在vue項(xiàng)目中promise解決回調(diào)地獄和并發(fā)請求的問題
場景需求:
需要同時(shí)請求5個(gè)接口
都請求成功后執(zhí)行下一步操作
解決方法:
定義一個(gè)變量i=5,請求成功一個(gè)接口,讓i?,直到i=0時(shí)執(zhí)行下一個(gè)操作,否則不執(zhí)行
axios.all 并發(fā)請求,.then(axios.spread(function(callback1, callback2)){})
promise.all 并發(fā)請求,.then(function([callback1, callback2]){})
1、回調(diào)地獄:
函數(shù)作為參數(shù)層層嵌套
代替的為.then的鏈?zhǔn)讲僮?/p>
2、promise.all并發(fā)請求
引入接口
import {getSellerDetail} from ’../../api/seller’
import {getMemberCardInfo} from ’../../api/pay_online/index’
數(shù)據(jù)處理
1. 創(chuàng)建一個(gè)Promise實(shí)例,獲取數(shù)據(jù)
2. 并把數(shù)據(jù)傳遞給處理函數(shù)resolve和reject
3. promise在聲明時(shí)就執(zhí)行了
created(){ if (this.$route.query.type){ this.type = this.$route.query.type; this.sellerId = this.$route.query.targetId; this.initApi() }},methods: { initApi(){ `// 商戶信息` let SellerDetailApi = new Promise((resolve, reject) => { getSellerDetail(this.sellerId).then( res => {resolve(res) // resolve(res.data) }).catch( err => {reject(res) }) }) `// 會員卡信息` let MemberCardInfoApi = new Promise((resolve, reject) => { getMemberCardInfo(this.sellerId, this.payMoney).then( res => {resolve(res) // resolve(res.data) }).catch( err => {reject(res) }) }) `// Promise的all方法,等數(shù)組中的所有promise對象都完成執(zhí)行` Promise.all([SellerDetailApi, MemberCardInfoApi]).then( res => { this.loading = false; // 商戶信息 this.detail = res[0].data.detail; this.sellerPic = this.detail.picture; this.sellerName = this.detail.name; this.discount = this.detail.discount; // 會員卡信息 this.cardDetail = res[1].data; this.balance = this.cardDetail.balance; //余額 this.rechargeTip = this.cardDetail.rechargeTip; // 付款金額提示充值 }).catch( err => { console.log(err) }) }}
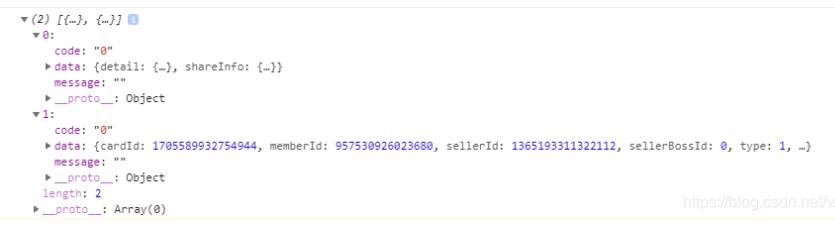
3、接口返回:
promise.all中console.log(res) 返回的是數(shù)組接口返回

4、注意:
Promise.all 缺陷 如果其中某個(gè)任務(wù)出現(xiàn)異常(reject),所有任務(wù)都會掛掉,Promise直接進(jìn)入 reject 狀態(tài)至catch回調(diào)。
Promise.allSettled 無論一個(gè)任務(wù)正常或者異常,都會返回對應(yīng)的的狀態(tài),可以解決上述問題
補(bǔ)充知識:vue項(xiàng)目中Promise同步請求
1.js中定義Promise
export function wxLogin() { let pResult = new Promise((resolve, reject) => { uni.login({ provider: ’weixin’, success: (res) => { console.log(’login success:’, res); // return res; setTimeout(function() { resolve(res); }, 3000); }, fail: (err) => { console.log(’login fail:’, err); reject(err); } }); }).catch(res => { console.log(666, res); }) return pResult;}
2.vue文件中使用
import {login,wxLogin} from ’@/common/login.js’ (async () => { //獲取授權(quán)狀態(tài) console.log(1111,'111') let aaa = await wxLogin(); console.log(3333,'3333'); console.log(4444,aaa); })()
以上這篇在vue項(xiàng)目中promise解決回調(diào)地獄和并發(fā)請求的問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. IntelliJ IDEA刪除類的方法步驟2. Python中關(guān)于logging模塊的學(xué)習(xí)筆記3. Vue實(shí)現(xiàn)仿iPhone懸浮球的示例代碼4. js select支持手動輸入功能實(shí)現(xiàn)代碼5. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式6. Android 實(shí)現(xiàn)徹底退出自己APP 并殺掉所有相關(guān)的進(jìn)程7. Spring的異常重試框架Spring Retry簡單配置操作8. JSP中Servlet的Request與Response的用法與區(qū)別9. Struts2獲取參數(shù)的三種方法總結(jié)10. PHP正則表達(dá)式函數(shù)preg_replace用法實(shí)例分析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備