通過vue如何設置header
目錄
- vue設置header
- 后端交互對vue中contentType,和ajax的contentType區別對待
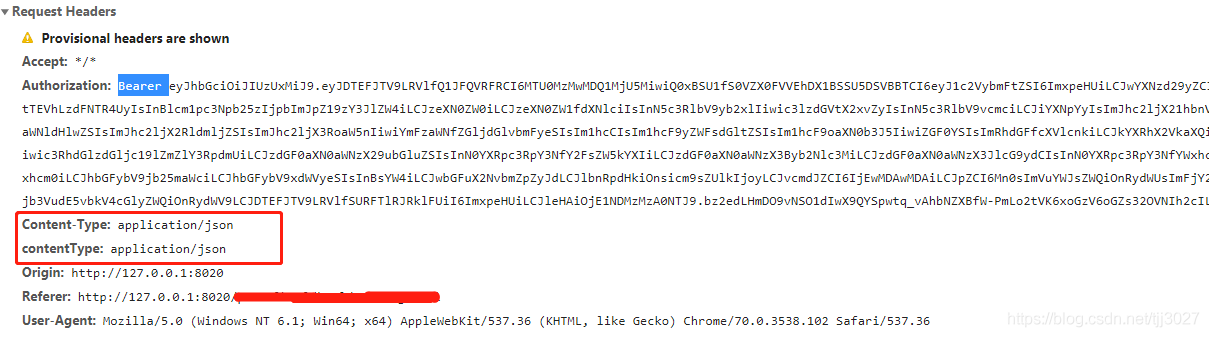
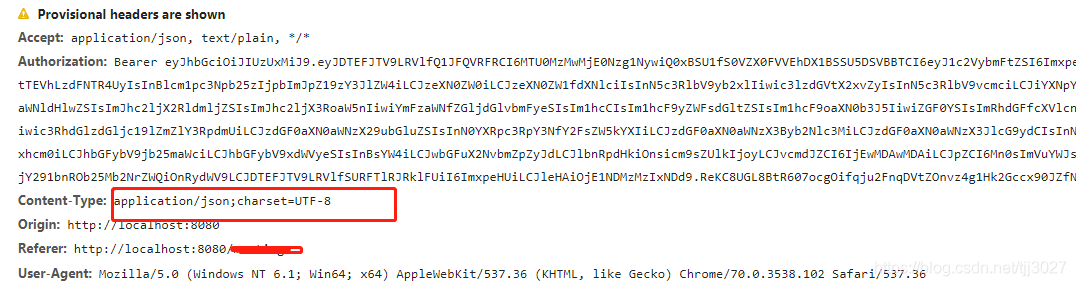
- 當服務器端需要設置contentType:“application/json”:
- 全局設置請求頭
- 1.使得請求頭中存在token
- 如何獲取真實的token,
- 擴展:vue 配置公共頭部(header)
vue設置header
使用vue-resource與vue-cookie實現頁面登錄,數據存儲與后臺的數據交互
后端交互對vue中contentType,和ajax的contentType區別對待
this.$http.post(netUrl, change, { headers: { Authorization: "Bearer " + this.$cookies.get("token") }}).then( response => { console.log(response.data); if (response.data != null) { } }, response => { console.log("error"); });當服務器端需要設置contentType:“application/json”:
如果采用的是傳統的$.ajax方式進行交互時設置contentType:"application/json;charset=UTF-8"也會導致服務器訪問不成功必須嚴格設置為contentType:“application/json”;

當使用vue中的vue-resource方式交互時,即使不設置contentType:"application/json"也可成功交互;

為什么ajax要求那么嚴格,原因還不是很清楚;
但是我們可以通過以上方式:每個http請求中加入以下代碼,進行設置請求頭
headers: { Authorization: "Bearer " + this.$cookies.get("token") }全局設置請求頭
雖然上述方式可以成功的設置請求頭,但是每個請求都設置顯得繁瑣,而從網上查找解決方案始終沒有成功解決
解決問題的主要思路:
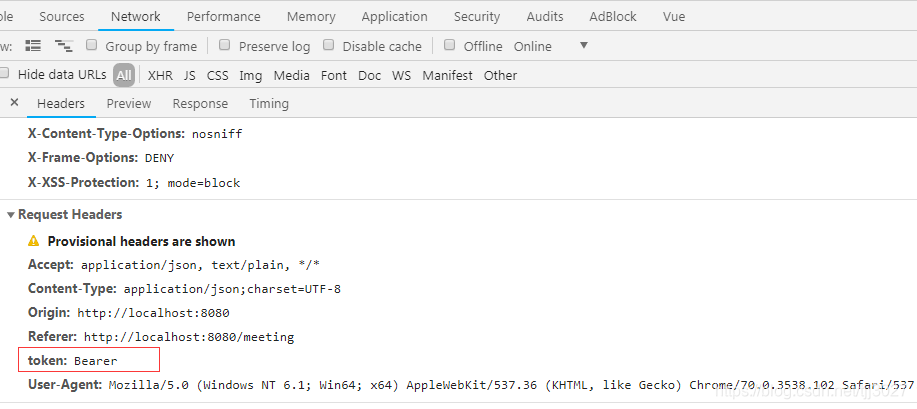
1.使得請求頭中存在token

網上提供方式:
Vue.http.interceptors.push((request, next) => { // ... // 請求發送前的處理邏輯 request.beforeSend = function() { request.headers["token"] = “token”; } next((response) => { // ... // 請求發送后的處理邏輯 // ... // 根據請求的狀態,response參數會返回給successCallback或errorCallback return response })測試后發現用以上攔截器的方式不可行,查到網上有說可以嘗試
request.headers.set("token", "Bearer ")方式,但是測試后發現仍行不通,通過各種嘗試最后發現是去除request.beforeSend直接設置皆可以
Vue.http.interceptors.push((request, next) => { // 請求發送前的處理邏輯 request.headers.set("token", "Bearer ") next((response) => { // 請求發送后的處理邏輯 // 根據請求的狀態,response參數會返回給successCallback或errorCallback return response })})如何獲取真實的token,
因為全局設置是在main.js中,而token是在登錄后才存儲下來的能否獲取到真實值
1.確保你的token確實存在
2.正常程序中通過this.$cookies.get(“token”)可以獲取token的值,因為對vue的認知不夠深,不知道在入口文件處如何獲取token值,通過多次測試獲取解決方案
import Vue from "vue"import VueCookies from "vue-cookies"Vue.use(VueCookies);Vue.http.interceptors.push((request, next) => { // 請求發送前的處理邏輯 request.headers.set("Authorization", "Bearer " + VueCookies.get("token")) next((response) => { // 請求發送后的處理邏輯 // 根據請求的狀態,response參數會返回給successCallback或errorCallback return response })})擴展:vue 配置公共頭部(header)
需求:整個項目;每個項目都有頭部 但是內容不一樣;這種情況我們可以考慮在app.vue中創建公共頭部;
App.vue
<template> <div id="app"> <div v-if="isShowHeader" id="headers"><span>{{headerTitle}} </span> </div> </div></template><script>import { mapState } from "vuex";import home from "../src/components/home"; export default { name: "App", data() { return { }; }, computed: { // 存儲到store狀態管理中 ...mapState({ headerTitle: state => state.$vux.headerTitle, }) }, };</script>store.js
import Vue from "vue" import Vuex from "vuex" Vue.use(Vuex) const store = new Vuex.Store({ }) store.registerModule("$vux", { // 名字自己定義state: {//設置屬性 headerTitle:"",},getters:{ // getters 用來獲取sate里面存儲的數據 }, mutations: {//更改屬性的狀態//返回來會有兩個狀態一個是上面的state,還有一個是返回來的狀態(形參),返回之后將我們請求回來的數據賦給state getHeaderTitle(state, obj) {state.headerTitle = obj.headerTitle },} export default storemain.js
//全局配置import Vue from "vue";import App from "./App";import router from "./router"; store.commit("getHeaderTitle", { headerTitle: to.meta.title });router.js
import Vue from "vue"import Router from "vue-router"Vue.use(Router) export default new Router({ // mode: "history", linkActiveClass: "on", routes: [{ path: "/business", name: "business", component: business, meta: { title: "粵警監管", // 添加該字段,表示進入這個路由是需要登錄的 keepAlive: true }}, ]})到此這篇關于通過vue如何設置header的文章就介紹到這了,更多相關vue設置header內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備