vue 封裝面包屑組件教程
我看過一篇關(guān)于程序員寫博客的文章,他說很多的程序員過了兩年寫了很多的代碼,但是回想起來自己具體做了哪些技術(shù)點(diǎn),遇到坑幾乎沒有印象,所以說文字是記錄的最好方式,好記性不如爛筆頭,可以方便自己以后查看,在寫的過程中也會再加深一遍印象,我也來折騰折騰。
第一次寫文章就寫一個比較有意義的吧,18年四月末來到目前所在的這家公司,熟悉了一周環(huán)境和代碼后,新的任務(wù)就是使用vue+element-ui來重構(gòu)之前老版本的項目,我主要負(fù)責(zé)就是用戶管理的一個模塊,因?yàn)橹皼]有用過vue所以惡補(bǔ)了一周的vue了解了一些指令和vuex就開始做項目,排版使用的就是element-ui,這個ui框架用起來是比較方便的,因?yàn)閷τ诮鹑谛袠I(yè)pc端來說頁面沒有太炫他華麗,這個ui框架剛好符合我們的需求
遇到的第一個功能點(diǎn)就是面包屑,因?yàn)槊總€頁面都會需要用到,所以經(jīng)理提議把它封裝起來
效果圖

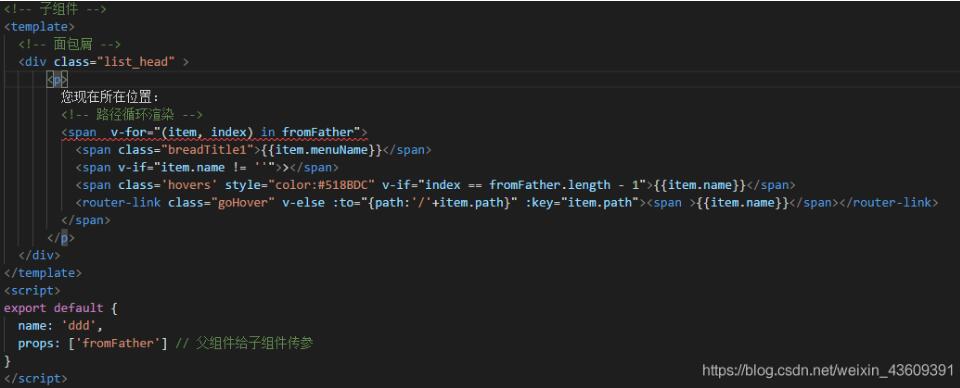
子組件
首先新建一個頁面(子組件),把頁面的基本樣式實(shí)現(xiàn)出來,這里是自己寫的div+css
子組件是封裝好的一個例子,而父組件是每一個頁面,頁面中需要用到面包屑時就引入

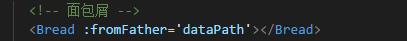
父組件
調(diào)用子組件
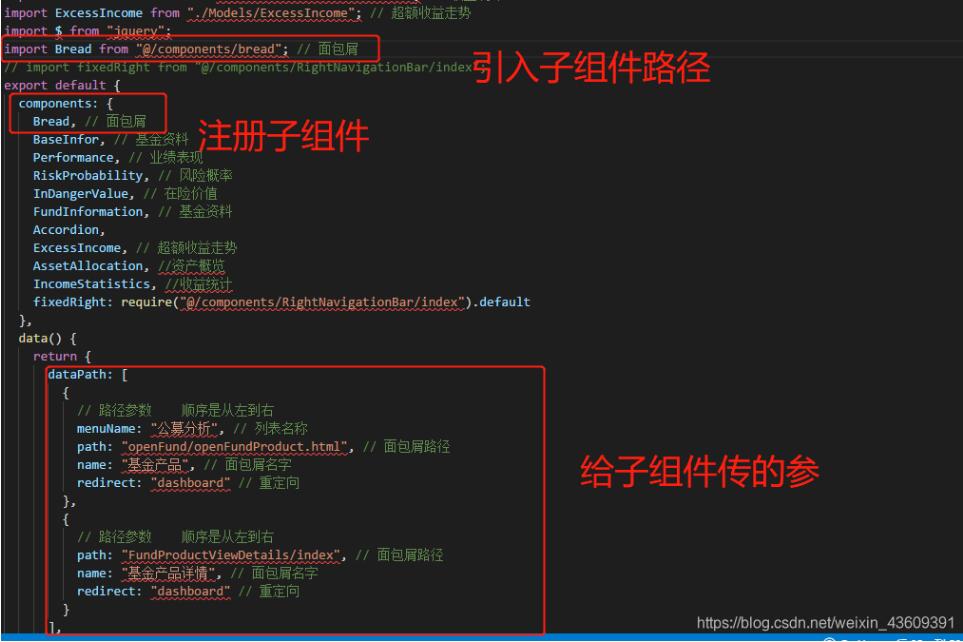
引入子組件路徑
注冊組件
給子組件傳的值

局部組件注冊在components,可以在里面注冊多個

這個里面涉及到一個點(diǎn)就是父組件給子組件傳參
總的來說父傳子就是這三個步驟:父組件中定義值、調(diào)用子組件并引用、在引用的標(biāo)簽上給子組件傳值。
獲取父組件的數(shù)據(jù)的方式props,定義接收值的類型,文章中接收值的類型是數(shù)組
但是有要注意的點(diǎn):
子組件接受的父組件的值分為——引用類型和普通類型兩種,
普通類型:字符串(String)、數(shù)字(Number)、布爾值(Boolean)、空(Null)
引用類型:數(shù)組(Array)、對象(Object)
其中,普通類型是可以在子組件中更改,不會影響其他兄弟子組件內(nèi)同樣調(diào)用的來自父組件的值,
但是,引用類型的值,當(dāng)在子組件中修改后,父組件的也會修改,那么后果就是,其他同樣引用了改值的子組件內(nèi)部的值也會跟著被修改。除非你有特殊的要求這么去做,否則最好不要這么做。
補(bǔ)充知識:vue element組件實(shí)現(xiàn)步驟條形式的復(fù)雜表單信息的注冊
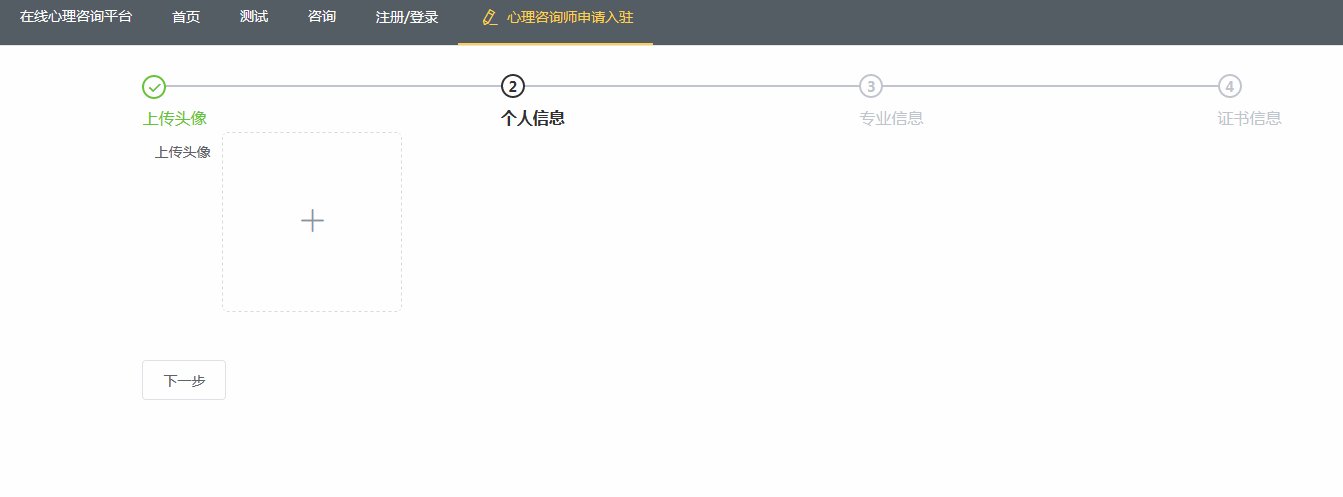
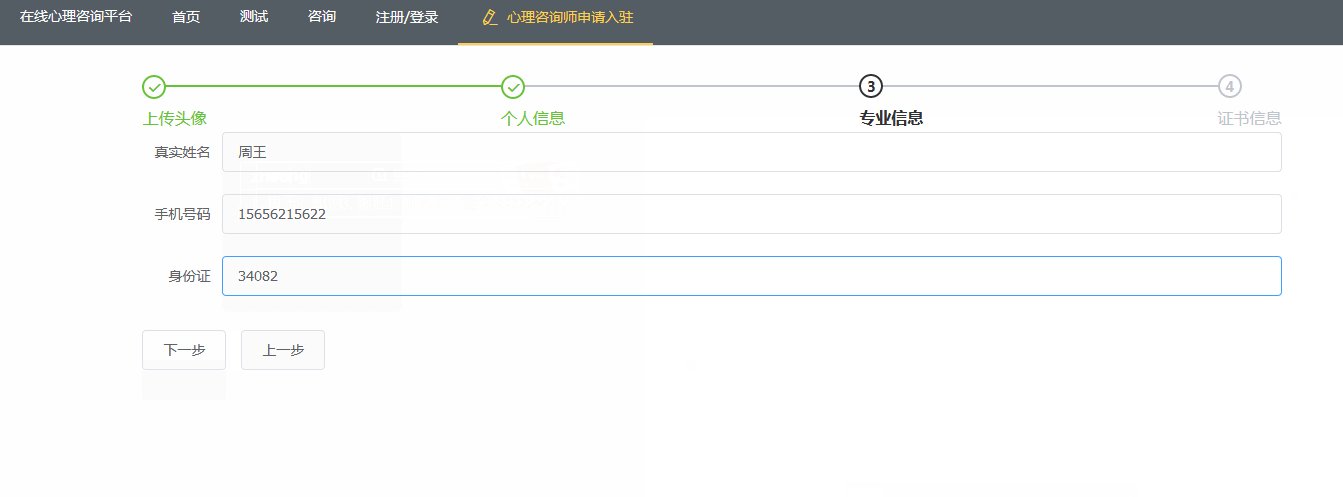
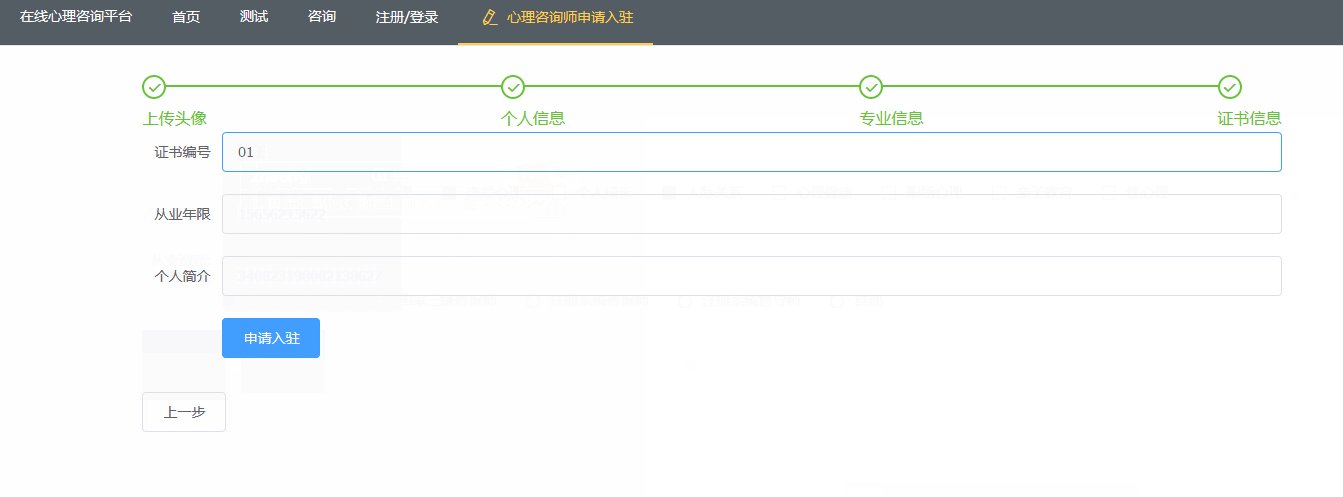
實(shí)際效果如下

vue代碼如下
<template> <div id='bdy'> <Head/> <div class='tbody'> <el-steps :active='active' finish-status='success'> <el-step></el-step> <el-step></el-step> <el-step></el-step> <el-step></el-step></el-steps><!-- 個人信息 --> <el-form ref='form' :model='form' label-width='80px'><div v-if='active==1'> <el-form-item label='上傳頭像' prop='imageUrl'> <el-upload action='https://jsonplaceholder.typicode.com/posts/' :show-file-list='false' :on-success='handleAvatarSuccess' :before-upload='beforeAvatarUpload' > <img v-if='form.imageUrl' :src='http://www.cgvv.com.cn/bcjs/form.imageUrl' class='avatar'> <i v-else class='el-icon-plus avatar-uploader-icon'></i></el-upload> </el-form-item></div><div v-if='active==2'><el-form-item label='真實(shí)姓名' prop='username'> <el-input v-model='form.username'></el-input> </el-form-item> <el-form-item label='手機(jī)號碼' prop='tell'> <el-input type='text' v-model='form.tell' autocomplete='off'></el-input> </el-form-item> <el-form-item label='身份證' prop='indentity'> <el-input type='text' v-model='form.indentity' autocomplete='off'></el-input> </el-form-item></div><div v-if='active==3'> <el-form-item label='專長領(lǐng)域:' prop='area'> <br> <el-checkbox-group v-model='form.area' @change='handleCheckedCitiesChange' > <el-checkbox v-for='city in form.cities' :label='city' :key='city'>{{city}}</el-checkbox> </el-checkbox-group> </el-form-item> <el-form-item label='從業(yè)資質(zhì):' prop='quality'> <br> <el-radio-group v-model='form.quality'> <el-radio :label='0'>國家二級咨詢師</el-radio> <el-radio :label='1'>國家三級咨詢師</el-radio> <el-radio :label='2'>注冊系統(tǒng)咨詢師</el-radio> <el-radio :label='3'>注冊系統(tǒng)督導(dǎo)師</el-radio> <el-radio :label='4'>其他</el-radio> </el-radio-group></el-form-item></div><div v-if='active==4'><el-form-item label='證書編號' prop='number'> <el-input type='text' v-model='form.number' autocomplete='off'></el-input> </el-form-item> <el-form-item label='從業(yè)年限' prop='time'> <el-input type='text' v-model='form.time' autocomplete='off'></el-input> </el-form-item> <el-form-item label='個人簡介' prop='instroduce'> <el-input type='text' v-model='form.instroduce' autocomplete='off'></el-input> </el-form-item> <el-form-item> <el-button type='primary' @click='onSubmit'>申請入駐</el-button> </el-form-item></div><el-button @click='next' v-if='active<4'>下一步</el-button> <el-button @click='pre' v-if='active>1'>上一步</el-button> </el-form> </div></div></template><style>.tbody{ width:80%; margin-left:10%; margin-top: 2%;}/* 表單 */.avatar-uploader .el-upload { border: 1px dashed #d9d9d9; border-radius: 6px; cursor: pointer; position: relative; overflow: hidden; } .avatar-uploader .el-upload:hover { border-color: #409EFF; } .avatar-uploader-icon { font-size: 28px; color: #8c939d; width: 178px; height: 178px; line-height: 178px; text-align: center; } .avatar { width: 178px; height: 178px; display: block; }</style><script>//表單js代碼import Head from '../../components/common/Head';import axios from 'axios';import Qs from 'qs';import router from '../../router/router.js'; const cityOptions = [’婚姻家庭’, ’情緒管理’, ’戀愛心理’, ’個人成長’,’人際關(guān)系’,’心理健康’,’職場心理’,’親子教育’,’性心理’]; export default{ components: { Head }, data() { return { active: 1, form: { area: [’個人成長’], checkAll: false, cities: cityOptions, isIndeterminate: true, quality: 0, imageUrl: ’’, username : ’’, tell: ’’, indentity: ’’, number:’’, instroduce:’’, time:’’ } } }, methods: { onSubmit() { //this.form.checkedCities獲取多選框的內(nèi)容 zxs[this.form.radio] this.form.imageUrl //開始提交 在這里進(jìn)行跨域請求 this.axios({ method: 'post', url: '/api/PsychoSys/tuser.action', data: Qs.stringify(this.form) }) .then(res => { this.$router.push('/tinfo'); }) .catch(function(err) { console.log(err); }); /*在這里進(jìn)行跨域請求*/ //開始提交 }, handleAvatarSuccess(res, file) { this.form.imageUrl = URL.createObjectURL(file.raw); }, beforeAvatarUpload(file) { const isJPG = file.type === ’image/jpeg’; const isLt2M = file.size / 1024 / 1024 < 2; if (!isJPG) { this.$message.error(’上傳頭像圖片只能是 JPG 格式!’); } if (!isLt2M) { this.$message.error(’上傳頭像圖片大小不能超過 2MB!’); } return isJPG && isLt2M; }, handleCheckAllChange(val) { this.form.area = val ? cityOptions : []; this.isIndeterminate = false; }, handleCheckedCitiesChange(value) { let checkedCount = value.length; this.checkAll = checkedCount === this.form.cities.length; this.isIndeterminate = checkedCount > 0 && checkedCount < this.form.cities.length; }, next() { if (this.active++ > 3) this.active = 1; }, pre() { if (this.active-- < 2) this.active = 1; } } } //表單js代碼</script>
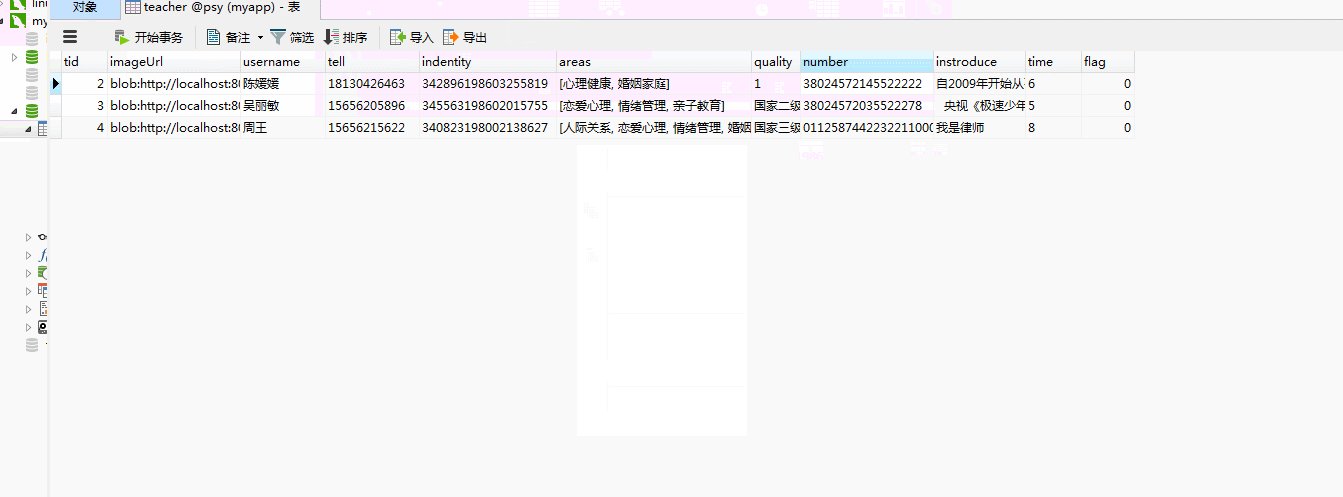
后臺是用java的ssh框架做的
package cn.com.service;import java.io.IOException;import java.util.List; import javax.servlet.http.HttpServletResponse; import org.apache.struts2.ServletActionContext;import org.hibernate.Query;import org.hibernate.Session;import org.hibernate.SessionFactory;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.context.annotation.Scope;import org.springframework.stereotype.Repository;import org.springframework.transaction.annotation.Transactional; import cn.com.bean.Teacher; import com.opensymphony.xwork2.ModelDriven;@Repository(value='teacherUser')@Scope('prototype')public class TeacherUser implements ModelDriven<Teacher>{ @Autowired private SessionFactory sf; @Autowired private Teacher tea; private List<String> area; public List<String> getArea() { return area; } public void setArea(List<String> area) { this.area = area; } @Transactional public String regedit_user(){ //普通用戶注冊 ,用戶名不能重復(fù) Session session=sf.getCurrentSession(); //查詢是否重復(fù) String sql='from Teacher where username=?'; Query query=session.createQuery(sql); query.setString(0, tea.getUsername()); Teacher t=(Teacher)query.uniqueResult(); String toast=''; String [] zxs ={'國家二級咨詢師','國家三級咨詢師','注冊系統(tǒng)咨詢師','注冊系統(tǒng)督導(dǎo)師','其他'}; String q=''; if(t!=null){ toast='fail'; }else{ //處理數(shù)據(jù) Integer o=Integer.parseInt(tea.getQuality()); tea.setQuality(zxs[o]); tea.setAreas(area.toString()); toast='success'; session.save(tea); } HttpServletResponse response = ServletActionContext.getResponse(); response.setCharacterEncoding('utf-8'); try { response.getWriter().write(toast); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } return null; } public Teacher getModel() { return tea; }}
以上這篇vue 封裝面包屑組件教程就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備