基于vue中的scoped坑點解說
今天在覆蓋iview組件樣式的時候發現一個問題,就是無法覆蓋組件原有的樣式,最后在github的issue中找到了答案:
不要使用scoped屬性。于是我查找了下關于scoped的文章。
我們假設把這種組件叫做模塊私有組件,其他的未加scoped的叫做模塊一般組件。通過查看DOM結構發現:vue通過在DOM結構以及css樣式上加唯一不重復的標記,以保證唯一,達到樣式私有化模塊化的目的。
代碼如下:
//valChange.less(使用了嵌套規則)#valueSlide{ .bigSlider .ivu-slider-wrap{ height: 6px; } .bigSlider .ivu-slider-bar { height: 6px; } .bigSlider .ivu-slider-button{ width: 14px; height: 14px; } }
//html部分
<style lang='less' scoped> @import './valChange.less';</style><div class='valid-panel'> <div class='containerBox'> <div v-bind:style='validStyle'> <Slider ></Slider> </div> </div></div>
也就是我們在style中使用scoped屬性會出現下面的情況:
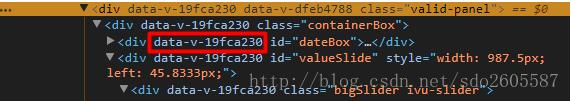
HTML部分:

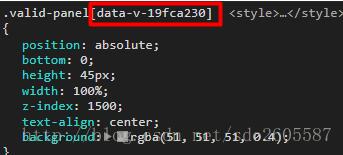
CSS部分:

從上面的字可以看出,添加了scoped屬性的組件,為了達到組件樣式模塊化,做了兩個處理:
給HTML的DOM節點加一個不重復data屬性(形如:data-v-19fca230)來表示他的唯一性
在每句css選擇器的末尾(編譯后的生成的css語句)加一個當前組件的data屬性選擇器(如[data-v-2311c06a])來私有化樣式
那么問題來了:
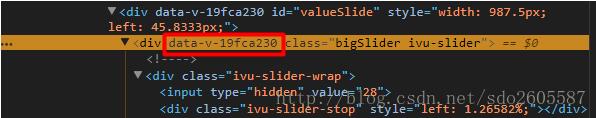
對于當前組件下調用的其他組件,data屬性只會添加到第一層HTML中:

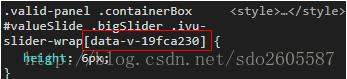
對于我們想覆蓋的樣式則無法起到作用:(在瀏覽器調試中手動添加 [data-v-19fca230] 屬性后可以匹配)

解決方案:
不使用scoped屬性
總結一下scoped三條渲染規則:
給HTML的DOM節點加一個不重復data屬性(形如:data-v-19fca230)來表示他的唯一性
在每句css選擇器的末尾(編譯后的生成的css語句)加一個當前組件的data屬性選擇器(如[data-v-19fca230])來私有化樣式
如果組件內部包含有其他組件,只會給其他組件的最外層標簽加上當前組件的data屬性
問題補充:
1、如果不使用scoped如何解決樣式全局污染?
推薦使用scoped推動組件私有化,文章所提到的不使用僅出現在已有UI庫的樣式覆蓋上(當然人家用了scoped 那就很難辦了)。
首先,解決組件樣式全局污染,也就是我們在這里不使用scoped 覆蓋了樣式,那么我們在其他地方調用該組件就會被覆蓋。那么我們在使用組件的時候對組件給一個類名 或者其他甄別屬性(id),覆蓋樣式就針對該類名進行重寫樣式。
其次,解決其他樣式全局污染,如果我們通過:
<style lang='less'> @import './test.less';</style>
引進樣式,那么不使用scoped ,'./test.less' 中的其他類名樣式可能會污染全局,我這里用一個比較笨的方法處理:在模板中使用兩次<style></style> 標簽:
<style lang='less' scoped> @import './test.less';</style><style lang='less'> //你的覆蓋樣式</style>
這樣既覆蓋了樣式,其他樣式不會被覆蓋到全局,效果代碼我就補貼上來,感興趣的同學可以自己試一試。(注意兩個標簽的順序)。
官網 vue-loader 中提到每個vue模板中可以有多個<style></style>標簽,所以上面的寫法是沒有問題的。
補充知識:Vue中的scoped及穿透方法 - - > scoped穿透
什么是scoped?
在vue文件中的style標簽上,有一個特殊的屬性:scoped。當一個style標簽擁有scoped屬性時,它的CSS樣式就只能作用于當前的組件,也就是說,該樣式只能適用于當前組件元素。通過該屬性,可以使得組件之間的樣式不互相污染。如果一個項目中的所有style標簽全部加上了scoped,相當于實現了樣式的模塊化。
scoped的實現原理
vue中的scoped屬性的效果主要通過PostCSS轉譯實現,
如下是轉譯前的vue代碼:
<style scoped>.example { color: red;}</style><template> <div class='example'>hi</div></template>
轉譯后:
<style>.example[data-v-5558831a] { color: red;}</style><template> <div data-v-5558831a>hi</div></template>
即:PostCSS給一個組件中的所有dom添加了一個獨一無二的動態屬性,然后,給CSS選擇器額外添加一個對應的屬性選擇器來選擇該組件中dom,這種做法使得樣式只作用于含有該屬性的dom——組件內部DOM。
為什么需要穿透scoped?
scoped看起來很美,但是,在很多項目中,會出現這么一種情況,即:引用了第三方組件,需要在組件中局部修改第三方組件的樣式,而又不想去除scoped屬性造成組件之間的樣式污染。此時只能通過特殊的方式,穿透scoped。
<style scoped> 外層 >>> 第三方組件 { 樣式 }</style>
實際代碼比如(我這里使用的是 elementui第三方組件庫的組件名):
<style scoped>/* .footerContainer是父級容器 .el-table--border td 是elementui自己封裝的名字 */.footerContainer >>> .el-table--border td { border-right: none;}.footerContainer .screen_configuration_el-table th { background-color: #eff2f7 !important; border-left: none !important; color: black !important;}.footerContainer >>> .el-table--border { border: 1px solid #ebeef5; border-left: none; border-right: none;}</style>
通過 >>> 可以使得在使用scoped屬性的情況下,穿透scoped,修改其他組件的值。
還有一種方法就是引入外部 --> 全局 style css --> 曲線救國的方法
其實,還擁有一種曲線救國的方法,即在定義一個含有scoped屬性的style標簽之外,再定義一個不含有scoped屬性的style標簽,即在一個vue組件中定義一個全局的style標簽,一個含有作用域的style標簽:
<style>/* global styles */</style><style scoped>/* local styles */</style>
此時,你只需要將修改第三方樣式的css寫在第一個style中即可。
注意的地方:
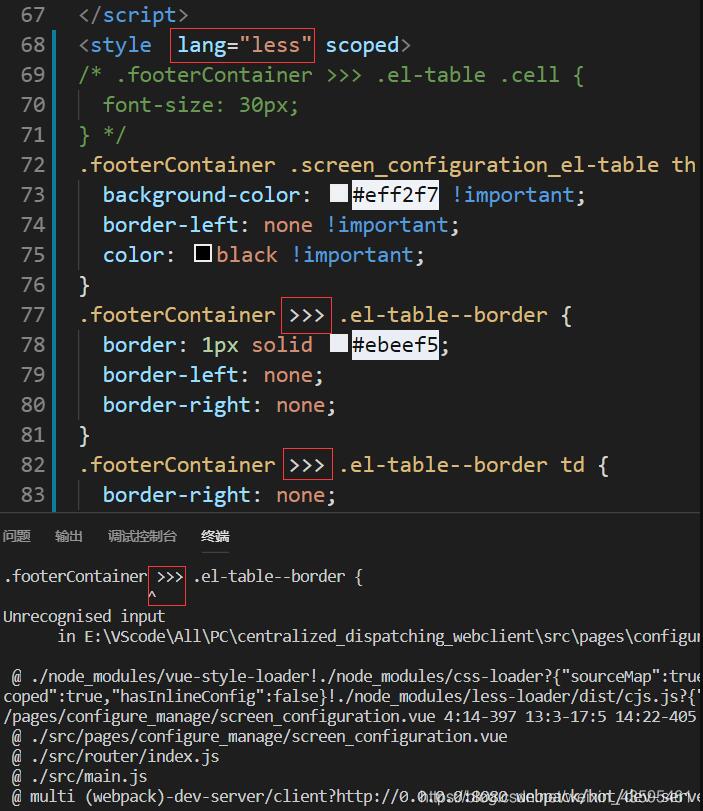
如果使用 >>> scoped穿透選擇器 就不能再style上面添加less sass scss 否則報錯。
如下圖:

以上這篇基于vue中的scoped坑點解說就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備