在vue中獲取wangeditor的html和text的操作
目的:vue 中獲取 wangeditor 的 html 和 text。

補(bǔ)充知識(shí):vue-cli webpack 引入 wangeditor(輕量級(jí)富文本框)
1:使用npm下載:
//(注意 wangeditor 全部是小寫字母)
npm install wangeditor
2: 直接在項(xiàng)目模板中引用
import E from ’wangeditor’
3:HTML
<div style='text-align:left'></div>
<button v-on:click='getContent'>查看內(nèi)容</button>
4:js代碼
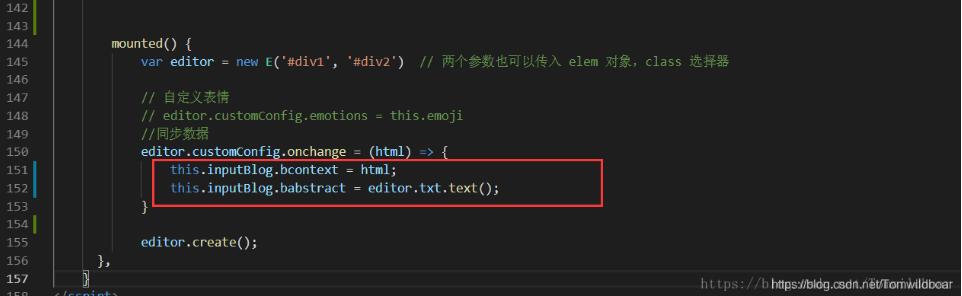
export default { name: ’editor’, data () { return { editorContent: ’’ } }, methods: { getContent: function () { alert(this.editorContent) } }, mounted() { var editor = new E(’#editorElem’) editor.customConfig.onchange = (html) => { this.editorContent = html } editor.create() } }
5:哈哈 然后就搞定啦 附錄 原作者github 地址
https://github.com/wangfupeng1988/wangEditor/blob/master/README.md
以上這篇在vue中獲取wangeditor的html和text的操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP實(shí)現(xiàn)加法驗(yàn)證碼2. 無(wú)線標(biāo)記語(yǔ)言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁(yè)3. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)4. PHP循環(huán)與分支知識(shí)點(diǎn)梳理5. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))6. 利用CSS3新特性創(chuàng)建透明邊框三角7. 解析原生JS getComputedStyle8. css代碼優(yōu)化的12個(gè)技巧9. 前端從瀏覽器的渲染到性能優(yōu)化10. 讀大數(shù)據(jù)量的XML文件的讀取問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備