vue的webcamjs集成方式
記一次在vue中使用webcamjs調取pc端攝像頭拍照
說明
本例調用攝像頭基于webcamjs
第一步: Photo.vue 組件
<template> <div> <div id='results'>Your captured image will appear here...</div> <h1>WebcamJS Test Page</h1> <h3>Demonstrates simple 320x240 capture & display</h3> <div id='my_camera'></div> <form> <input type=button value='拍照' @click='take_snapshot()'> </form> </div></template>
<script>import ’../assets/webcamjs/webcam.js’ export default { name: ’TakePhoto’, data() { return{ } }, methods: { take_snapshot: function () { // take snapshot and get image data Webcam.snap( function(data_uri) { // display results in pages document.getElementById(’results’).innerHTML = ’<h2>Here is your image:</h2>’ + ’<img src='http://www.cgvv.com.cn/bcjs/’+data_uri+’'/>’; } ); } }, mounted() { Webcam.set({ width: 320, height: 240, image_format: ’jpeg’, jpeg_quality: 90 }); Webcam.attach( ’#my_camera’ ); } }</script>
第二部:使用
<template> <div id='app'> <Photo></Photo> </div></template>
<script>import Photo from ’./components/Photo’export default { name: ’app’, components: { Photo }}</script>
結果演示

補充知識:vue網頁調用手機攝像頭,webview如何實現
近期有個需求,通過vue的網頁調用手機攝像頭,拍攝完成后,傳回照片給vue。
作為剛開始接觸安卓的小白,看了非常多的案例,都是新建camera類,處理拍照、拍視頻、查看照片等操作。而我的需求非常簡單,就是點擊按鈕,拍照,給網頁返回照片而已,不需要如此復雜的操作,于是嘗試著用簡單的方式完成調用攝像頭的功能。
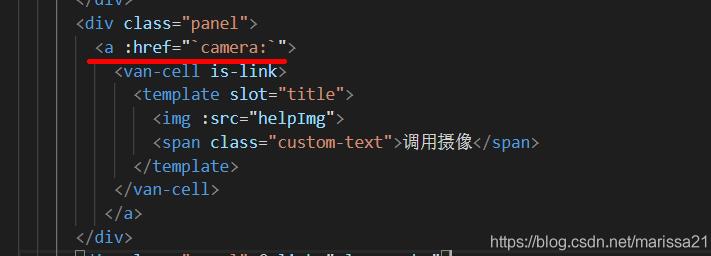
(1)vue端,增加一個a標簽,設置跳轉關鍵字camera,這個是安卓識別要調用攝像頭的關鍵點。

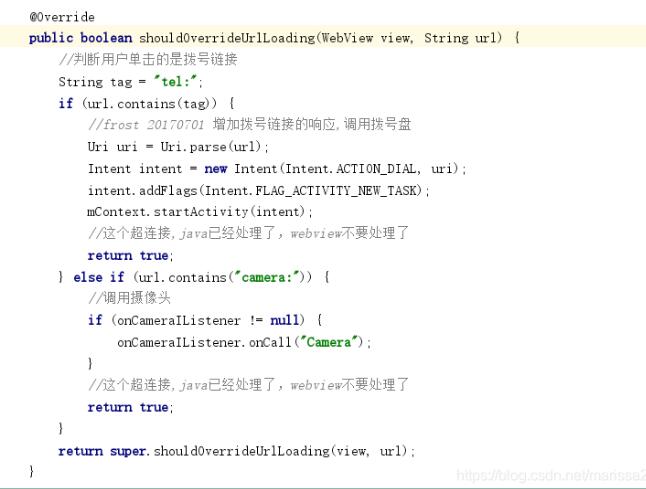
(2)手機端,接受a標簽的跳轉,注:a標簽調用一般會去調用WebViewClient的onPageFinished方法,但是此時的跳轉屬于非常規跳轉,故采用`camera:`標識此次的跳轉,然后就會調用WebViewClient的shouldOverrideUrlLoading方法攔截此次跳轉,具體寫法如下:



基本上就是判斷跳轉連接中是否包含camera字段了,包含即調用監聽事件,利用監聽事件調用手機的攝像頭,Intent it = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);即可。
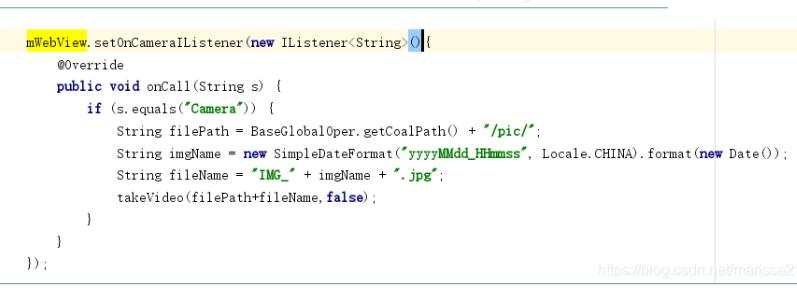
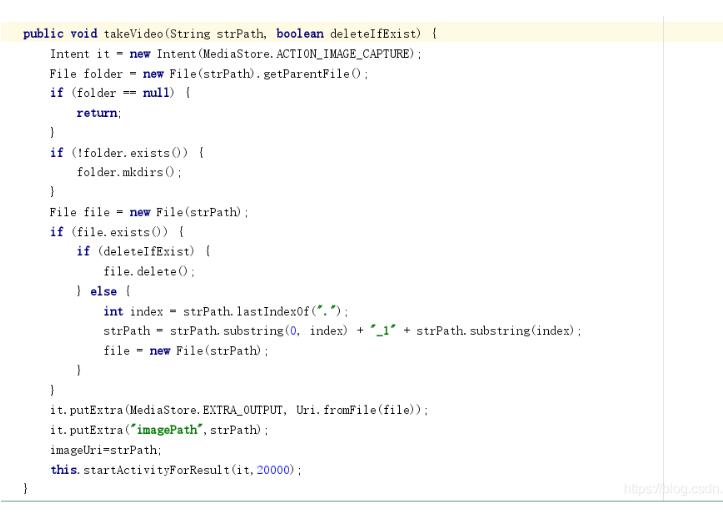
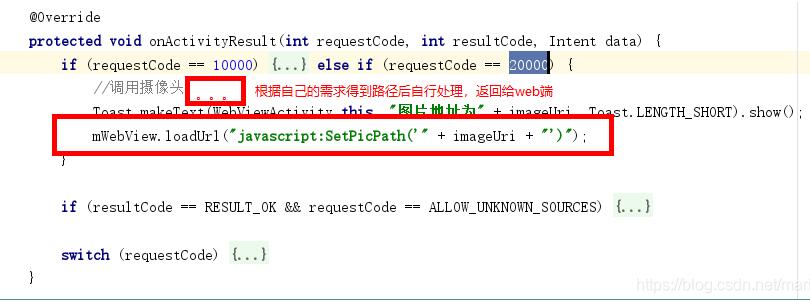
不過問題在于WebViewClient的shouldOverrideUrlLoading方法返回對象是boolean類型,那么,我們需要返回的是圖片路徑或者圖片本身,也可以是base64處理過的流,這個類型的返回值對我們沒有太多意義,所以設置一個全局變量imageUri,在拍照之前給其賦值,在回調時就利用這個路徑可以得到想要的所有格式的圖片數據了。
(3)上圖,最后一步,完成了就可以直接去vue端接收圖片了。

一枚程序媛,安卓開發新手,做的東西可能比較low,歡迎批評指正。
以上這篇vue的webcamjs集成方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備