vue $router和$route的區(qū)別詳解
一、router為VueRouter的實(shí)例,相當(dāng)于一個(gè)全局的路由器對(duì)象,里面含有很多屬性和子對(duì)象,例如history對(duì)象。。。經(jīng)常用的跳轉(zhuǎn)鏈接就可以用this.$router.push,和router-link跳轉(zhuǎn)一樣。。。
this.$router.push會(huì)往history棧中添加一個(gè)新的記錄。。詳細(xì)見vue官方文檔
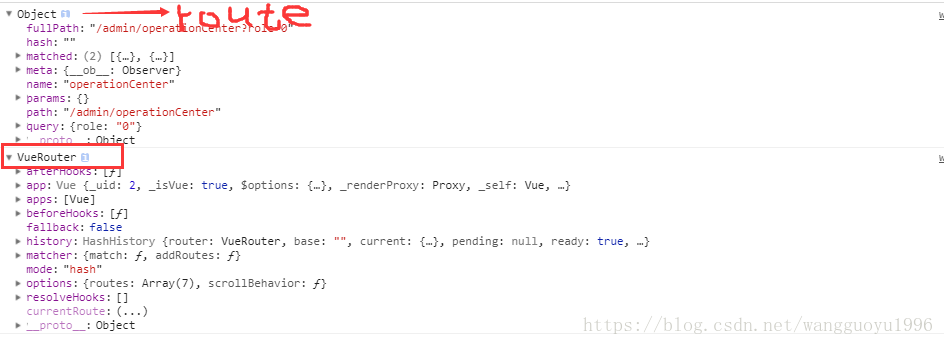
route相當(dāng)于當(dāng)前正在跳轉(zhuǎn)的路由對(duì)象。。可以從里面獲取name,path,params,query等。。
打印this.$route和this.$router。

路由傳參的方式
1.可以手寫完整的path:
this.$router.push({path:`/user/${userId}`})
這樣傳遞參數(shù)的話,配置路由的時(shí)候需要在path上加參數(shù)path:user/:userId。
這種接收參數(shù)的方式是this.$route.params.userId。
2.也可以用params傳遞:

3.也可以用query傳遞:

query傳參是針對(duì)path的,params傳參是針對(duì)name的。。接收參數(shù)的方式都差不多。。this.$route.query.和this.$route.params.
注意這只是跳轉(zhuǎn)url,跳轉(zhuǎn)到這個(gè)url顯示什么組件,得配置路由。router跳轉(zhuǎn)和<router-link>標(biāo)簽跳轉(zhuǎn),規(guī)則差不多。
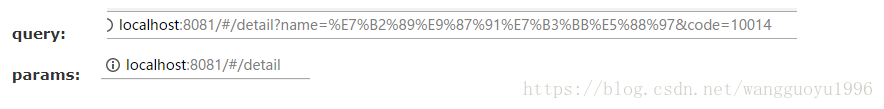
展示上的話:

注意:如果提供了path,params將會(huì)被忽略,但是query不屬于這種情況。。。
如果使用完整路徑和query傳參,刷新頁面時(shí)不會(huì)造成路由傳參的參數(shù)丟失。
這個(gè)vue官方文檔講的很詳細(xì)。
二、有時(shí)候配置路由時(shí)path有時(shí)候會(huì)加 ’/’ 有時(shí)候不加,例如path:’name’和path:’/name’。區(qū)別其實(shí)官方文檔說了,我當(dāng)時(shí)沒仔細(xì)看,導(dǎo)致這個(gè)問題還困擾了我很久。

意思就是以 / 開頭的會(huì)被當(dāng)做路徑,就不會(huì)一直嵌套之前的路徑。
到此這篇關(guān)于vue $router和$route的區(qū)別詳解的文章就介紹到這了,更多相關(guān)vue $router和$route內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ASP動(dòng)態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗(yàn)分享2. jsp文件下載功能實(shí)現(xiàn)代碼3. asp.net core項(xiàng)目授權(quán)流程詳解4. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法5. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效6. XMLHTTP資料7. ASP常用日期格式化函數(shù) FormatDate()8. html中的form不提交(排除)某些input 原創(chuàng)9. CSS3中Transition屬性詳解以及示例分享10. ASP基礎(chǔ)入門第八篇(ASP內(nèi)建對(duì)象Application和Session)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備