vue cli3 實(shí)現(xiàn)分環(huán)境打包的步驟
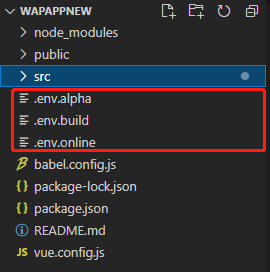
用cli3搭建的vue項(xiàng)目號稱零配置文件,為了方便打包(不用手動來回改不同環(huán)境進(jìn)行打包)那么我們在需要打包的時候分不同環(huán)境打包怎么辦呢1.在根目錄下創(chuàng)建三個配置文件,如下圖

這里我創(chuàng)建了三個,這三個分別是我的 本地;離線;線上環(huán)境 ,三個文件的內(nèi)容依次為下VUE_APP_TITLE要對應(yīng)當(dāng)前文件后綴,build 對應(yīng)的production
NODE_ENV = ’production’VUE_APP_TITLE = ’alpha’====================================================================NODE_ENV = ’production’VUE_APP_TITLE = ’production’====================================================================NODE_ENV = ’production’VUE_APP_TITLE = ’online’
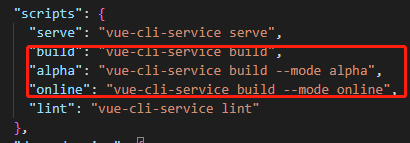
2.package.json配置對應(yīng)環(huán)境打包名稱,如圖所示:

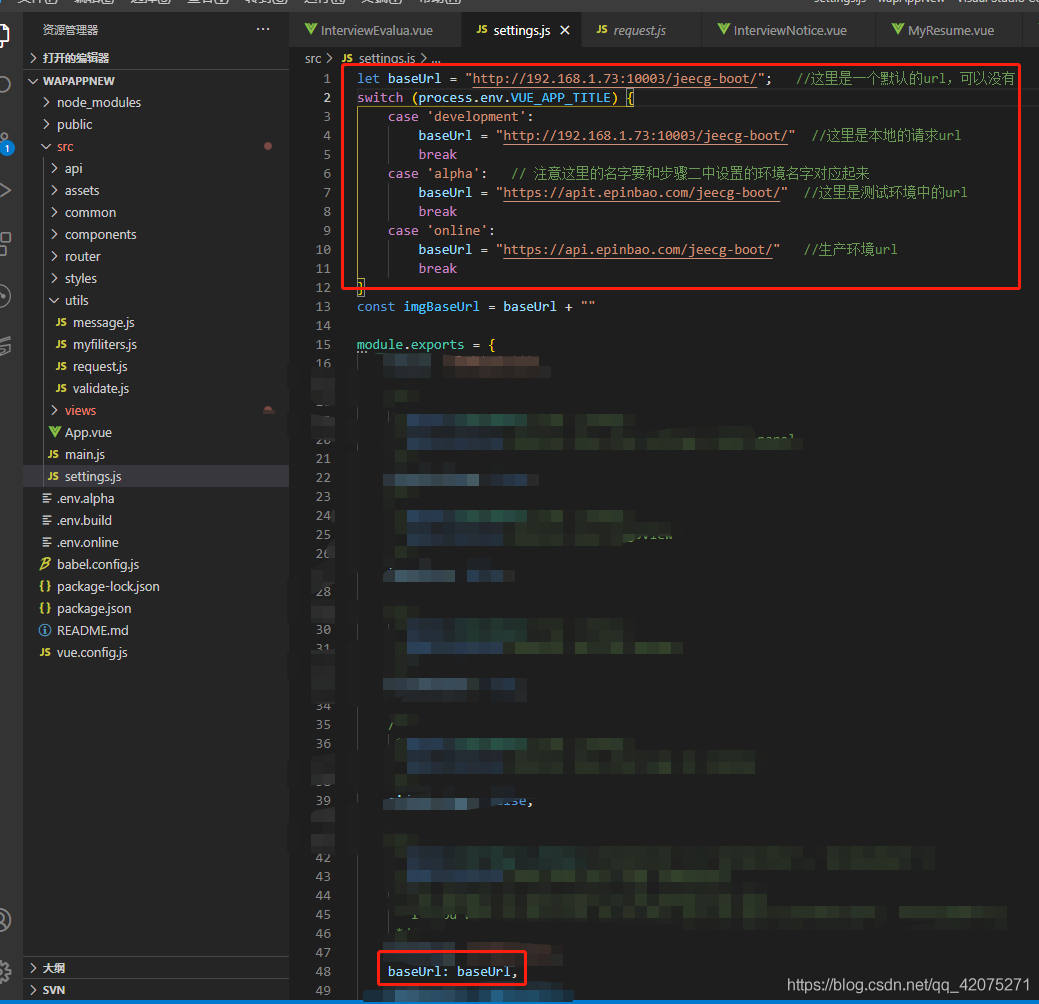
3.如圖所示

4.在接口攔截文件,如圖所示:

5.配置完以后三個環(huán)境打打包方式分別如下:app打包離線環(huán)境:npm run alphaapp打包本地環(huán)境:npm run buildapp打包正式環(huán)境:npm run online
到此這篇關(guān)于vue cli3 實(shí)現(xiàn)分環(huán)境打包的步驟的文章就介紹到這了,更多相關(guān)vue cli3 分環(huán)境打包內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. phpstudy apache開啟ssi使用詳解2. CentOS郵件服務(wù)器搭建系列—— POP / IMAP 服務(wù)器的構(gòu)建( Dovecot )3. .NET SkiaSharp 生成二維碼驗(yàn)證碼及指定區(qū)域截取方法實(shí)現(xiàn)4. IntelliJ IDEA創(chuàng)建web項(xiàng)目的方法5. 存儲于xml中需要的HTML轉(zhuǎn)義代碼6. docker容器調(diào)用yum報(bào)錯的解決辦法7. ASP中實(shí)現(xiàn)字符部位類似.NET里String對象的PadLeft和PadRight函數(shù)8. django創(chuàng)建css文件夾的具體方法9. MyBatis JdbcType 與Oracle、MySql數(shù)據(jù)類型對應(yīng)關(guān)系說明10. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備