文章詳情頁
Vue+elementUI下拉框自定義顏色選擇器方式
瀏覽:127日期:2022-06-02 09:52:46
目錄
- elementUI下拉框自定義顏色選擇器
- 組件的定義
- 父組件使用步驟
- elementUI中修改下拉框的背景顏色和字體顏色
- 總結
elementUI下拉框自定義顏色選擇器
組件的定義
1.定義顏色選擇器組件
話不多說,直接上代碼
<template> <el-select ref="colorSelect" placeholder="" v-model="myColor" @change="handleChange"> <el-option v-for="item in colorList" :key="item" label=" " :value="item" v-html=""<div style=background-color:"+ item+";width:" +"100%"+";height:"+"90%"+"></div>""> </el-option> </el-select></template><script> export default { name: "colorSelect", //允許一個自定義組件在使用 v-model 時定制 prop 和 event。默認情況下,一個組件上的 v-model 會把 value 用作 prop 且把 input 用作 event,但是一些輸入類型比如單選框和復選框按鈕可能想使用 value prop 來達到不同的目的。使用 model 選項可以回避這些情況產生的沖突。 model: { prop: "color", event: "update" }, props: { //顏色數組 colorList: {type: Array,default: () => { return ["#FFC0CB", "#DB7093", "#FF1493", "#DC143C"];} }, //父組件綁定的值 color: {type: String,default: undefined } }, data() { return {myColor: undefined } }, methods: { //設置顏色選擇框中顏色 setSelectColor(color) {//通過操作dom節點改變樣式this.$nextTick(() => { let dom = this.$refs.colorSelect; if (dom) { dom = dom.$el.children[0]; let inputDom = dom.querySelectorAll(".el-input__inner"); let icon = dom.querySelectorAll(".el-input__icon"); inputDom[0].style["background-color"] = color; icon[0].style["color"] = "black"; }}) }, handleChange(val) {this.setSelectColor(val);//觸發update事件更新父組件綁定值this.$emit("update", val); } }, created() { if (this.color && this.color.length > 0) {this.myColor = this.color;this.setSelectColor(this.color) } }, watch: { "color": function (val) {this.setSelectColor(val); } } }</script><style scoped></style>組件使用了model,不明白的可以查看官網https://cn.vuejs.org/v2/api/#model
父組件使用步驟
1.引入子組件
具體進入路徑要看你的子組件位置
import colorSelect from "../../../elements/colorSelect";
2.聲明組件
在components中聲明組件
components: { colorSelect }3.子組件使用
在data中定義自己的顏色數組與綁定屬性
data(){ //顏色初始數據 colorList: ["#FFC0CB", "#DB7093", "#FF1493", "#DC143C", "#DDA0DD", "#DA70D6", "#FF00FF", "#9370DB", "#800080", "#6495ED", "#4169E1", "#0000FF", "#87CEEB", "#E1FFFF", "#00FFFF", "#7FFFAA", "#00FF7F", "#008000", "#FFFFE0", "#FFFF00", "#FFD700", "#F5DEB3", "#FFA500", "#CD5C5C"], //可設置默認值 color:"#FFC0CB"}使用
<color-select :color-list="colorList" v-model="color"></color-select>
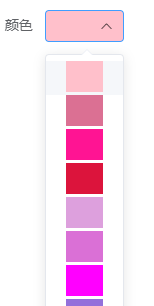
完(最后貼圖一張)

elementUI中修改下拉框的背景顏色和字體顏色
在項目開發過程中,需要用到下拉框,于是想到使用elementUI中的下拉框
就是需要修改一下字體顏色和背景顏色
/deep/.el-input__inner {? background-color: rgba(108,113,127,30%);? border: 1px solid rgba(13, 43, 81, 0.1);? color: rgba(116, 116, 116, 1);? padding: 0 0px 0 5px;? font-size: 12px;? border-radius: 0px;}至此都是順利的,但是在修改背景圖片的時候,在瀏覽器上修改可以生效的樣式,寫到代碼里就不生效了,于是開始百度之旅
/deep/.el-select-dropdown{? background-color: rgb(51 55 64)!important;? /* background-color: #f0f; */? color: rgba(116, 116, 116, 1)!important;? border: none;}官方的解釋:
Popper-append-to-body屬性是Element-UI官方文檔中提供的一個屬性,該屬性的用途就是將el-select選項的內容移動div#app當中,默認值是true
:popper-append-to-body="false"
自此,問題解決!!
總結
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持。
標簽:
JavaScript
上一條:通過vue如何設置header下一條:React中的合成事件是什么原理
相關文章:
排行榜

 網公網安備
網公網安備