vue用ant design中table表格,點擊某行時觸發的事件操作
使用customRow 設置行屬性,寫對應事件
:customRow='rowClick'
然后在data里面寫
rowClick: record => ({ // 事件 on: { click: () => { // 點擊改行時要做的事情 // ...... console.log(record, ’record’) } } })
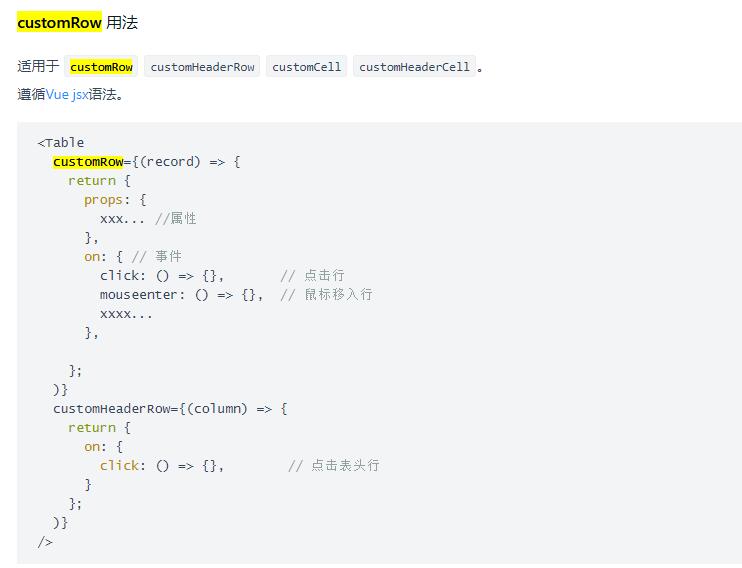
在官方文檔中也寫的很清楚

補充知識:Ant-Design-Vue table 合并單元格,并且添加點擊事件
點擊行,有一個customRow。可以配置點擊事件。
單元格的自定義分為兩種方式。
一種是:通過template標簽。
html部分
// text為dataIndex中的值,data為行數據,index為索引值<template slot='xxx' slot-scope='text,data,index'>{{text|xxxFormat}}</template>
js部分
//table的columns設定,customRender對應著html中的slot值columns = [ { title: '列名', dataIndex: 'aaa', scopedSlots: { customRender: ’xxx’ }},]
一種是:customRender。下面給出來的是合并單元格的一段代碼。
vm.columns = [ { title: '列名', dataIndex: 'aaa', customRender: (text, row, index) => { var obj = { children: text, attrs: {} } if (index % 2 == 0) { obj.attrs.rowSpan = 2; } else { obj.attrs.rowSpan = 0; } return obj; } },];
在合并單元格的代碼中可以看出。obj實際上操作的是td的相關屬性。children中的內容是放在td中的。這個內容就類似于上面的template。因為能操作td以及內部的內容,所以這種方法的靈活性更加高。對于單元格合并這種操作來說,只能通過customRender來了。
雖然官方給了很多在table中添加a標簽的例子,不過都沒有對點擊事件填寫相應的方法調用。
如果只是簡單的點擊事件,可以通過簡單地template調用點擊事件。也可以方便的傳參數。
<template slot='xxx' slot-scope='text,data,index'><a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' @click='clickMe'>你點我呀</a></template>
知識點,來了,如果是合并單元格里面添加點擊事件呢?
第一次 嘗試
customRender: (text, row, index) => { var obj = { children: <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' click=’cityClick(text)’>{text}</a>, attrs: {} }; if (index % 2 == 0) { obj.attrs.rowSpan = 2; } else { obj.attrs.rowSpan = 0; } return obj;},
自己寫的時候,心里就覺得別扭,click=’cityClick(text)’這個地方值能傳進去么?
試了下,呵呵噠,方法都不好使,也不報錯。。
第二次嘗試,借鑒下customRow

customRender: (text, row, index) => { var obj = { children: <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' >{text}</a>, attrs: {}, on: { click: () => { this.$message.info(text); } } }; if (index % 2 == 0) { obj.attrs.rowSpan = 2; } else { obj.attrs.rowSpan = 0; } return obj;},
寫完之后,自我感覺還是不錯的,試一下。
不動如山。。。
第三次嘗試,祭出大殺器 vue-jsx
children不能簡簡單單的寫個<a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' >{text}</a>,得給他翻譯翻譯

虛擬DOM不錯的樣子
var vm = this;const columns = [ { title: ’Name’, dataIndex: ’name’ }, { title: ’City’, dataIndex: ’city’, customRender: (text, row, index) => { var child = vm.$createElement('a', { domProps: { innerHTML: text }, on: { click: function () { vm.cityClick(text); } } }); var obj = { children: child, attrs: {}, }; if (index % 2 == 0) { obj.attrs.rowSpan = 2; } else { obj.attrs.rowSpan = 0; } return obj; }, },
再單獨把實現方法拿出來
var child = vm.$createElement('a', { domProps: { innerHTML: text }, on: { click: function () { vm.cityClick(text); } }});
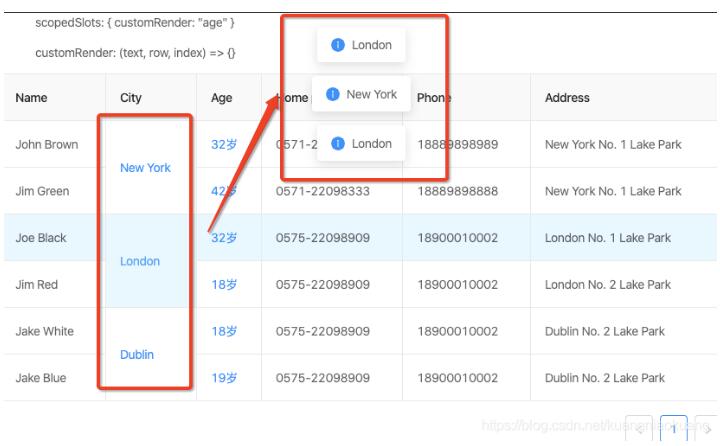
看看效果

完美~~~
以上這篇vue用ant design中table表格,點擊某行時觸發的事件操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備