vue使用echarts實現水平柱形圖實例
文件結構:

testData.js文件
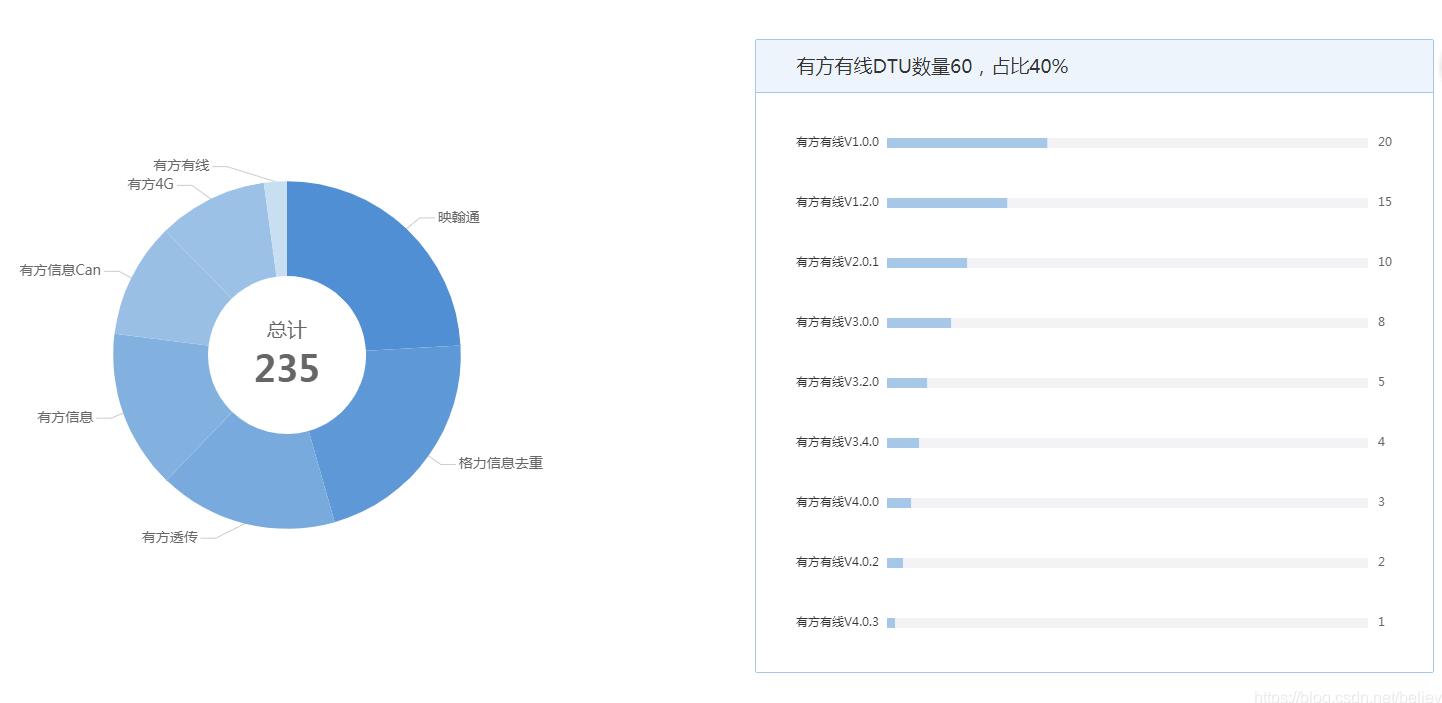
const dtuEdition = { name: ’有方有線’, number: 60, proportion: 40, edition: { ’有方有線V1.0.0’: 20, ’有方有線V1.2.0’: 15, ’有方有線V2.0.1’: 10, ’有方有線V3.0.0’: 8, ’有方有線V3.2.0’: 5, ’有方有線V3.4.0’: 4, ’有方有線V4.0.0’: 3, ’有方有線V4.0.2’: 2, ’有方有線V4.0.3’: 1 }} export default { namespaced: true, // 用于在全局引用此文件里的方法時標識這一個的文件名 dtuEdition}
dtuDistributionCurve.js文件
// DTU連接率bar圖的optionlet barOption = { grid: { // width: ’85%’, // 設置gird寬度 left: 40, // gird距離容器左邊距 right: 65, top: 20, bottom: 0, containLabel: true }, xAxis: { show : false, // 不顯示橫軸 type: ’value’, max: 1000, // 橫軸最大值 }, yAxis: { type: ’category’, data: [], axisLine: { show: false }, axisTick: { show: false }, splitLine: { show: false } }, series: [{ type: ’bar’, stack: ’chart’, z: 3, itemStyle: { normal: { color: ’#a7c7e9’ } }, data: [] }, { type: ’bar’, stack: ’chart’, silent: true, label: { normal: { formatter: (params) => { // console.log(params) return barOption.xAxis.max-params.value }, color: ’#666666’, position: ’right’, distance: 10, show: true } }, itemStyle: { normal: { color: ’#f3f3f6’ } }, barWidth : 10,//柱圖寬度 data: [] }]} // 設置y軸標簽export function setYAxisData(edition) { let data = [] for (let key in edition) { data.push(key) } barOption.yAxis.data = data.reverse() console.log(barOption.yAxis.data)} // 設置x軸最大值export function setXAxisMax(number) { barOption.xAxis.max = number} // 設置series的data數據export function setSeriesData(edition, number) { let data0 = [] let data1 = [] for(let key in edition) { data0.push(edition[key]) data1.push(number - edition[key]) } barOption.series[0].data = data0.reverse() barOption.series[1].data = data1.reverse()} export default { barOption, setYAxisData, setXAxisMax, setSeriesData}
vue文件
<template> <div ref='dtuEdition' class='project-survey-dtu-edition'></div></template> <script> import testData from ’../constvalue/testData’ import dtuDistributionOption from ’../curveoption/dtuDistributionCurve’ export default { name: ’ProjectSurvey’, data() { return { dtuEditionChart: null } }, methods: { // 點擊DTU模塊數量分布展示圖的扇區item distributionChartClick(param) { console.log(param) let dtuEdition = testData.dtuEdition this.dtuName = dtuEdition.name this.dtuNumber = dtuEdition.number this.dtuProportion = dtuEdition.proportion + ’%’ dtuDistributionOption.setYAxisData(dtuEdition.edition) dtuDistributionOption.setXAxisMax(dtuEdition.number) dtuDistributionOption.setSeriesData(dtuEdition.edition, dtuEdition.number) this.dtuEditionChart.setOption(dtuDistributionOption.barOption) this.dtuEditionChart.resize() }, // 點擊tab的某頁 tabClick(tab, event) { console.log(this.activeName) if(this.activeName === ’first’) { // 從后端獲取連接率統計數據 } else { // 從后端獲取模塊數量分布展示數據 let distributionInfo = testData.dtuDistribution.distributionInfo this.deadline = testData.dtuDistribution.deadline dtuDistributionOption.setSectorValue(distributionInfo) dtuDistributionOption.setSectorName(testData.dtuDistribution.allDistribution) this.distributionChart.setOption(dtuDistributionOption.pieOption) this.distributionChart.resize() this.distributionChart.on(’click’, this.distributionChartClick) } } }, mounted() { this.dtuEditionChart = this.$echarts.init(this.$refs.dtuEdition) this.distributionChart = this.$echarts.init(this.$refs.dtuDistribution) let maxV = this.getMaxV() let minV = this.getMinV() for(let item of this.connectionInfo) { this.charts[item.dtuName] = this.$echarts.init(document.getElementById(item.dtuName)) let normalizationRatio = this.normalization(item.connectionRatio, maxV, minV) dtuConnectionOption.setSectorColor(normalizationRatio) dtuConnectionOption.setTitleText(item.dtuName) dtuConnectionOption.setSectorValue(item.connectionRatio) dtuConnectionOption.setSectorName(item.connectionRatio) // console.log(dtuConnectionOption.option) this.charts[item.dtuName].setOption(dtuConnectionOption.option) this.charts[item.dtuName].resize() } window.onresize = () => { this.distributionChart.resize() this.dtuEditionChart.resize() } }, updated() { this.distributionChart.resize() for(let item of this.connectionInfo) { this.charts[item.dtuName].resize() } } }</script> <style> .project-survey-dtu-edition { height: 580px; }</style>
圖表

補充知識:vue+echart實現 X軸 雙柱狀圖 漸變色
一: 安裝
1. 首先需要安裝echarts依賴包
npm install echarts -S
2. 或者使用國內的淘寶鏡像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
二: 創建圖表
全局引入
main.js
>```javascript// 引入echartsimport echarts from ’echarts’Vue.prototype.$echarts = echarts
Hello.vue
<div :style='{width: ’300px’, height: ’300px’}'></div>
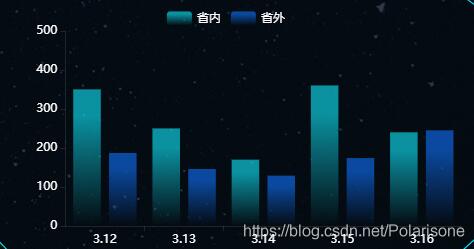
export default { data(){ return {} }, mounted(){ this.myChart() //函數調用 }, methods:{ myChart(){ let myChart= this.$echarts.init(document.getElementById(’myChart’)); // var colors = [’rgba(15,115,255,0.6)’, ’rgba(15,235,255,0.6)’]; var data1 = [350, 250, 170, 360, 240]; var data2 = [187, 146, 129, 174,245]; var xData = [’3.12’,’3.13’,’3.14’,’3.15’,’3.16’] rightBtns.setOption({ // backgroundColor:’#fff’, tooltip: { trigger: 'axis', // formatter: ’{b}<br/>{a1}-違規率:{c1}<br/>{a0}-違規率:{c0}’, axisPointer: { type: 'shadow', textStyle: { color: '#fff' } }, }, grid: { top: ’8%’, right: ’8%’, bottom: ’60%’ }, legend: { data: [’省內’, ’省外’], align: ’left’, left: ’30%’, top: ’4%’, textStyle:{ color:’#fff’ } }, calculable: true, xAxis: [{ type: 'category', data: xData, axisLine: { lineStyle: { color: ’rgba(255,255,255,0.1)’ }, }, axisLabel: { show: true, textStyle: { color: ’#fff’ } }, }], yAxis: { type: ’value’, // name:’單位:(人次 )’, min: 0, max: 500, interval: 100, axisLine: { lineStyle: { color: ’rgba(255,255,255,0.1)’ } }, splitLine: { lineStyle: { type: ’dashed’, }, show:false }, axisLabel: { show: true, textStyle: { color: ’#fff’ } }, }, series: [{ name: ’省內’, type: ’bar’, // color: colors[0], data: data1, itemStyle:{ normal: { //每個柱子的顏色即為colorList數組里的每一項,如果柱子數目多于colorList的長度,則柱子顏色循環使用該數組 //此處的箭頭函數是為了不改變this的指向 color: (params) => { var index = params.dataIndex; var colorList = [ // 漸變顏色的色值和透明度 //雙柱狀圖漸變的 第一個柱子的漸變色[’rgba(15,235,255,0)’,’rgba(15,235,255,0)’,’rgba(15,235,255,0)’,’rgba(15,235,255,0)’,’rgba(15,235,255,0)’], [’rgba(15,235,255,0.6)’,’rgba(15,235,255,0.6)’,’rgba(15,235,255,0.6)’,’rgba(15,235,255,0.6)’,’rgba(15,235,255,0.6)’] ]; if(params.dataIndex >= colorList.length){ index=params.dataIndex-colorList.length; } //方法一: //不使用箭頭函數的寫法改變漸變色 // return { // colorStops: [{ // offset: 0, //顏色開始的位置 // color: colorList[0][index] // 0% 處的顏色 // },{ // offset: 0.6, //顏色結束的位置 // color: colorList[1][index] // 100% 處的顏色 // }] // } //方法二:使用箭頭函數的寫法 改變雙柱狀圖的漸變顏色 return new this.$echarts.graphic.LinearGradient(0,0,0,1,[ {offset: 0.2, color: colorList[1][index]}, {offset: 1, color: colorList[0][index]} ]) } } } }, { name: ’省外’, type: ’bar’, // color: colors[1], data: data2, itemStyle:{ normal: { //每個柱子的顏色即為colorList數組里的每一項,如果柱子數目多于colorList的長度,則柱子顏色循環使用該數組 color: (params) => { var index = params.dataIndex; var colorList = [ // 漸變顏色的色值和透明度 //雙柱狀圖漸變的 漸變第二個柱子的漸變色[’rgba(15,115,255,0)’,’rgba(15,115,255,0)’,’rgba(15,115,255,0)’,’rgba(15,115,255,0)’,’rgba(15,115,255,0)’], [’rgba(15,115,255,0.6)’,’rgba(15,115,255,0.6)’,’rgba(15,115,255,0.6)’,’rgba(15,115,255,0.6)’,’rgba(15,115,255,0.6)’] ]; //方法一: //不使用箭頭函數的寫法改變漸變色 // return { // colorStops: [{ // offset: 0, // color: colorList[0][index] // 0% 處的顏色 // },{ // offset:0.6, // color: colorList[1][index] // 100% 處的顏色 // }] // } //方法二:使用箭頭函數的寫法 改變雙柱狀圖的漸變顏色 return new this.$echarts.graphic.LinearGradient(0,0,0,1,[ {offset: 0.2, color: colorList[1][index]}, {offset: 1, color: colorList[0][index]} ]) } } } }] }) } }}
最終結果

以上這篇vue使用echarts實現水平柱形圖實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備