文章詳情頁
vue+elementUI下拉框回顯問題及解決方式
瀏覽:133日期:2022-06-01 18:29:52
目錄
- vue elementUI下拉框回顯問題
- 正確回顯格式應該是這樣
- 而回顯的確實這個值的id
- vue下拉框回顯映射
- 單選框
- 多選框
- 級聯框
- 總結
vue elementUI下拉框回顯問題
在開發過程中,總會做到修改功能,但是在修改回顯的時候,發現下拉框始終回顯的是id而不是文本
下面看案例
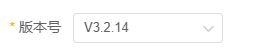
正確回顯格式應該是這樣

而回顯的確實這個值的id

原因是因為在給select復制的時候沒有重新渲染,一開始我的編輯回顯方法是這樣
// 編輯回顯 edit() { // 通過選中id查詢信息 axios.get("/xxx/xxx/id", { params: { id: this.selectedRows[0].ID }}).then((reponse) => {// 然后直接賦值到表單上 this.recordFrom = reponse.data.data[0]}) // 打開表單頁面 this.editRecordDialog = true }直接將查詢的數據賦值到表單中,只會賦值返回回來的值,如果v-model綁定的值是id,則只會顯示id,如果綁定的值是name,則只會顯示name。
所以,給表單賦值的時候需要重新渲染一下下拉框
給賦值之后下面增加了一個查詢下拉框的方法
// 編輯回顯 edit() { // 通過選中id查詢信息 axios.get("/xxx/xxx/id", { params: { id: this.selectedRows[0].ID }}).then((reponse) => {// 然后直接賦值到表單上 this.recordFrom = reponse.data.data[0]}) // 重新查詢下拉框方法 this.getNumber2() // 打開表單頁面 this.editRecordDialog = true }查詢方法代碼:
// 查詢版本號到下拉框 getNumber2() { axios.get("xxx/xxx/number", { params: { id: this.proNameSelect } }) .then((reponse) => {var obj = reponse.data.datafor (var i = 0; i < obj.length; i++) { this.options5.push({ value: obj[i].ID, label: obj[i].versionNumber })} }) }這里附上下拉框的代碼:
<el-form-item label="版本號" prop="verID"> <el-select v-model="recordFrom.verID" placeholder="請選擇版本號"> <el-option v-for="item in options5" :key="item.ID" :label="item.versionNumber" :value="item.ID"> </el-option> </el-select></el-form-item>
重新渲染之后,就可以正常回顯啦!
vue下拉框回顯映射
大家在做項目的時候,應該非常的容易遇到,下拉框的回顯問題吧?包括單選框,復選框,級聯框的回顯
如果使用組件的話,比如element-UI,他們內部有自己的映射方法,將id傳過去自己能回顯到下拉框中,還是挺方便的,可是如果給一個id 讓你映射出他所對應的名字,你要怎么辦呢?讓我們一起來看看吧?
單選框
- 后端返回的:
value: "選項1"
- 下拉數組:
options: [{? ? ? ? ? value: "選項1",? ? ? ? ? label: "黃金糕"? ? ? ? }, {? ? ? ? ? value: "選項2",? ? ? ? ? label: "雙皮奶"? ? ? ? }, {? ? ? ? ? value: "選項3",? ? ? ? ? label: "蚵仔煎"? ? ? ? }, {? ? ? ? ? value: "選項4",? ? ? ? ? label: "龍須面"? ? ? ? }, {? ? ? ? ? value: "選項5",? ? ? ? ? label: "北京烤鴨"? ? ? ? }],// 映射方法formatterName(options, value) {? let obj = {}? obj = options.find(item => item.value=== value)? return obj.label}, ?// 輸出: ? 黃金糕 ? ?多選框
- 后端返回的:
value: ["選項2,選項4"]
- 下拉數組:
options: [{? ? ? ? ? value: "選項1",? ? ? ? ? label: "黃金糕"? ? ? ? }, {? ? ? ? ? value: "選項2",? ? ? ? ? label: "雙皮奶"? ? ? ? }, {? ? ? ? ? value: "選項3",? ? ? ? ? label: "蚵仔煎"? ? ? ? }, {? ? ? ? ? value: "選項4",? ? ? ? ? label: "龍須面"? ? ? ? }, {? ? ? ? ? value: "選項5",? ? ? ? ? label: "北京烤鴨"? ? ? ? }],// 映射方法formatterName(options, value, idArr = []) {? if (typeof options=== "object") {? ? ?for (let i = 0; value[i] !== undefined; i++) {? ? ? ?for (let j = 0; options[j] !== undefined; j++) {? ? ? ? ?if (value[i] === options[j].value) {? ? ? ? ? ?idArr.push(options[j].label)? ? ? ? ?}? ? ? ?}? ? ?}? ?}? ?return idArr}, ?// 輸出: ? ["雙皮奶","龍須面"]級聯框
- 后端返回的:
value: ["zhinan","shejiyuanze","fankui"]
- 下拉數組:
options: [{? value: "zhinan",? label: "指南",? children: [{? ? value: "shejiyuanze",? ? label: "設計原則",? ? children: [{? ? ? value: "yizhi",? ? ? label: "一致"? ? }, {? ? ? value: "fankui",? ? ? label: "反饋"? ? }, {? ? ? value: "xiaolv",? ? ? label: "效率"? ? }, {? ? ? value: "kekong",? ? ? label: "可控"? ? }]? }]// 映射方法formatterName(options, value, idArr = []) {? if (typeof options === "object") {? ? for (let i = 0; value[i] !== undefined; i++) {? ? ? for (let j = 0; options[j] !== undefined; j++) {? ? ? ? if (value[i] === options[j].value) {? ? ? ? ? idArr.push(options[j].label)? ? ? ? }? ? ? }? ? }? ? for (let i = 0; options[i] !== undefined; i++) {? ? ? this.formatterName(options[i].children, value, idArr)? ? }? }? return idArr}, ?// 輸出: ? ["指南","設計原則","反饋"]總結
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持。
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備