vue radio單選框,獲取當(dāng)前項(xiàng)(每一項(xiàng))的value值操作
前言
本文使用了lable關(guān)聯(lián)選中,實(shí)際使用中如果不需要,直接將循環(huán)語句 v-for 寫在 input標(biāo)簽上就可以
1、使用v-for循環(huán)的radio單選框
01)需要注意的是,這是使用的是 change 事件,而不是 click 點(diǎn)擊事件
<template> <div> <label v-for='(item, index) in radioData' :key='index'> <input type='radio' v-model='radioVal' :value='item.value' @change='getRadioVal' /> {{ item.value }} </label> </div></template><script>export default { data() { return { radioData: [ { value: ’全部’ }, { value: ’部分’ }, { value: ’零散’ } ], radioVal: ’全部’ // 用于設(shè)置默認(rèn)選中項(xiàng) }; }, methods: { getRadioVal() { console.log(this.radioVal); } }};</script>
2、不使用v-for循環(huán)的radio單選框
01)需要注意的是,這是使用的是 change 事件,而不是 click 點(diǎn)擊事件
<template> <div> <label><input v-model='radioVal' type='radio' value='全部' @change='getRadioVal'>全部</label> <label><input v-model='radioVal' type='radio' value='部分' @change='getRadioVal'>部分</label> <label><input v-model='radioVal' type='radio' value='零散' @change='getRadioVal'>零散</label> </div></template><script>export default { data() { return { radioVal: ’全部’ // 用于設(shè)置默認(rèn)選中項(xiàng) }; }, methods: { getRadioVal() { console.log(this.radioVal); } }};</script>
點(diǎn)擊每一項(xiàng)獲得當(dāng)前項(xiàng)的value值,使用v-for 和不使用v-for 實(shí)現(xiàn)的效果是一樣的
這里就不分開寫效果圖了

如果本篇文章對(duì)你有幫助的話,很高興能夠幫助上你。
補(bǔ)充知識(shí):vue綁定單選框(radio)和復(fù)選框(CheckBox)

html部分
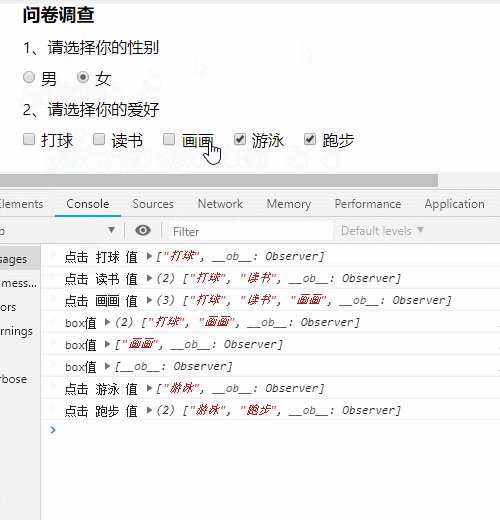
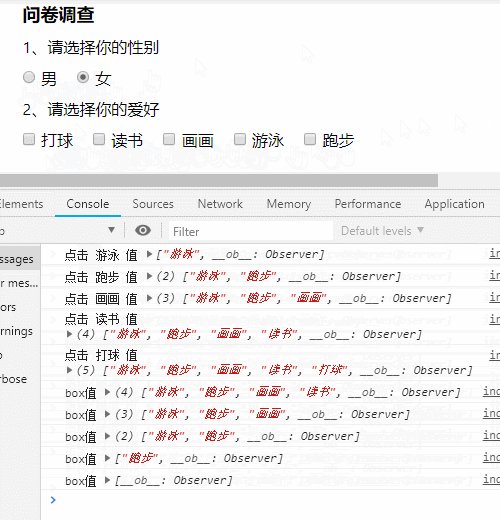
<div style='width:500px;margin:50px auto;display:flex;flex-direction:column;'> <div style='font-weight:600;font-size:18px'>問卷調(diào)查</div><div v-for='(item,index) in question' :key='index' style='padding-top:10px'> <div style='margin-bottom:10px'>{{item.title}}</div> <div v-if='item.sex' style='display:flex;align-items:center;'> <div v-for='(item2,index2) in item.sex' :key='index2' @click='chooseSex(item2)' style='margin-right:20px'> <input type='radio' :value='item2' v-model='radio2'> <span> {{item2}}</span> </div> </div> <div v-if='item.item' style='display:flex;align-items:center;'> <div v-for='(item3,index3) in item.item' :key='index3' @click='chooseHobbied(item3)' style='margin-right:20px'> <input type='checkbox' :value='item3' v-model='checkbox'><span> {{item3}}</span> </div> </div> </div> </div>
vue數(shù)據(jù)綁定
data() { return { radio2:’’, checkbox:[], question:[ { title:'1、請(qǐng)選擇你的性別', sex:[ ’男’,’女’ ] }, { title:'2、請(qǐng)選擇你的愛好', item:[ ’打球’,’讀書’,’畫畫’,’游泳’,’跑步’ ] } ], };},
js部分
//單選框radio選中值的改變chooseSex(item){ this.radio2 = item; console.log('點(diǎn)擊',item,'值',this.radio2); }, //復(fù)選框checkbox多項(xiàng)選擇后的值,及取消選中后的其他值 chooseHobbied(item){ if(box.indexOf(item) === -1){ box.push(item); this.checkbox = box; console.log('點(diǎn)擊',item,'值',box); }else{ box.splice(box.indexOf(item),1); console.log('box值',box); this.checkbox = box; } },
以上這篇vue radio單選框,獲取當(dāng)前項(xiàng)(每一項(xiàng))的value值操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備