vue項(xiàng)目開(kāi)啟Gzip壓縮和性能優(yōu)化操作
vue 項(xiàng)目開(kāi)啟gzip自拍壓縮和部署 nginx 開(kāi)啟gzip優(yōu)化性能
第一步:在vue項(xiàng)目中安裝依賴并將productionGzip改為true,開(kāi)啟Gzip壓縮:
npm install --save-dev compression-webpack-plugin
第二步:運(yùn)行 npm run build打包項(xiàng)目,這時(shí)可能會(huì)報(bào)錯(cuò),提示ValidationError: Compression Plugin Invalid Options。
根據(jù)官網(wǎng)提示,需要將CompressionWebpackPlugin的設(shè)置由asset改為filename。
第三步:再次運(yùn)行 npm run build打包項(xiàng)目,這時(shí)可能會(huì)繼續(xù)報(bào)錯(cuò),提示TypeError: Cannot read property ’emit’ of undefined。據(jù)我查證,是安裝的compression-webpack-plugin依賴有問(wèn)題,需要卸載compression-webpack-plugin更改安裝低版本 v1.1.12。
第四步:卸載當(dāng)前安裝的compression-webpack-plugin:
npm uninstall --save-dev compression-webpack-plugin
第五步:安裝低版本compression-webpack-plugin:
npm install --save-dev compression-webpack-plugin@1.1.2
第六步:再次運(yùn)行 npm run build打包項(xiàng)目,這時(shí)將正常包vue項(xiàng)目,愉(ku)快(bi)的j將vue開(kāi)發(fā)上線了。
第七步:開(kāi)啟 nginx 服務(wù)端 gzip性能優(yōu)化。找到nginx配置文件在 http 配置里面添加如下代碼,然后重啟nginx服務(wù)即可。
http:{ gzip on; gzip_static on; gzip_buffers 4 16k; gzip_comp_level 5; gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;}
注意:過(guò)程中可能出現(xiàn)的報(bào)錯(cuò):
throw new ValidationError(ajv.errors, name); ^ValidationError: Compression Plugin Invalid Optionsoptions should NOT have additional properties at validateOptions (E:workspacewebpack-stackanalyze-demonode_modulescompression-webpack-pluginnode_modulesschema-utilssrcvalidateOptions.js:32:11)
building for production...E:workspacewebpack-stackanalyze-demonode_modulescompression-webpack-plugindistindex.js:175 compiler.hooks.emit.tapAsync({ name: ’CompressionPlugin’ }, emit); TypeError: Cannot read property ’emit’ of undefined at CompressionPlugin.apply (E:workspacewebpack-stackanalyze-demonode_modulescompression-webpack-plugindistindex.js:175:20)
補(bǔ)充知識(shí):vue填坑之webpack run build 靜態(tài)資源找不到
vue cli搭建的項(xiàng)目,在本地測(cè)試調(diào)試都OK,運(yùn)行npm run dev之后運(yùn)行正常,今天放到服務(wù)器上跑,結(jié)果RD說(shuō)找不到打包后的靜態(tài)資源,瀏覽器控制臺(tái)錯(cuò)誤代碼404
問(wèn)了RD,因?yàn)榉?wù)器上線方式的調(diào)整,不會(huì)指定具體項(xiàng)目路徑因此,
https://bigdata.yiche.com/static/css/app.149f36018149fcbe537f02cafdc6f047.css
這個(gè)文件找不到,看看我們正常打包好的目錄:

正確的訪問(wèn)路徑是:
https://bigdata.yiche.com/deploy/static/css/app.149f36018149fcbe537f02cafdc6f047
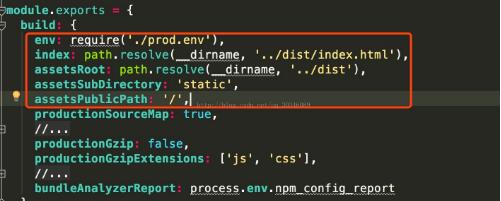
config/index.js配置如圖:

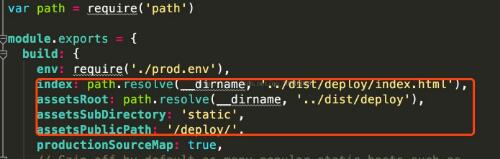
思來(lái)想去之前打包好的文件直接扔到nginx就可以使用,實(shí)在不清楚原因。于是找到我們的美女組長(zhǎng)姐姐來(lái)幫忙,分分鐘改了config/index.js下的幾行代碼,如圖:

這里需要注意assetsPublicPath:’/deploy/’ 末尾的斜杠一定要加,不然部分js打包后會(huì)出現(xiàn)
https://bigdata.yiche.com/deploystatic/css/app.149f36018149fcbe537f02cafdc6f047
這樣的情況。
看下打包好的目錄,對(duì)比之后會(huì)發(fā)現(xiàn)多了一層deploy目錄,這個(gè)多出來(lái)的路徑是index和assetsRoot這兩個(gè)設(shè)置決定的

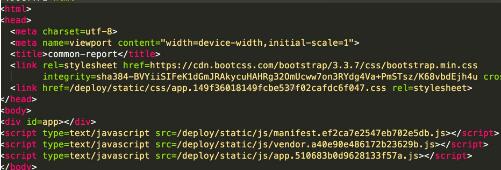
而assetsPublicPath則是確定打包后的文件引用路徑:看看打包后的index.html文件的js和css資源的引用路徑:

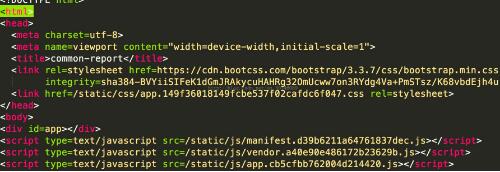
對(duì)比之前默認(rèn)配置的路徑:

好了再放到服務(wù)器上,問(wèn)題解決了。
問(wèn)題總結(jié):
原因是服務(wù)器沒(méi)有指定項(xiàng)目目錄,因此需要在打包時(shí)對(duì)打包文件添加訪問(wèn)的項(xiàng)目名稱,所以在配置打包路徑是要加上項(xiàng)目名稱,下面是vue cli默認(rèn)webpack config/index.js的配置解釋
var path = require(’path’) module.exports = { build: { // production 環(huán)境 env: require(’./prod.env’), // 使用 config/prod.env.js 中定義的編譯環(huán)境 index: path.resolve(__dirname, ’../dist/index.html’), // 編譯輸入的 index.html 文件 assetsRoot: path.resolve(__dirname, ’../dist’), // 編譯輸出的靜態(tài)資源路徑 assetsSubDirectory: ’static’, // 編譯輸出的二級(jí)目錄 assetsPublicPath: ’/’, // 編譯發(fā)布的根目錄,可配置為資源服務(wù)器域名或 CDN 域名 productionSourceMap: true, // 是否開(kāi)啟 cssSourceMap // Gzip off by default as many popular static hosts such as // Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false, // 是否開(kāi)啟 gzip productionGzipExtensions: [’js’, ’css’] // 需要使用 gzip 壓縮的文件擴(kuò)展名 }, dev: { // dev 環(huán)境 env: require(’./dev.env’), // 使用 config/dev.env.js 中定義的編譯環(huán)境 port: 8080, // 運(yùn)行測(cè)試頁(yè)面的端口 assetsSubDirectory: ’static’, // 編譯輸出的二級(jí)目錄 assetsPublicPath: ’/’, // 編譯發(fā)布的根目錄,可配置為資源服務(wù)器域名或 CDN 域名 proxyTable: {}, // 需要 proxyTable 代理的接口(可跨域) // CSS Sourcemaps off by default because relative paths are 'buggy' // with this option, according to the CSS-Loader README // (https://github.com/webpack/css-loader#sourcemaps) // In our experience, they generally work as expected, // just be aware of this issue when enabling this option. cssSourceMap: false // 是否開(kāi)啟 cssSourceMap } }
本人個(gè)人理解,如有不對(duì)歡迎指出!
以上這篇vue項(xiàng)目開(kāi)啟Gzip壓縮和性能優(yōu)化操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. vue跳轉(zhuǎn)頁(yè)面常用的幾種方法匯總2. XML入門的常見(jiàn)問(wèn)題(三)3. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)4. 不要在HTML中濫用div5. Vue中原生template標(biāo)簽失效如何解決6. XML 非法字符(轉(zhuǎn)義字符)7. 父div高度不能自適應(yīng)子div高度的解決方案8. ASP動(dòng)態(tài)include文件9. Jquery使用原生AJAX方法請(qǐng)求數(shù)據(jù)10. el-input無(wú)法輸入的問(wèn)題和表單驗(yàn)證失敗問(wèn)題解決

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備