在vue中實現某一些路由頁面隱藏導航欄的功能操作
為了將導航欄顯示在每一個頁面中,可以將導航欄與<router-view>放在同一級顯示,如下:
<header> ...</header><router-view></router-view>
但是,在某些時候,我們需要隱藏導航欄顯示,比如登錄界面,為了實現導航欄的隱藏,可以使用如下代碼:
<header v-show='$route.name!==’login’'> ...</header><router-view></router-view>
這樣就可以實現隱藏導航欄。
補充知識:vue+el-menu實現路由刷新和導航欄菜單狀態保持(局部刷新頁面)
一、菜單項激活狀態保持
有時,我們在項目中會有這樣一個需求,即實現 一個側導航欄,點擊不同的菜單項,右邊內容會跟著變化,而頁面手動刷新后想要使菜單激活狀態保持,那么這個功能該如何實現呢?
現在給出以下解決辦法:

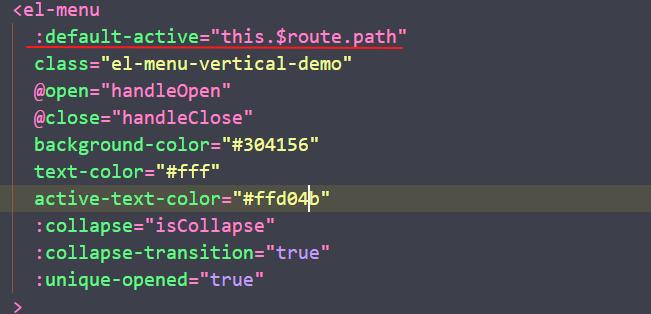
即加上這樣一段代碼即可:
:default-active='this.$route.path'
二、實現頁面的路由刷新(局部刷新)
想要實現路由的刷新,官方并沒有給出解決辦法,通過自己摸索和借鑒,得出了以下解決方法:
首先,新建一個空白頁面redirect.vue,然后寫入這樣一段代碼:
<script>export default { beforeCreate() { console.log(this.$route) const nextPath = this.$route.query.nextPath this.$router.replace({ path: nextPath}) console.log('調用') console.log(nextPath) }, render: function(h) { return h() // avoid warning message }}</script>
之后在導航頁加入一個方法,如下:
//實現路由的局部刷新 reloadRouter(path) { this.$router.replace({ path: '/redirect', query: { nextPath: path } }); }
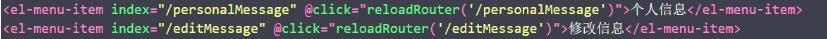
再通過給每一個菜單項添加點擊事件,即可實現該功能:

以上這篇在vue中實現某一些路由頁面隱藏導航欄的功能操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備