vue pages 多入口項目 + chainWebpack 全局引用縮寫說明
項目結(jié)構(gòu)
├── node_modules # 項目依賴包目錄├── build # 項目 webpack 功能目錄├── config # 項目配置項文件夾├── src # 前端資源目錄│ ├── images # 圖片目錄│ ├── components # 公共組件目錄│ ├── pages # 頁面目錄│ │ ├── page1 # page1 目錄│ │ │ ├── components # page1 組件目錄│ │ │ ├── router # page1 路由目錄│ │ │ ├── views # page1 頁面目錄│ │ │ ├── page1.html # page1 html 模板│ │ │ ├── page1.vue # page1 vue 配置文件│ │ │ └── page1.js # page1 入口文件│ │ ├── page2 # page2 目錄│ │ └── index # index 目錄│ ├── common # 公共方法目錄│ └── store # 狀態(tài)管理 store 目錄├── .gitignore # git 忽略文件├── .env # 全局環(huán)境配置文件├── .env.dev # 開發(fā)環(huán)境配置文件├── .postcssrc.js # postcss 配置文件├── babel.config.js # babel 配置文件├── package.json # 包管理文件├── vue.config.js # CLI 配置文件└── yarn.lock # yarn 依賴信息文件
vue config.js 配置
pages: { page1: { entry: 'src/pages/page1/main.js', template: 'public/index.html', filename: 'index.html', title: 'page1', chunks: ['chunk-vendors', 'chunk-common', 'page1'] }, page2: { entry: 'src/pages/page1/main.js', template: 'public/index.html', filename: 'page2.html', title: 'page2', chunks: ['chunk-vendors', 'chunk-common', 'page2'] }, },
需要默認(rèn)打開某個項目時只需要 filename 設(shè)置為 index.html 即可,否則需要 通過詳細(xì) url 進(jìn)入對應(yīng)項目
*如果有其他技術(shù)方案歡迎留言指正*
chainWebpack 全局引用縮寫
chainWebpack: config => { config.resolve.alias .set('@', resolve('src')) // key,value自行定義,比如.set(’@@’, resolve(’src/components’)) .set('_c', resolve('src/components')) .set('_js', resolve('src/assets/js')); },
補充知識:vue-quill-editor的使用及個性化定制
最近在用vue + element ui寫一個小應(yīng)用要用到富文本編輯器,以前做項目都一直都用ueditor,但是看了一下它與vue的兼容性并不好,又對比了幾個后,選擇了vue-quill-editor。
vue-quill-editor基于Quill、適用于 Vue 的富文本編輯器,支持服務(wù)端渲染和單頁應(yīng)用,正是我想要的☻。這里只介紹基本的安裝和部分簡單的定制。我翻了很多別人寫的東西對我的項目都無效,最后自己折騰出來在這記錄備忘。
一、安裝
1.安裝模塊
npm install vue-quill-editor ?save
2.vue組件
<template> <div class='edit_container'> <quill-editor v-model='content' ref='myQuillEditor' :options='editorOption' @blur='onEditorBlur($event)' @focus='onEditorFocus($event)' @change='onEditorChange($event)'> </quill-editor> </div></template> <script> import ’quill/dist/quill.core.css’ import ’quill/dist/quill.snow.css’ import ’quill/dist/quill.bubble.css’ import { quillEditor } from ’vue-quill-editor’; export default { name: 'addJournal', components: { quillEditor }, data() { return { content: ``, editorOption: {}, }; }, methods: { onEditorReady(editor) {}, // 準(zhǔn)備編輯器 onEditorBlur(){}, // 失去焦點事件 onEditorFocus(){}, // 獲得焦點事件 onEditorChange(){}, // 內(nèi)容改變事件 }, computed: { editor() { return this.$refs.myQuillEditor.quill; }, }, }</script>
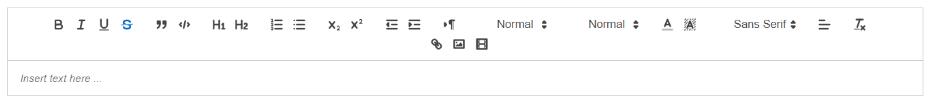
至此,vue-quill-editor就安裝完成了,效果圖如下:

二、定(zhe)制(teng)
這里只簡單介紹兩類操作: 樣式修改和自定義工具欄。
1.樣式修改
a) 修改vue-quill-editor編輯框高度
這個其實很簡單了,只要在vue組件的<style>標(biāo)簽里增加一個樣式即可
.quill-editor{ height: 400px;}
在調(diào)整了編輯框的高度后,如果編輯內(nèi)容的高度超過了編輯框的高度,編輯框會出現(xiàn)滾動條(不手動調(diào)整此高度話會一直往下擴展)。
b) 修改工具欄對齊方式
這里需要注意,使用webstorm創(chuàng)建的vue組件中,styte標(biāo)簽的默認(rèn)會加上scoped屬性, 也就是說,只對當(dāng)前模塊的元素有效,而工具欄是從外部引入的,因此下面的樣式要寫在無scoped屬性的style標(biāo)簽里才會有效。
.ql-toolbar.ql-snow{ text-align: left;}
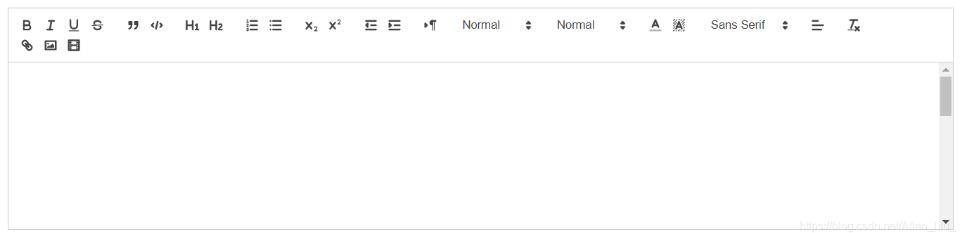
修改完后的樣式如下

2.定制工具欄按鈕
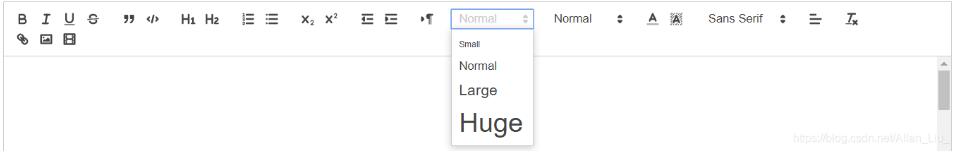
以字體大小調(diào)節(jié)為例,這是默認(rèn)的調(diào)節(jié)按鈕,我們想改成多個像素大小的下拉選框。

step1: 在vue組件中引入quill模塊,修改whitelist, 并注冊樣式
import * as Quill from ’quill’;let fontSizeStyle = Quill.import(’attributors/style/size’);fontSizeStyle.whitelist = [’10px’, ’12px’, ’14px’, ’16px’, ’20px’, ’24px’, ’36px’, false];//false表示默認(rèn)值Quill.register(fontSizeStyle, true);
step2: 修改quill-editor的option屬性值
editorOption: { modules: { toolbar: [['bold', 'italic', 'underline', 'strike'], ['blockquote', 'code-block'], [{header: 1}, {header: 2}], [{list: 'ordered'}, {list: 'bullet'}], [{script: 'sub'}, {script: 'super'}], [{indent: '-1'}, {indent: '+1'}], [{direction: 'rtl'}], [{size: fontSizeStyle.whitelist}], [{header: [1, 2, 3, 4, 5, 6, !1]}], [{color: []}, {background: []}], [{font: []}], [{align: []}], ['clean'], ['link', 'image', 'video']], },}
這個modules里面的值是參照vue-quill-editor模塊里的vue-quill-editor.js里的modules值設(shè)置的,只需要將你要修改的工具欄按鈕的值替換成step1里設(shè)置的whitelist值即可。
step3: 增加定制選項的css樣式
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’10px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’10px’]::before { content: ’10px’;}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’12px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’12px’]::before { content: ’12px’;}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’14px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’14px’]::before { content: ’14px’;}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’16px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’16px’]::before { content: ’16px’;}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’20px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’20px’]::before { content: ’20px’;}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’24px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’24px’]::before { content: ’24px’;}.ql-snow .ql-picker.ql-size .ql-picker-label[data-value=’36px’]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value=’36px’]::before { content: ’36px’;}
此樣式的選擇器可以從quill.snow.css.js中找到,我們要做的只是修改它的data-value值。
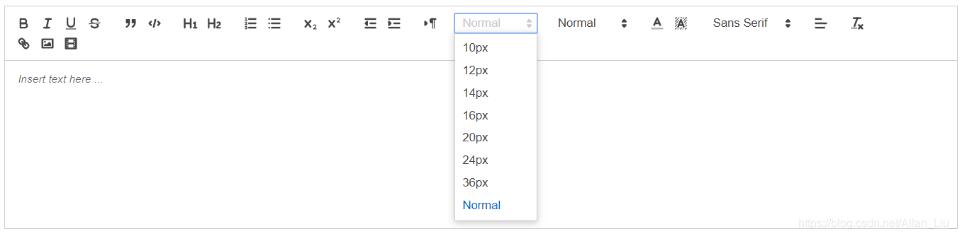
修改后的工具欄:

以上這篇vue pages 多入口項目 + chainWebpack 全局引用縮寫說明就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP常用日期格式化函數(shù) FormatDate()2. Python 操作 MySQL數(shù)據(jù)庫3. Python數(shù)據(jù)相關(guān)系數(shù)矩陣和熱力圖輕松實現(xiàn)教程4. 開發(fā)效率翻倍的Web API使用技巧5. bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼6. CSS3中Transition屬性詳解以及示例分享7. js select支持手動輸入功能實現(xiàn)代碼8. 什么是Python變量作用域9. vue使用moment如何將時間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時間格式10. python 如何在 Matplotlib 中繪制垂直線

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備