vue 中使用print.js導出pdf操作
1.print.js
// 打印類屬性、方法定義/* eslint-disable */const Print = function (dom, options) { if (!(this instanceof Print)) return new Print(dom, options); this.options = this.extend({ ’noPrint’: ’.no-print’ }, options); if ((typeof dom) === 'string') { this.dom = document.querySelector(dom); } else { this.isDOM(dom) this.dom = this.isDOM(dom) ? dom : dom.$el; } this.init();};Print.prototype = { init: function () { var content = this.getStyle() + this.getHtml(); this.writeIframe(content); }, extend: function (obj, obj2) { for (var k in obj2) { obj[k] = obj2[k]; } return obj; }, getStyle: function () { var str = '', styles = document.querySelectorAll(’style,link’); for (var i = 0; i < styles.length; i++) { str += styles[i].outerHTML; } str += '<style>' + (this.options.noPrint ? this.options.noPrint : ’.no-print’) + '{display:none;}</style>'; str += '<style>html,body,div,#preview-main,.report{width:100%!important;height: auto!important;font-size:14px}</style>'; return str; }, getHtml: function () { var inputs = document.querySelectorAll(’input’); var textareas = document.querySelectorAll(’textarea’); var selects = document.querySelectorAll(’select’); var canvass = document.querySelectorAll(’canvas’); for (var k = 0; k < inputs.length; k++) { if (inputs[k].type == 'checkbox' || inputs[k].type == 'radio') { if (inputs[k].checked == true) { inputs[k].setAttribute(’checked’, 'checked') } else { inputs[k].removeAttribute(’checked’) } } else if (inputs[k].type == 'text') { inputs[k].setAttribute(’value’, inputs[k].value) } else { inputs[k].setAttribute(’value’, inputs[k].value) } } for (var k2 = 0; k2 < textareas.length; k2++) { if (textareas[k2].type == ’textarea’) { textareas[k2].innerHTML = textareas[k2].value } } for (var k3 = 0; k3 < selects.length; k3++) { if (selects[k3].type == ’select-one’) { var child = selects[k3].children; for (var i in child) { if (child[i].tagName == ’OPTION’) { if (child[i].selected == true) { child[i].setAttribute(’selected’, 'selected') } else { child[i].removeAttribute(’selected’) } } } } } //canvass echars圖表轉為圖片 for (var k4 = 0; k4 < canvass.length; k4++) { var imageURL = canvass[k4].toDataURL('image/png'); var img = document.createElement('img'); img.src = imageURL; img.setAttribute(’style’, ’max-width: 100%;’); img.className = ’isNeedRemove’ // canvass[k4].style.display = ’none’ // canvass[k4].parentNode.style.width = ’100%’ // canvass[k4].parentNode.style.textAlign = ’center’ canvass[k4].parentNode.insertBefore(img,canvass[k4].nextElementSibling); } return this.dom.outerHTML; }, writeIframe: function (content) { var w, doc, iframe = document.createElement(’iframe’), f = document.body.appendChild(iframe); iframe.id = 'myIframe'; //iframe.style = 'position:absolute;width:0;height:0;top:-10px;left:-10px;'; iframe.setAttribute(’style’, ’position:absolute;width:0;height:0;top:-10px;left:-10px;’); w = f.contentWindow || f.contentDocument; doc = f.contentDocument || f.contentWindow.document; doc.open(); doc.write(content); doc.close(); // 避免重復打印echarts var removes = document.querySelectorAll(’.isNeedRemove’); for (var k = 0; k < removes.length; k++) { removes[k].parentNode.removeChild(removes[k]); } var _this = this iframe.onload = function(){ _this.toPrint(w); setTimeout(function () { document.body.removeChild(iframe) }, 100) } }, toPrint: function (frameWindow) { try { setTimeout(function () { frameWindow.focus(); try { if (!frameWindow.document.execCommand(’print’, false, null)) { frameWindow.print(); } } catch (e) { frameWindow.print(); } frameWindow.close(); }, 10); } catch (err) { console.log(’err’, err); } }, isDOM: (typeof HTMLElement === ’object’) ? function (obj) { return obj instanceof HTMLElement; } : function (obj) { return obj && typeof obj === ’object’ && obj.nodeType === 1 && typeof obj.nodeName === ’string’; }};const MyPlugin = {}MyPlugin.install = function (Vue, options) { // 4. 添加實例方法 Vue.prototype.$print = Print}export default MyPlugin
自己頁面的樣式添加
str += '<style>html,body,div,#preview-main,.report{width:100%!important;height: auto!important;font-size:14px}</style>';
解決echarts圖表多點擊一次 就會多一張bug
img.className = ’isNeedRemove’canvass[k4].parentNode.insertBefore(img,canvass[k4].nextElementSibling);var removes = document.querySelectorAll(’.isNeedRemove’);
2.用法
//調用系統打印機print () { this.$print(this.$refs.print) // 使用},
題外話
1.在自己需要的頁面引用打印頁面 這邊我打印頁面時preview.vue頁面
<!-- 預覽 --><Modal v-model='previewModal' fullscreen :mask-closable='false' :closable='false'> <preview ref='print' :previewEditOldForm='previewEditForm'></preview> <div slot='footer' class='btn'> <Button type='text' @click='closePreview'>關閉</Button> <Button type='primary' @click='print'>打印</Button> </div></Modal>
import Preview from ’../operation_report/Preview’export default { components: { Preview }}
獲取別的頁面的表單內容 初始化
export default { data() { return{ previewEditForm: {}, } }}
// 父組件向子組件傳值 on: { click: () => { // 父組件向子組件傳值 this.previewEditForm = params.row; setTimeout(() => { this.$refs.print.queryById(); this.$refs.print.eventOverviews(); this.previewModal=true; }, 2000) } }
隱藏打印頁面不需要的按鈕
<style scoped> @media print { .btn{ display: none; } }</style>
4.打印內容有echarts時 內容不自適應 調整width
width: 210mm;
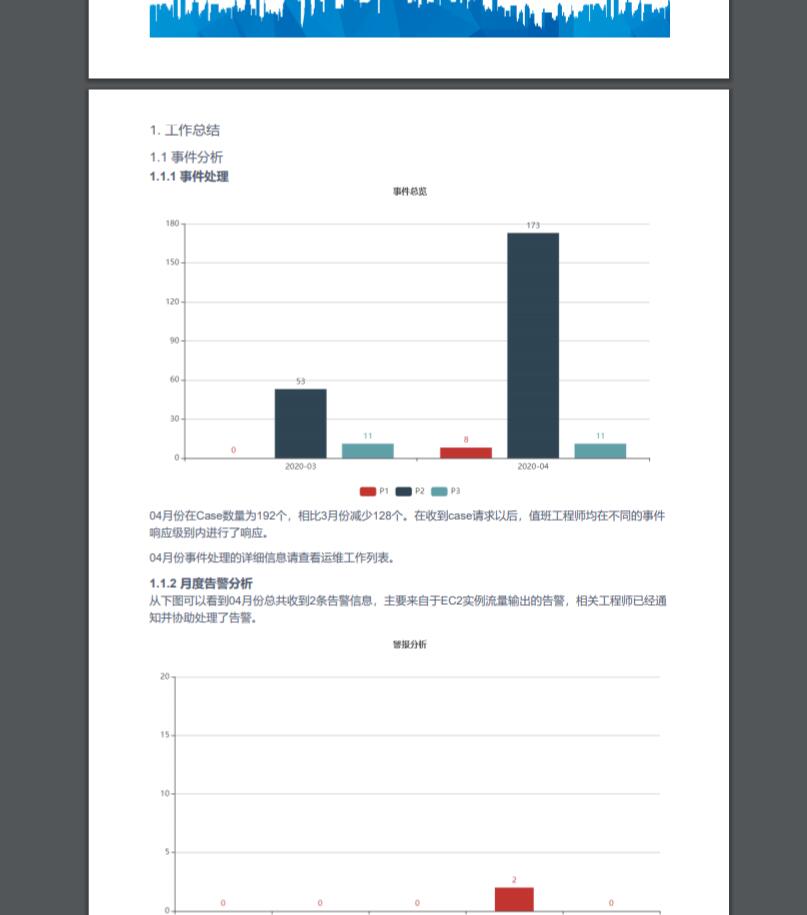
最終如下

補充知識:使用vue-cli腳手架 與 axios 請求數據 配置代理進行跨域訪問數據問題
首先利用腳手架vue-cli 把項目搭建好 然后在 利用控制臺 在項目中安裝http-proxy-middleware中間件作為代理
控制臺安裝中間代理命令 如下:
npm install -S http-proxy-middleware
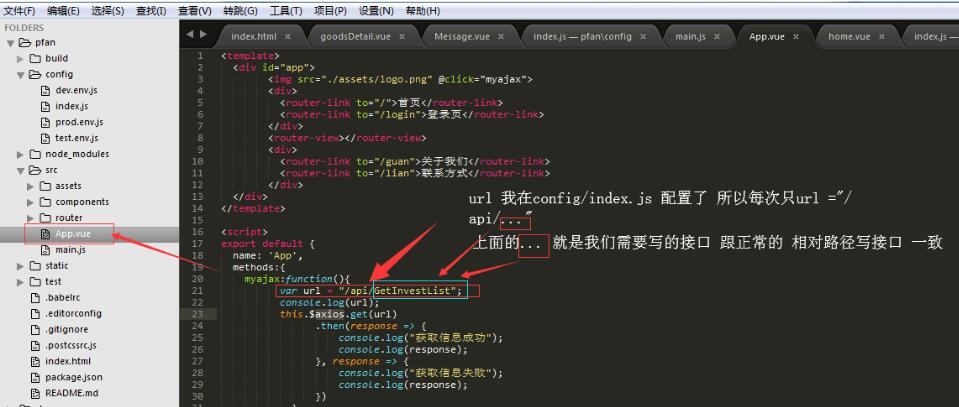
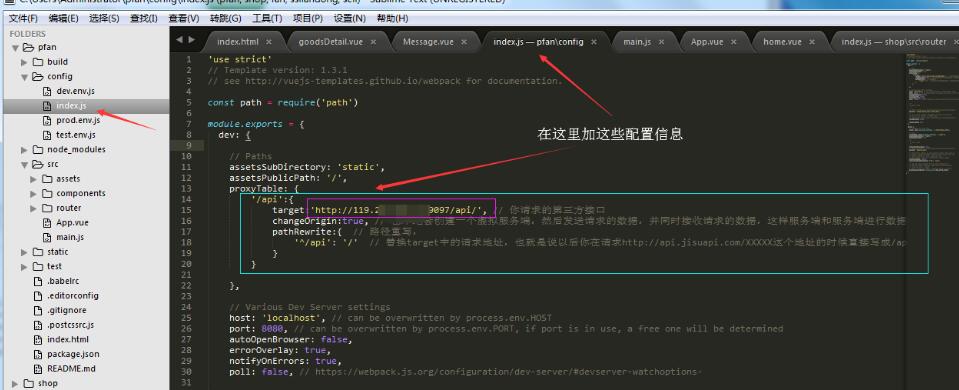
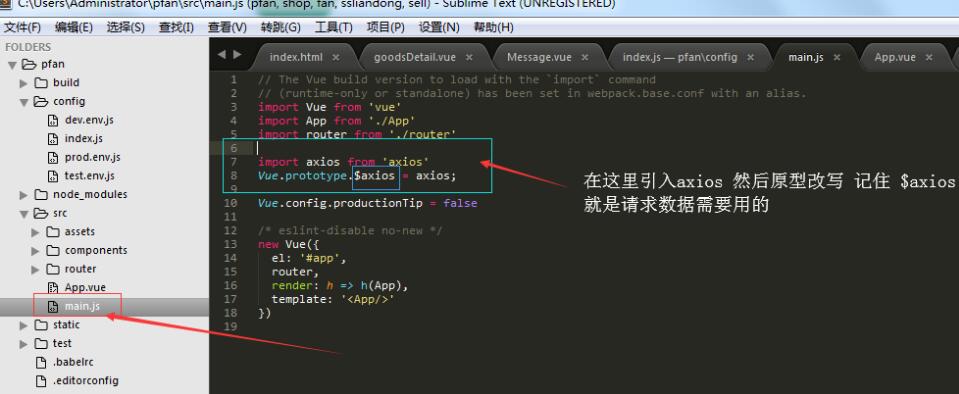
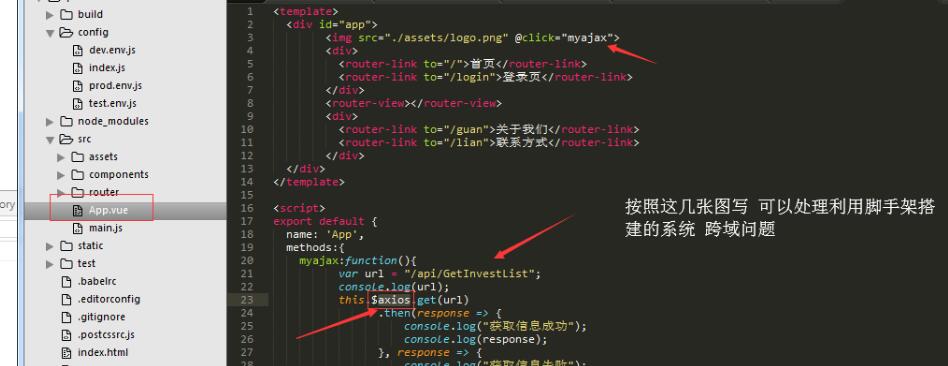
然后按照下圖 一步步配置
配置結束 是不是 還是不行?
在這里 要關閉下項目 重新在控制臺 npm run dev 重啟項
目 就大功告成了
一點心得 體會 寫得不好 還請大家多多包涵




以上這篇vue 中使用print.js導出pdf操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備