使用本機(jī)IIS?Express開(kāi)發(fā)Asp.Net?Core應(yīng)用圖文教程
IIS Express是一個(gè)Mini版的IIS,能夠支持所有的Web開(kāi)發(fā)任務(wù),本篇經(jīng)驗(yàn)將和大家介紹使用自定義主機(jī)名來(lái)訪問(wèn)運(yùn)行在IIS Express上的站點(diǎn)程序的方法,希望對(duì)大家的工作和學(xué)習(xí)有所幫助!
IIS Express下載地址:https://www.jb51.net/softs/620040.html
1、新建一個(gè)ASP.NET Core Web Application,如下圖所示:

2、如果不做任何修改的話,第一次運(yùn)行會(huì)使用localhost:<port>的方式來(lái)運(yùn)行,同時(shí)會(huì)在.vs文件夾下依次創(chuàng)建config文件夾,在config文件夾下生成一個(gè)applicationhost.config,這個(gè)配置文件就是IIS Express的啟動(dòng)配置文件,如下圖所示:
note:.vs文件夾默認(rèn)是隱藏的,你需要將它顯示出來(lái)。

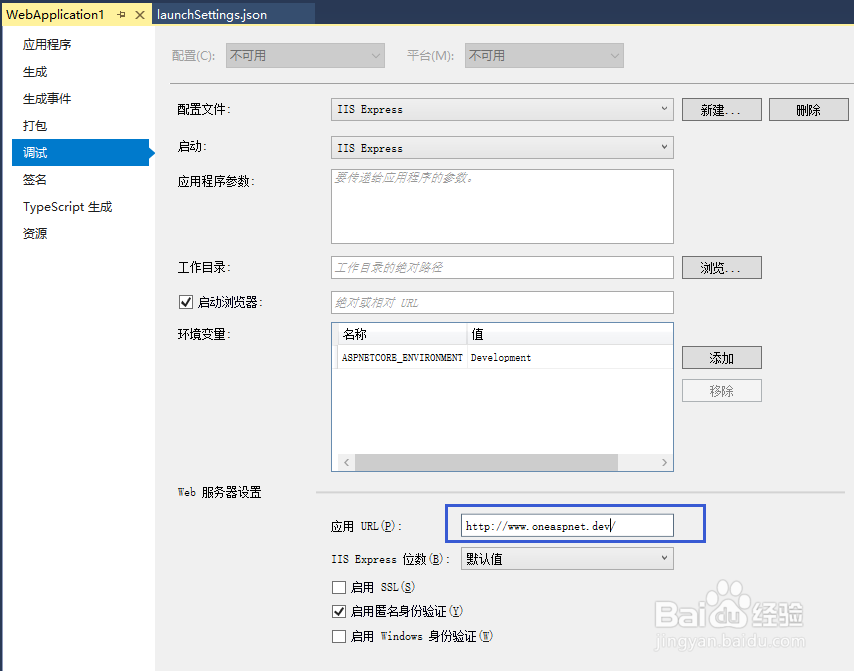
3、在項(xiàng)目上右鍵→屬性,選擇調(diào)試選項(xiàng),修改應(yīng)用URL,如下圖所示:

4、也可以直接在launchSettings.json文件中進(jìn)行修改,如下圖所示:

5、修改完成以后我們回到IIS Express的啟動(dòng)配置文件applicationhost.config,會(huì)發(fā)現(xiàn)自動(dòng)多了一條binding節(jié)點(diǎn),如下圖所示:

6、修改hosts文件,位于C:\Windows\System32\drivers\etc\hosts,用管理員身份打開(kāi)它,并添加以下內(nèi)容,
127.0.0.1 www.oneaspnet.dev
再次運(yùn)行程序,如下圖所示:

7、對(duì)于傳統(tǒng)的ASP.NET 項(xiàng)目,如下圖所示:

8、很奇怪的是保存以后并不會(huì)再IIS Express配置文件中自動(dòng)添加添加binding節(jié)點(diǎn),需要我們手動(dòng)去添加。 不管是新一代ASP.NET Core 還是 傳統(tǒng)的ASP.NET 都是可以在IIS Express中自定義域名來(lái)訪問(wèn)。很奇怪的是保存以后并不會(huì)再IIS Express配置文件中自動(dòng)添加添加binding節(jié)點(diǎn),需要我們手動(dòng)去添加。 不管是新一代ASP.NET Core 還是 傳統(tǒng)的ASP.NET 都是可以在IIS Express中自定義域名來(lái)訪問(wèn)。
配置IIS Express以便通過(guò)IP地址訪問(wèn)調(diào)試的網(wǎng)站問(wèn)題背景最近使用C#編寫了一個(gè)WebService,希望通過(guò)Java進(jìn)行調(diào)用。使用Visual Studio 2013調(diào)試WebService時(shí),可以在瀏覽器中通過(guò)localhost地址訪問(wèn)WSDL文件。
訪問(wèn)方式如:http://localhost:2256/DataProvider.asmx?WSDL。
但是,當(dāng)使用http://127.0.0.1:2256/DataProvider.asmx?WSDL或者使用http://[本機(jī)IP]:2256/DataProvider.asmx?WSDL時(shí),顯示Bad Request錯(cuò)誤。
現(xiàn)在希望其他機(jī)器訪問(wèn)本機(jī)的WSDL文件,所以要求WebService可以使用IP地址訪問(wèn)。
開(kāi)發(fā)環(huán)境:1)Windows 7
2)Visual Studio 2013
配置方法1)找到<我的文檔>/IIS Express文件夾,打開(kāi)applicationhost.config。
2)在配置文件中找到<sites></sites>標(biāo)簽。
3)<sites>標(biāo)簽內(nèi)包含許多<site>標(biāo)簽,找到WebService所在的<site>標(biāo)簽,如 <site name="DataProvider" id="2">。
4)在<site>標(biāo)簽內(nèi)找到<bindings>標(biāo)簽,在<bindings>找到<binding>標(biāo)簽的bindingInformation屬性,如bindingInformation="*:2256:localhost"。
5)修改localhost為*。有關(guān)bindingInformation的詳細(xì)信息參考這里。
6)使用管理員權(quán)限重新啟動(dòng)Visual Studio 2013。
7)調(diào)試程序。
8)結(jié)束。
備注bindingInformation設(shè)置方法:
1)如果希望對(duì)所有IP綁定80端口,并且不指定host名稱,則設(shè)置為“*:80:”。
2)如果希望對(duì)所有IP綁定80端口,并且指定host名稱為microsoft.com,則設(shè)置為“*:80:microsoft.com”。
2)如果希望對(duì)固定IP(192.168.1.150)綁定8080端口,則設(shè)置為“192.168.1.150:8080:”。
到此這篇關(guān)于使用本機(jī)IIS Express開(kāi)發(fā)Asp.Net Core應(yīng)用圖文教程的文章就介紹到這了,更多相關(guān)IIS Express開(kāi)發(fā)Asp.Net Core內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 前端從瀏覽器的渲染到性能優(yōu)化2. 讀大數(shù)據(jù)量的XML文件的讀取問(wèn)題3. 解析原生JS getComputedStyle4. css代碼優(yōu)化的12個(gè)技巧5. PHP循環(huán)與分支知識(shí)點(diǎn)梳理6. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))7. 無(wú)線標(biāo)記語(yǔ)言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁(yè)8. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)9. 利用CSS3新特性創(chuàng)建透明邊框三角10. ASP實(shí)現(xiàn)加法驗(yàn)證碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備