴現象產生,可如何在vue中修改瀏覽器超時?
直接上代碼:
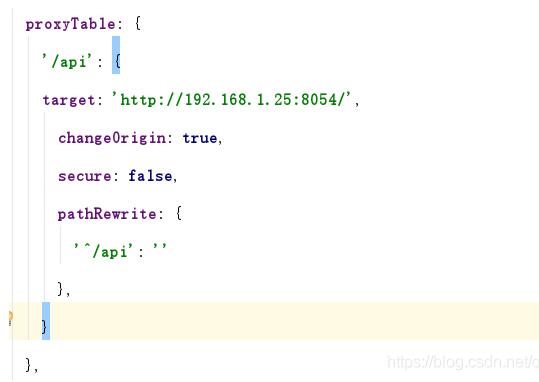
我們可以在config文件中index.js,配置timeout即可,這里是vue2環境(vu3相同)
proxyTable: { ’/searchPerson’: { target: ’接口代理地址’, timeout: 6*60*1000, //設置超時 changeOrigin: true }, ’/taskResult’: { target: ’ 接口代理地址’, timeout: 6*60*1000, //設置超時 changeOrigin: true } },
在index.js配置超時時間后,記得重啟服務,不然會沒反應
補充知識:Vue項目請求時間過長導致斷開連接的問題
對于laravel,已經無力吐槽,不能支持多線程是個永遠的痛,如果這個問題在java中,直接另辟一個線程就可以搞定,分分鐘就可以返回數據!
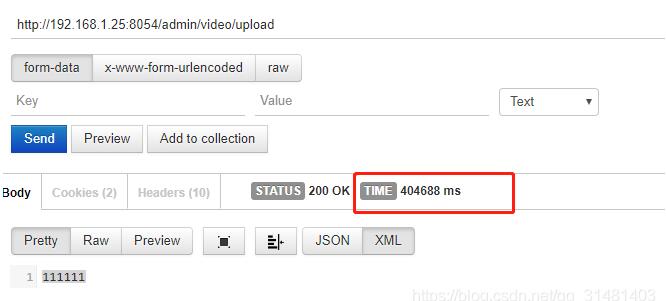
問題:上傳視頻至阿里云oss,大文件莫名的會上傳兩次,而且前端每次大約在4.1min的時候斷開連接
思路:因為在阿里云的控制臺可以看到同一個視頻被上傳了兩次,猜測是前端框架或者后端框架做了一次鏈接retry
解決方案:
1.后端框架(laravel)驗證:
public function testTimeOut(){ sleep(400); return ’sleep await’; }

可以看出后臺在400s之后可以返回數據,基本可以排除是后臺laravel框架的問題
2.前端框架(Vue)驗證

原先配置文件默認超時時長為2min(這里也是猜測)
然后開始上傳視頻,控制臺發送upload請求,刷新阿里云控制臺會看到文件正在上傳,奇妙的事情發生了控制報錯net err_empty_response,然后在刷新阿里云控制臺會發現剛才上傳的視頻已經完成,但是還有同樣的一個視頻正在上傳,所以猜測在前端沒有得到response后,又嘗試了請求了一次,導致視頻會被上傳兩次!所以可以斷定問題出在前端框架上。
經過一頓的測試和研究發現,

這里設置timeout后可以有效的解決剛才的問題!
以上這篇解決vue中axios設置超時(超過5分鐘)沒反應的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備