淺談vue項(xiàng)目利用Hbuilder打包成APP流程,以及遇到的坑
1.打包項(xiàng)目
期間遇到的坑,提前說(shuō)下,避免重復(fù)工作。
1.1打包的app出現(xiàn)白屏。
出現(xiàn)原因:路徑不對(duì),需要改configindex.js
解決辦法:修改打包的路徑。

1.2點(diǎn)擊頁(yè)面跳轉(zhuǎn)不了,報(bào) Loading chunk 2 failed. 等錯(cuò)誤。
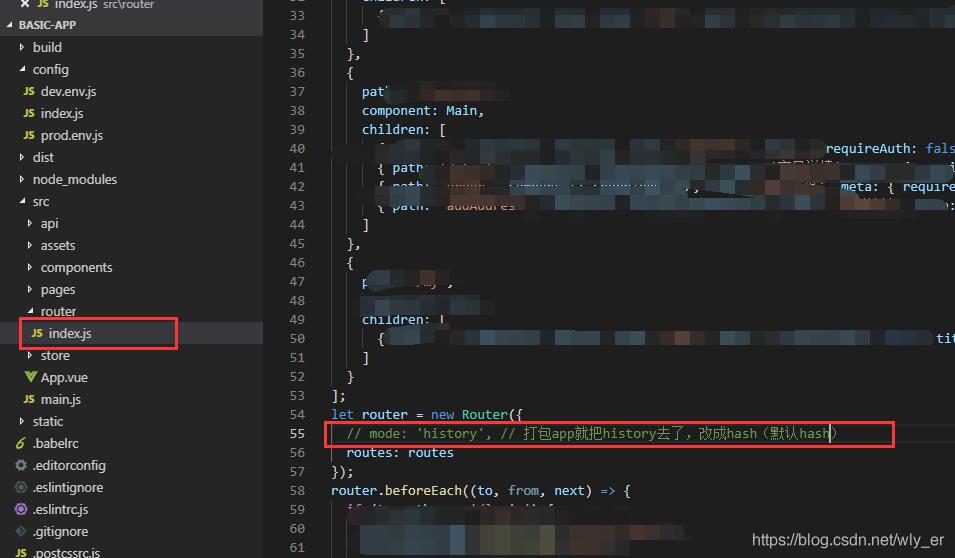
出現(xiàn)原因:不能用history配置路由,要用hash
解決辦法:修改路由mode屬性為hash。

1.3.點(diǎn)手機(jī)物理按鈕,直接退出程序。
出現(xiàn)原因:無(wú)理返回鍵直接用監(jiān)聽(tīng)不到路由,會(huì)直接退出程序。
解決辦法:可以引入mui,就能正常使用了。
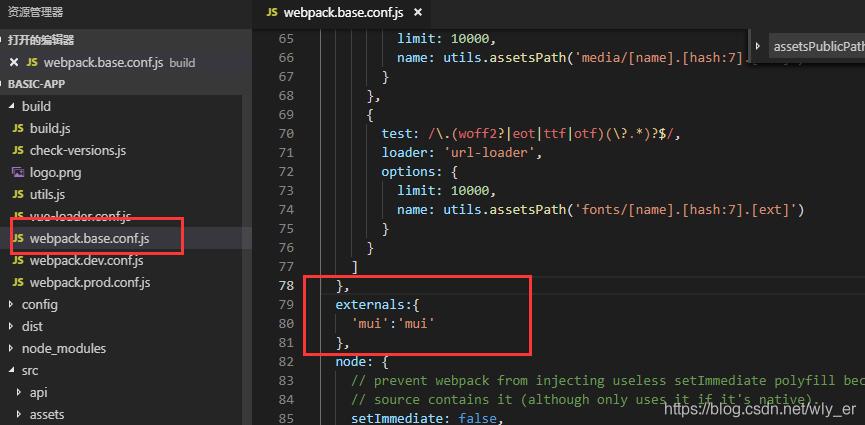
1.在webpack.base.conf.js里面引入mui。(圖一)
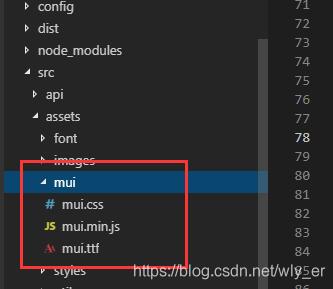
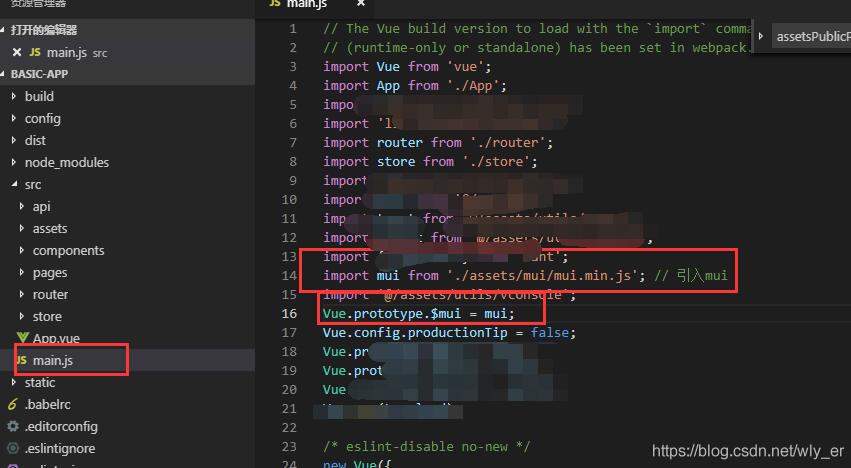
2.下載mui相關(guān)文件,在main.js里面引入。(若需要使用mui其他方法,請(qǐng)自行查閱資料)(圖二)
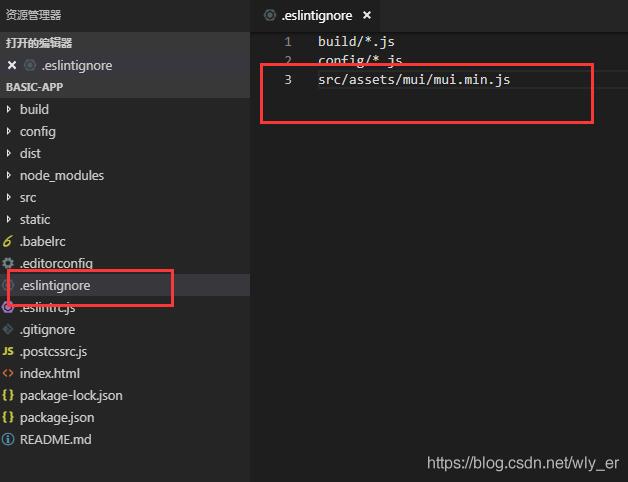
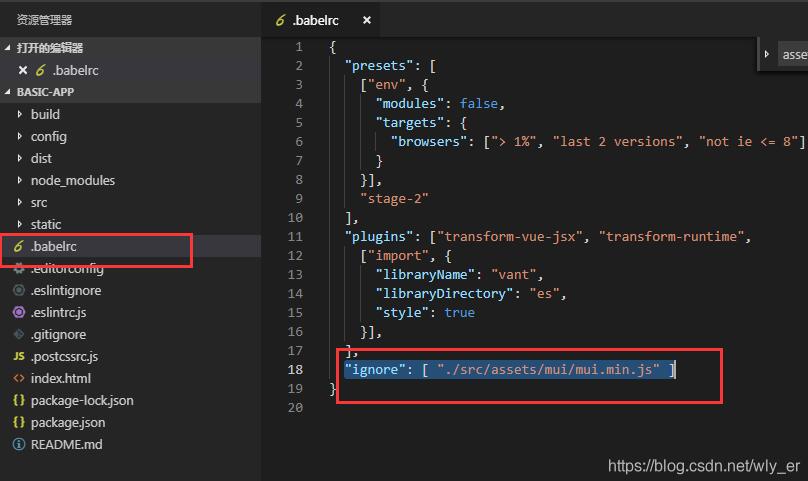
3.這個(gè)時(shí)候,引入mui可能會(huì)報(bào)錯(cuò),我們需要修改一些文件。(圖三)

(圖一)

(圖二)

(圖二)


(圖三)
2.Hbuilder發(fā)布
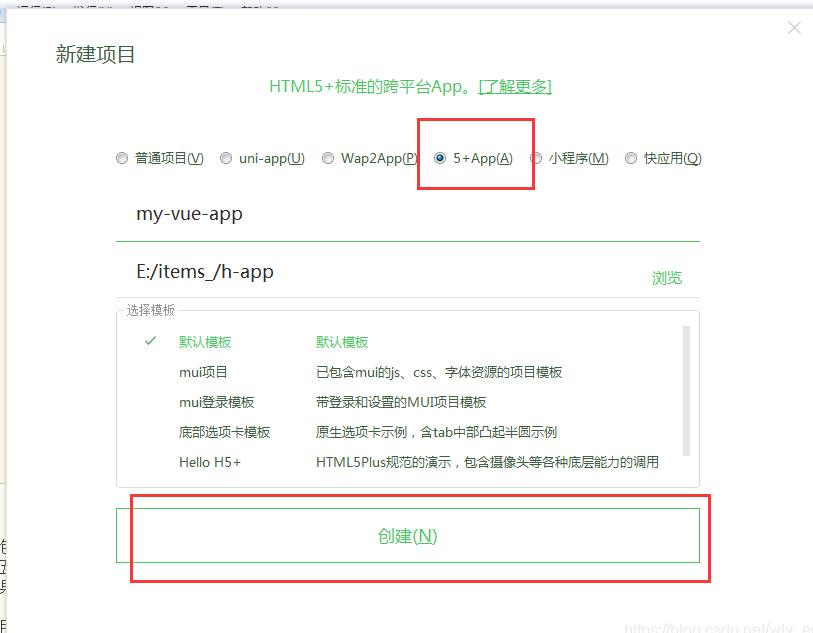
2.1創(chuàng)建項(xiàng)目5+App項(xiàng)目

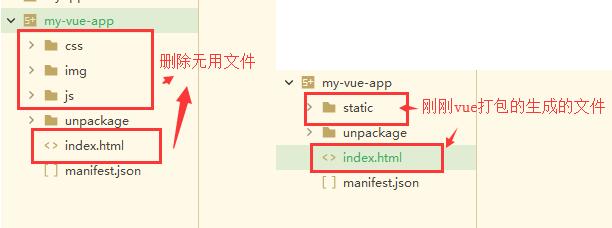
2.2 替換文件
先刪除默認(rèn)的css、img、js、index.html等無(wú)用默認(rèn)文件。再將打包好的dist文件夾下的static和index.html文件,放至新建的項(xiàng)目下。
相關(guān)app的配置可自行在manifest.json中修改,這里不做詳細(xì)說(shuō)明。

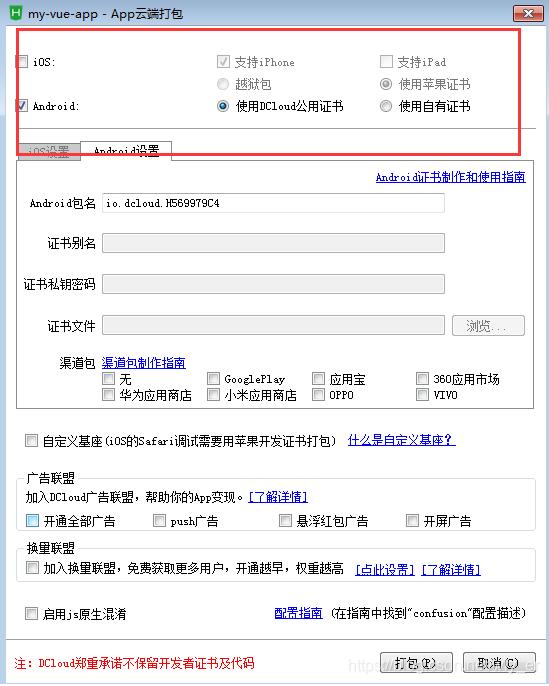
2.3利用云打包發(fā)布APP
如有證書(shū),就填寫(xiě)證書(shū)等信息,若沒(méi)有可臨時(shí)用Dcloud公用證書(shū)。
填完信息,點(diǎn)擊打包即可,之后就等待打包生成app的下載鏈接,進(jìn)行下載安裝啦。


個(gè)人記錄~
補(bǔ)充知識(shí):記錄 vue項(xiàng)目打包放入 hbuilder 做app真機(jī)測(cè)試時(shí) 無(wú)法請(qǐng)求后臺(tái)服務(wù)接口
1.因?yàn)榘l(fā)布app時(shí) vue開(kāi)發(fā)模式下配置的跨域是無(wú)效的,打包后會(huì)找不到接口
例如下面是之前的錯(cuò)誤版:
’/propertyCmsAPI’: { target: ’http://192.168.1.111:9001/’, changeOrigin: true, pathRewrite: { ’^/propertyCmsAPI’:’’ } },
在使用時(shí):
export const logout = params =>{return axios.post(`/propertyCmsAPI/notIntercept/logout`,params)};
這種方法在網(wǎng)頁(yè)端打包是沒(méi)有問(wèn)題的,只需要在nginx 里配置下跨域就可以訪(fǎng)問(wèn)。
但是在做app時(shí)這樣是訪(fǎng)問(wèn)不到數(shù)據(jù)的,因?yàn)椴淮嬖诳缬虻恼f(shuō)法,打包成app后實(shí)際訪(fǎng)問(wèn)的路徑就是 /propertyCmsAPI/notIntercept/logout ,這樣會(huì)找不到接口,要采用絕對(duì)路徑的方式,
例如:http://192.168.1.111:9001/notIntercept/logout,這樣才能訪(fǎng)問(wèn),不管你怎樣配置管理你的請(qǐng)求api,這個(gè)是必須得,
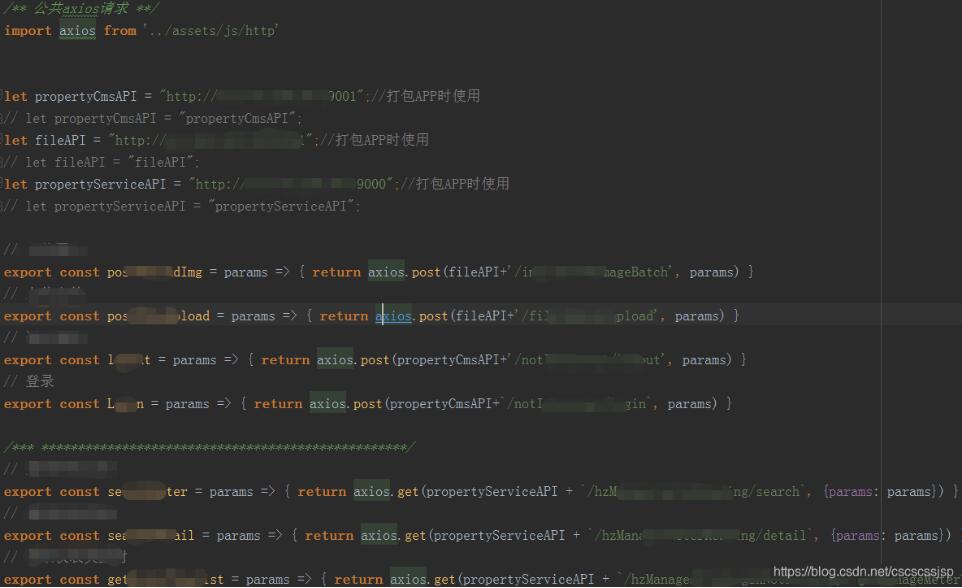
下面是我更改后的做法正確版,完全適用:
let propertyCmsAPI = 'http://112.74.126.167:9001';//打包APP時(shí)使用
// let propertyCmsAPI = 'propertyCmsAPI';
分為開(kāi)發(fā)模式和打包模式,然后統(tǒng)一管理所有請(qǐng)求api:

其他應(yīng)該還有更好的方法,懶得研究了,目的已達(dá)到,效果已實(shí)現(xiàn)即可。
這一切弄好了之后就是打包,然后放入Hbuilder 編輯器進(jìn)行聯(lián)機(jī)測(cè)試,
2.聯(lián)機(jī)測(cè)試:
安卓機(jī),真香
1.只需要把你的手機(jī)通過(guò)USB連接電腦,2.打開(kāi)手機(jī)的開(kāi)發(fā)者模式,3.選擇USB可以傳輸文件,4.打開(kāi)USB調(diào)式模式,5.確認(rèn)電腦可以訪(fǎng)問(wèn)該手機(jī)。
只要在hbuilder 運(yùn)行里 找到你的手機(jī)點(diǎn)擊運(yùn)行就可以,會(huì)在手機(jī)安裝測(cè)試app,接下來(lái)就可以測(cè)試了,很給力
蘋(píng)果機(jī),真臭
手機(jī)電腦連接蘋(píng)果手機(jī)要什么鬼itues ,老子光是安裝這個(gè)玩意都整了一個(gè)小時(shí)才讓電腦連上手機(jī),這個(gè)先不提
在hbuilder運(yùn)行里找到iPhone點(diǎn)擊運(yùn)行后,會(huì)安裝測(cè)試app,然后你要在 設(shè)置-通用里管理這個(gè)app,要選擇信任才行,否則你是打不開(kāi)你的測(cè)試app的
打開(kāi)app后最最操蛋的事情是他丫的居然訪(fǎng)問(wèn)不了接口,控制臺(tái)打印攔截器的請(qǐng)求信息,響應(yīng)信息,發(fā)現(xiàn)點(diǎn)擊請(qǐng)求后直接就進(jìn)入catch了,根本不執(zhí)行請(qǐng)求,錯(cuò)誤提示就一個(gè)newwork error ,就這一個(gè)問(wèn)題,整了一下午
各種搜索,百度,包括hbuilder官網(wǎng)給出的解決問(wèn)題的方法,在原vue項(xiàng)目中又是引入qs ,又是引入es6-primse,然并卵
最后的最后在項(xiàng)目的manife.json配置中添加了一個(gè)配置:在plus的下面
'kernel':{ 'ios':'UIWebview'},
不是專(zhuān)業(yè)app開(kāi)發(fā),表示不懂,問(wèn)題解決,記錄下日志
以上這篇淺談vue項(xiàng)目利用Hbuilder打包成APP流程,以及遇到的坑就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備