vue 實現click同時傳入事件對象和自定義參數
HTML
<div id='app'> <button @click='tm(123)'>ddddd</button></div>
JS代碼
new Vue({ el:’#app’, methods:{ tm:function(e){ console.log(e); } }})僅僅傳入事件對象
HTML
<div id='app'> <button @click='tm'>ddddd</button></div>
JS代碼
new Vue({ el:’#app’, methods:{ tm:function(e){ console.log(e); } }})同時傳入事件對象和自定義參數
HTML
<div id='app'> <button @click='tm($event,123)'>ddddd</button></div>
JS代碼
new Vue({ el:’#app’, methods:{ tm:function(e,value){ console.log(e); console.log(value); } }})
補充:vue常用事件之v-on:click 以及事件對象,事件冒泡,事件默認行為
其實v-on后面跟的不止是click事件也可以是其他的事件,用法均相似。比如:v-on:click/mouseout/mouseover/mousedown.......
以下click為例
注意:所有的v-on都可以簡寫為@,比如說v-click可以簡寫為@click
1.監聽事件可以用 v-on 指令監聽 DOM 事件,并在觸發時運行一些 JavaScript 代碼。通常來講就是監聽dom觸發一些操作,這些操作(比如點擊)觸發后執行的動作(js)可有直接寫在后面
v-on:click='item+=1'
eg:
<template> <div > <input type='button' value='clickme' v-on:click='item+=1'/> <div>{{item}}</div> </div></template> <script>export default { name: ’HelloWorld’, data () { return { item:1 } }}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped> </style>
結果:

可以看見每點擊一次綁定的值就增加1.也就是說可以吧js的操作放在事件觸發的后面。但是有時候邏輯太復雜的時候寫在里面就會造成混亂,視圖和邏輯混淆。所以click后面可以接一個方法,把所有處理邏輯的方法封裝在一個函數里面click的時候調用
2.事件處理方法v-on:click='greet'
eg:
<template> <div > <input type='button' value='clickme' v-on:click='greet'/> <div>{{res}}</div> </div></template> <script>export default { name: ’HelloWorld’, data () { return { name : 1, res:'' } }, methods:{ greet: function () { // `this` 在方法里指向當前 Vue 實例 this.res=’Hello ’ + this.name + ’!’; } }}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped> </style>
效果:

可以看見點擊之后執行了greet方法里面js邏輯
3.帶參數的時間綁定方法:同上,唯一區別是攜帶了參數
v-on:click='greet(name)'
<template> <div > <input type='button' value='clickme' v-on:click='greet(name)'/> <div>{{res}}</div> </div></template> <script>export default { name: ’HelloWorld’, data () { return { name : 1, res:'' } }, methods:{ greet: function (reccept) { // `this` 在方法里指向當前 Vue 實例 this.res=’Hello ’ + reccept+1 + ’!’; } }}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped> </style>
效果一致。對方法的調用同樣可以一個方法多處多次的調用
4.內聯處理器中的方法也就是說在方法里面調用其他的方法,這里的其他方法可以是js原生的方法比如阻止冒泡呀等等,也可以是自定義的方法
v-on:click='greet(name,$event)'
eg:
<template> <div > <input type='button' value='clickme' v-on:click='greet(name,$event)'/> <div>{{res}}</div> </div></template> <script>export default { name: ’HelloWorld’, data () { return { name : 1, res:'' } }, methods:{ greet: function (reccept,event) { if (reccept===1) this.say() }, say:function () { this.res='我調用了' } }}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped> </style>
效果:

$event 拿到當前點擊事件的事件對象,比如click就是拿到當前點擊的dom事件對象信息
v-on:click='greet($event)'
eg:
<template> <div > <input type='button' value='clickme' v-on:click='greet($event)'/> </div></template> <script>export default { name: ’HelloWorld’, data () { return { hide : true } }, methods:{ greet: function (ev) { alert(ev.clientX) } }}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped> </style>
效果:

當不阻止事件冒泡的時候會彈兩次
eg
<template> <div > <div @click='show1($event)'> <div @click='show2($event)'>點擊我呀</div> </div> </div></template> <script>export default { name: ’HelloWorld’, data () { return { hide : true } }, methods:{ show1: function (ev) { alert(1) }, show2: function (ev1) { alert(2) } }}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped> </style>
那么但阻止冒泡后就只會彈一次
eg:原生js阻止冒泡
ev1.cancelBubble=true
<template> <div > <div @click='show1($event)'> <div @click='show2($event)'>點擊我呀</div> </div> </div></template> <script>export default { name: ’HelloWorld’, data () { return { hide : true } }, methods:{ show1: function (ev) { alert(1) }, show2: function (ev1) { ev1.cancelBubble=true alert(2) } }}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped> </style>
那么vue自己封裝的阻止冒泡方法呢?
@click.stop='show2()'
eg:
<template> <div > <div @click='show1()'> <div @click.stop='show2()'>點擊我呀</div> </div> </div></template> <script>export default { name: ’HelloWorld’, data () { return { hide : true } }, methods:{ show1: function () { alert(1) }, show2: function (ev1) { alert(2) } }}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped> </style>7.阻止默認行為:
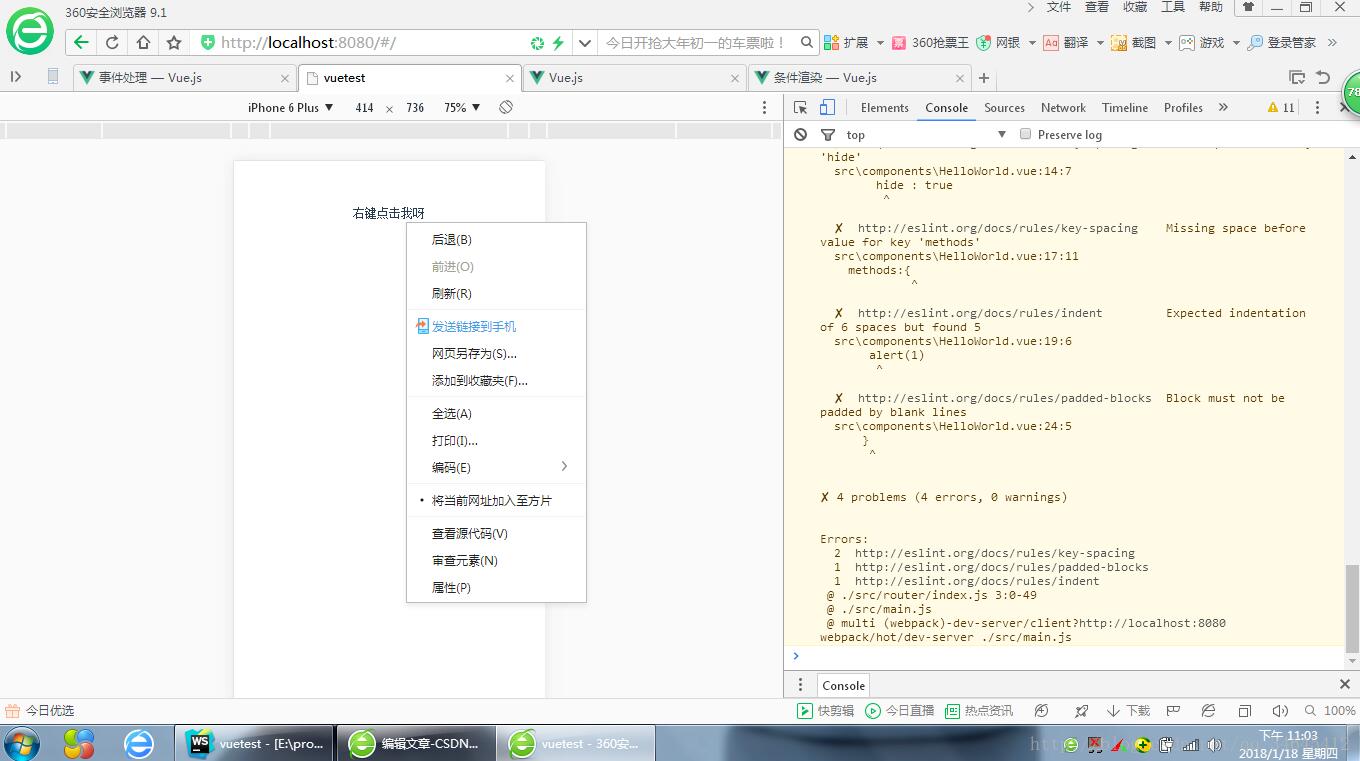
比如:如下右鍵之后會將默認的菜單帶出來
<template> <div > <div> <div @contextmenu='show2()'>右鍵點擊我呀</div> </div> </div></template> <script>export default { name: ’HelloWorld’, data () { return { hide : true } }, methods:{ show2: function (ev1) { alert(2) } }}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped> </style>
效果:

那么就有了阻止默認行為
ev1.preventDefault();
eg:
<template> <div > <div> <div @contextmenu='show2($event)'>右鍵點擊我呀</div> </div> </div></template> <script>export default { name: ’HelloWorld’, data () { return { hide : true } }, methods:{ show2: function (ev1) { alert(2); ev1.preventDefault(); } }}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped> </style>
點擊后默認菜單將不會顯示(PS早360瀏覽器右鍵無效)
vue里面的封裝的阻止默認行為的方法:
@contextmenu.prevent='show2()'
eg:
<template> <div > <div> <div @contextmenu.prevent='show2()'>右鍵點擊我呀</div> </div> </div></template> <script>export default { name: ’HelloWorld’, data () { return { hide : true } }, methods:{ show2: function (ev1) { alert(2); } }}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped> </style>8.其他事件修飾符
用法都一樣就不再贅述
.capture
.self
.once
<!-- 阻止單擊事件繼續傳播 --><a v-on:click.stop='doThis'></a><!-- 提交事件不再重載頁面 --><form v-on:submit.prevent='onSubmit'></form><!-- 修飾符可以串聯 --><a v-on:click.stop.prevent='doThat'></a><!-- 只有修飾符 --><form v-on:submit.prevent></form><!-- 添加事件監聽器時使用事件捕獲模式 --><!-- 即元素自身觸發的事件先在此處處理,然后才交由內部元素進行處理 --><div v-on:click.capture='doThis'>...</div><!-- 只當在 event.target 是當前元素自身時觸發處理函數 --><!-- 即事件不是從內部元素觸發的 --><div v-on:click.self='doThat'>...</div>
使用修飾符時,順序很重要;相應的代碼會以同樣的順序產生。因此,用 @click.prevent.self 會阻止 所有的點擊 ,而 @click.self.prevent 只會阻止對元素自身的點擊。
2.1.4 新增
<!-- 點擊事件將只會觸發一次 --><a v-on:click.once='doThis'></a>
不像其它只能對原生的 DOM 事件起作用的修飾符,.once 修飾符還能被用到自定義的組件事件上。如果你還沒有閱讀關于組件的文檔,現在大可不必擔心。
<!-- the scroll event will not cancel the default scroll behavior --><div v-on:scroll.passive='onScroll'>...</div>
Vue 為這些修飾符額外提供了 .passive 修飾符來提升移動端的性能。
舉個例子,在滾動的時候,瀏覽器會在整個事件處理完畢之后再觸發滾動,因為瀏覽器并不知道這個事件是否在其處理函數中被調用了 event.preventDefault()。.passive 修飾符用來進一步告訴瀏覽器這個事件的默認行為不會被取消。
不要把 .passive 和 .prevent 一起使用。被動處理函數無法阻止默認的事件行為。
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持好吧啦網。如有錯誤或未考慮完全的地方,望不吝賜教。
相關文章:

 網公網安備
網公網安備