在vue中實現清除echarts上次保留的數據(親測有效)
因為我是將echarts封裝好后,父組件只要傳遞值就可以進行渲染。
但是點擊多次數據請求的時候echarts會多次渲染。如果試過
clear() 與setOption(this.options, true)沒用之后。可以試一下下面的方法。
首先是在父組件中對數據進行請求,在賦值之前,先清空。
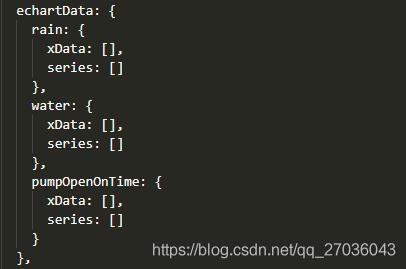
data里定義的三組echarts數據

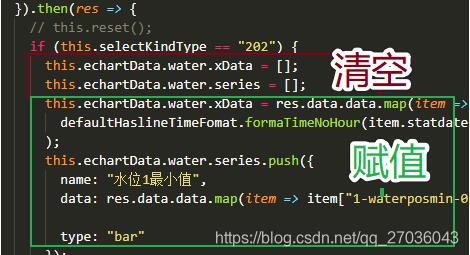
在axios發送請求后
先清空再賦值。

補充知識:vue.js使用vue-echarts給柱形圖綁定點擊事件
我就廢話不多說了,大家還是直接看代碼吧~
<template> <div class='echarts'> <IEcharts :option='bar' :loading='loading' @ready='onReady' @click='onClick'></IEcharts> <button @click='doRandom'>Random</button> </div></template> <script type='text/babel'> import IEcharts from ’vue-echarts-v3/src/full.js’; export default { name: ’view’, components: { IEcharts }, props: { }, data: () => ({ loading: true, bar: { title: { text: ’ECharts Hello World’ }, tooltip: {}, xAxis: { data: [’Shirt’, ’Sweater’, ’Chiffon Shirt’, ’Pants’, ’High Heels’, ’Socks’] }, yAxis: {}, series: [{ name: ’Sales’, type: ’bar’, data: [5, 20, 36, 10, 10, 20] }] } }), methods: { doRandom() { const that = this; let data = []; for (let i = 0, min = 5, max = 99; i < 6; i++) { data.push(Math.floor(Math.random() * (max + 1 - min) + min)); } that.loading = !that.loading; that.bar.series[0].data = data; }, onReady(instance) { console.log(instance); }, onClick(event, instance, echarts) { console.log(arguments); } } };</script> <style scoped> .echarts { width: 400px; height: 400px; }</style>
以上這篇在vue中實現清除echarts上次保留的數據(親測有效)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備