vue圖片裁剪插件vue-cropper使用方法詳解
本文實例為大家分享了vue圖片裁剪插件vue-cropper的使用方法,供大家參考,具體內容如下
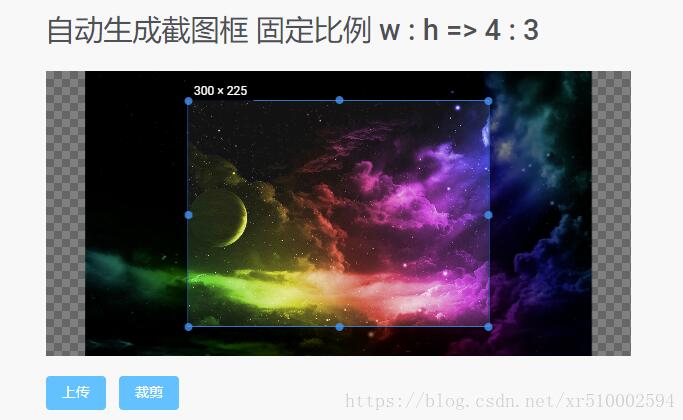
我在網上找了很多關于vue裁剪圖片的文章,demo都太長了,實在是太長了。有些還都看不懂,最后還是用了個大佬的demo,但是項目實踐過程中還是有問題沒解決。先介紹吧。效果是下面這樣的,

我這里采用了4:3的固定比例進行裁剪,裁剪后的效果

但是裁剪后的圖片路徑是base64,超級長的路徑,最終還是需要處理地址傳給后端的,項目用oss處理圖片,最終獲得一個類似于aad68a8fd577464dbcdead2e9b20084d這個的后綴傳給后端,base64的路徑有幾萬幾十萬個字符,傳給后端會炸的吧。
后來我通過oss進行處理,把base64的路徑地址變成通過oss解析過的地址,但是!解析過的地址讓我下載,下載的文件不是圖片格式,記事本打開文件里面還是base64的路徑,復制粘貼,沒錯,是裁剪之后的圖片,這個問題暫時還沒有解決,解決之后進行再回來修改。先附上代碼吧。這里代碼是比較全的,圖片地址解析那一部分可以不用。
以上問題以解決,base64轉成blob格式就可以處理了,oss上傳需要使用new Blob格式(2019/6/22更新)
另外附上文檔
裁剪的vue文件:(已更新)
先下載npm install vue-cropper --save
<!-- 裁剪圖片 --><template> <div class='wrapper'> <div v-show='model' @click='model = false'> <div class='model-show'> <img :src='http://www.cgvv.com.cn/bcjs/modelSrc' alt=''> </div> </div> <div class='content'> <div class='show-info'> <h2>自動生成截圖框 固定比例 w : h => 4 : 3</h2> <div class='test'> <vueCropper ref='cropper2' :img='example2.img ' :outputSize='example2.size' :outputType='example2.outputType' :info='example2.info' :canScale='example2.canScale' :autoCrop='example2.autoCrop' :autoCropWidth='example2.autoCropWidth' :autoCropHeight='example2.autoCropHeight' :fixed='example2.fixed' :fixedNumber='example2.fixedNumber' :enlarge='4'></vueCropper> </div> <label for='upload2'>上傳</label> <input type='file' accept='image/png, image/jpeg, image/gif, image/jpg' @change='uploadImg($event,2)'> <button @click='finish2()' class='btn'>裁剪</button> </div> </div> </div></template> <script> import { VueCropper } from ’vue-cropper’ import * as OSS from ’ali-oss’; export default { components: { VueCropper, }, data() { return { model: false, modelSrc: ’’, crap: false, previews: {}, form: { head: ’’ }, example2: { //img的路徑自行修改 img: ’$oss.url + ’/’ + form.head ’, info: true, size: 1, outputType: ’jpeg’, canScale: true, autoCrop: true, // 只有自動截圖開啟 寬度高度才生效 autoCropWidth: 300, autoCropHeight: 250, fixed: true, // 真實的輸出寬高 infoTrue: true, fixedNumber: [4, 3] }, downImg: ’#’ } }, methods: { //點擊裁剪,這一步是可以拿到處理后的地址 finish2() { this.$refs.cropper2.getCropData((data) => { this.modelSrc = data this.model = false; //裁剪后的圖片顯示 this.example2.img = this.modelSrc; // this.toBlob(data) // console.log(data) // console.log(this.toBlob(data)) //阿里云處理圖片,項目的接口,這里可以不用,上面的地址打印即為base64的地址 this.$api.admin.url(data => { new OSS.Wrapper({ region: 'oss-cn-hangzhou', accessKeyId: data.accessKeyId, accessKeySecret: data.accessKeySecret, stsToken: data.securityToken, // bucket: ’mybg’c bucket: ’zhiyuan-hz’ }) .put(data.key, this.toBlob(this.example2.img)) .then(data => { console.log(data.url) }) .catch(function (err) { console.error('error: %j', err); }); }); }) }, uploadImg(e, num) { //上傳圖片 this.example2.img = ’’ var file = e.target.files[0] if (!/.(gif|jpg|jpeg|png|bmp|GIF|JPG|PNG)$/.test(e.target.value)) { alert(’圖片類型必須是.gif,jpeg,jpg,png,bmp中的一種’) return false } var reader = new FileReader() reader.onload = (e) => { let data data = e.target.result if (typeof e.target.result === ’object’) { // 把Array Buffer轉化為blob 如果是base64不需要 data = window.URL.createObjectURL(new Blob([e.target.result])) } else { data = e.target.result } if (num === 1) { this.option.img = data } else if (num === 2) { this.example2.img = data } } // 轉化為base64 // reader.readAsDataURL(file) // 轉化為blobcs reader.readAsArrayBuffer(file) }, // base64轉blob toBlob(ndata) { //ndata為base64格式地址 console.log(ndata) let arr = ndata.split(’,’), mime = arr[0].match(/:(.*?);/)[1], bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n); while (n--) { u8arr[n] = bstr.charCodeAt(n); } return new Blob([u8arr], { type: mime }) } }, }</script> <style> * { margin: 0; padding: 0; } .content { margin: auto; max-width: 585px; margin-bottom: 100px; } .test-button { display: flex; flex-wrap: wrap; } .btn { display: inline-block; line-height: 1; white-space: nowrap; cursor: pointer; background: #fff; border: 1px solid #c0ccda; color: #1f2d3d; text-align: center; box-sizing: border-box; outline: none; margin: 20px 10px 0px 0px; padding: 9px 15px; font-size: 14px; border-radius: 4px; color: #fff; background-color: #50bfff; border-color: #50bfff; transition: all .2s ease; text-decoration: none; user-select: none; } .des { line-height: 30px; } code.language-html { padding: 10px 20px; margin: 10px 0px; display: block; background-color: #333; color: #fff; overflow-x: auto; font-family: Consolas, Monaco, Droid, Sans, Mono, Source, Code, Pro, Menlo, Lucida, Sans, Type, Writer, Ubuntu, Mono; border-radius: 5px; white-space: pre; } .show-info { margin-bottom: 50px; } .show-info h2 { line-height: 50px; } /*.title, .title:hover, .title-focus, .title:visited { color: black; }*/ .title { display: block; text-decoration: none; text-align: center; line-height: 1.5; margin: 20px 0px; background-image: -webkit-linear-gradient(left, #3498db, #f47920 10%, #d71345 20%, #f7acbc 30%, #ffd400 40%, #3498db 50%, #f47920 60%, #d71345 70%, #f7acbc 80%, #ffd400 90%, #3498db); color: transparent; -webkit-background-clip: text; background-size: 200% 100%; animation: slide 5s infinite linear; font-size: 40px; } .test { height: 285px; } .model { position: fixed; z-index: 10; width: 100vw; height: 100vh; overflow: auto; top: 0; left: 0; background: rgba(0, 0, 0, 0.8); } .model-show { display: flex; justify-content: center; align-items: center; width: 100vw; height: 100vh; } .model img { display: block; margin: auto; max-width: 80%; user-select: none; background-position: 0px 0px, 10px 10px; background-size: 20px 20px; background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee 100%), linear-gradient(45deg, #eee 25%, white 25%, white 75%, #eee 75%, #eee 100%); } .c-item { display: block; padding: 10px 0; user-select: none; } @keyframes slide { 0% { background-position: 0 0; } 100% { background-position: -100% 0; } } @media screen and (max-width: 1000px) { .content { max-width: 90%; margin: auto; } .test { height: 400px; } }</style>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備