詳解Vue開發網站seo優化方法
因為用了vue等js的數據綁定機制來展示頁面數據,爬蟲獲取到的html是模型頁面而不是最終數據的渲染頁面,搜索引擎是不回去執行請求到的js。vue的項目都是ajax請求數據,引擎爬蟲進入頁面獲取不到文字內容,現在大多數解決方案是不采用ajax渲染數據,而是采用server端渲染,也就是所謂的SSR。目前基于vue的方案是Nuxt.js,同類型的也有React版的Nuxt.js所以服務端渲染就是盡量在服務器發送到瀏覽器前,頁面上是有數據可讓爬蟲進行爬取
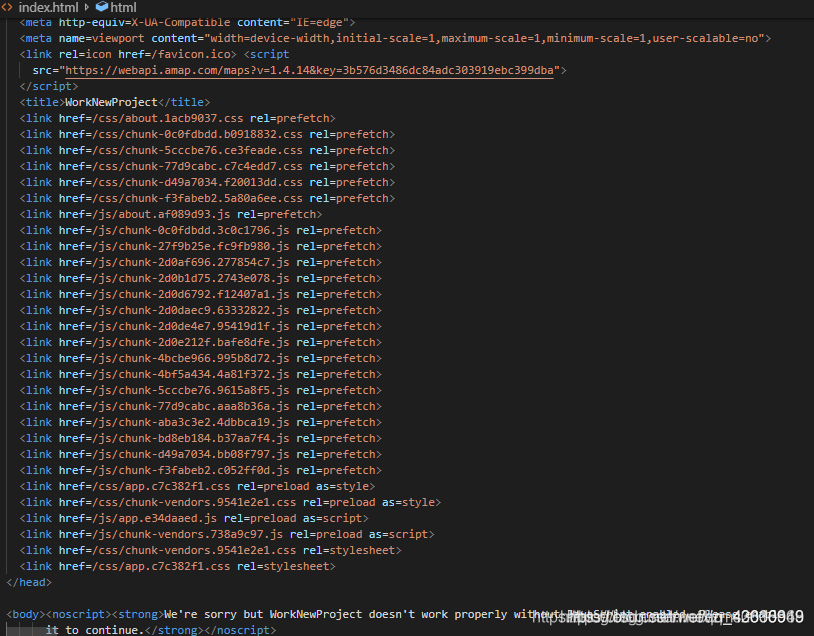
方法一、利用prerender-spa-plugin插件將單頁面應用打包成多頁面傳統的vue通過vue-cli腳手架搭建完成后要通過npm run build來打包生成最后的要放到線上的html代碼。vue搭建的單頁面項目有各種優點,易維護、代碼簡潔、開發體驗好等等。但是對于一些傳統的互聯網公司,vue單頁面卻有一個很致命的問題就是seo優化的問題。下面是正常打包的vue單頁面目錄以及index.html的代碼。


目錄只有一個index.html文件并且這個html文件里面是沒有任何內容的只有一個id為app的用來掛載vue實例的div。谷歌搜索引擎已經可以很好地支持單頁面的信息爬取,但是谷歌是國外的國內使用要翻墻所以不作考慮,百度是國內最主要的搜索引擎,百度并不能爬取單頁面的數據所以這樣的項目如果上線了別人在百度搜索的時候很難找到這個項目。由于我目前公司的大部分項目都是需要做seo優化的所以這個問題就丟到了我這里。
解決辦法
這里先提一下如果打包的時候報錯可能你需要npm安裝一下puppeteer(這東西有點大大概300多M)
第一步通過prerender-spa-plugin來進行vue.config.js的配置
npm isntall prerender-spa-plugin --save
這個東西是vue用來將單頁面應用打包成多頁面的第三方插件,安裝完成之后在vue.config.js配置配置如下
const PrerenderSPAPlugin = require(’prerender-spa-plugin’);const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;const webpack = require(’webpack’);const path = require(’path’); module.exports = { configureWebpack: config => {if (process.env.NODE_ENV !== ’production’) return;return { plugins: [new PrerenderSPAPlugin({ // 生成文件的路徑,也可以與webpakc打包的一致。 // 下面這句話非常重要!!! // 這個目錄只能有一級,如果目錄層次大于一級,在生成的時候不會有任何錯誤提示,在預渲染的時候只會卡著不動。 staticDir: path.join(__dirname,’dist’), // 對應自己的路由文件,比如a有參數,就需要寫成 /a/param1。 routes: [’/’,’/about’,’/store_vuex’,’/cssAnimate’,’/connectMongoDB’,’/childParent’,’/child1’,’/elementUI’], // 這個很重要,如果沒有配置這段,也不會進行預編譯 renderer: new Renderer({inject: { foo: ’bar’},headless: false,// 在 main.js 中 document.dispatchEvent(new Event(’render-event’)),兩者的事件名稱要對應上。renderAfterDocumentEvent: ’render-event’ })}) ],}; }}
然后要將vue路由的模式改成history最后mian.js入口文件中要加入這段代碼。其中render-event要和vue.config.js中的renderAfterDocumentEvent對應
new Vue({ router, store, render: h => h(App), mounted () { document.dispatchEvent(new Event(’render-event’)) }}).$mount(’#app’)
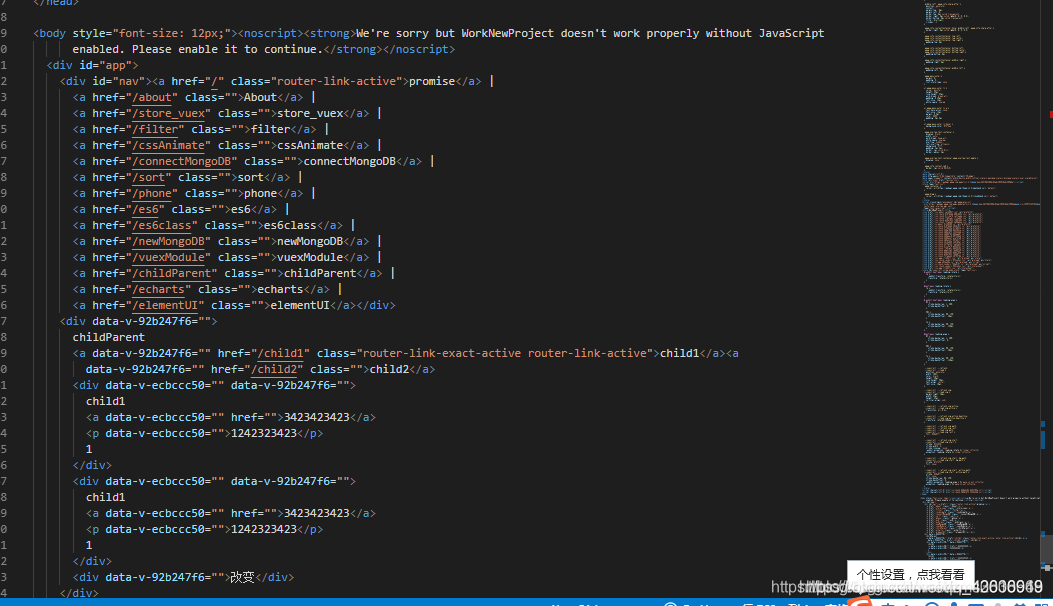
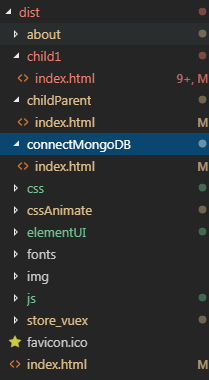
npm run build現在打包之后的目錄結構就變成了這樣了,以及每個文件夾的index.html代碼,現在的html代碼就有了.vue文件中的template相關代碼,但是卻多了一個問題就是每個文件夾中的index.html代碼都引用了所有的js和css文件這是不利于seo優化的。因此還沒有結束。



為什么會有這么多js和css呢,因為vue-cli在打包的時候每個.vue文件的script和style標簽都會打包成一個對應的js和css,即使你標簽里面什么都沒有寫。
第二步我是壓縮合并體積比較小的js和css文件
找了vue-cli的文檔沒有搜索到相關的資料,因此轉戰webpack這個api可以用來設定一個最小的合并文件體積,在上邊的webpack配置中的plugins中加入這段代碼目測是10000=1kb
const webpack = require(’webpack’); new webpack.optimize.MinChunkSizePlugin({ minChunkSize: 10000 // 通過合并小于 minChunkSize 大小的 chunk,將 chunk 體積保持在指定大小限制以上}),
然后npm run build還是那個目錄,但是js和css縮減了很多。

簡而言之就是將本來要放在瀏覽器執行創建的組件,放到服務端先創建好,然后生成對應的html將它們直接發送到瀏覽器,最后將這些靜態標記'激活'為客戶端上完全可交互的應用程序。
Vue SSR 相比 SPA(單頁應用)好處及壞處1、好處更好的 SEO,由于搜索引擎爬蟲抓取工具可以直接查看完全渲染的頁面。
更快的內容到達時間(time-to-content),特別是對于緩慢的網絡情況或運行緩慢的設備。
2、壞處1)開發條件所限。瀏覽器特定的代碼,只能在某些生命周期鉤子函數(lifecycle hook)中使用;一些外部擴展庫(external library)可能需要特殊處理,才能在服務器渲染應用程序中運行。
2)涉及構建設置和部署的更多要求。與可以部署在任何靜態文件服務器上的完全靜態單頁面應用程序(SPA)不同,服務器渲染應用程序,需要處于 Node.js server 運行環境。
3)更多的服務器端負載。在 Node.js 中渲染完整的應用程序,顯然會比僅僅提供靜態文件的 server 更加大量占用 CPU 資源(CPU-intensive - CPU 密集),因此如果你預料在高流量環境(high traffic)下使用,請準備相應的服務器負載,并明智地采用緩存策略。
到此這篇關于詳解Vue開發網站seo優化方法的文章就介紹到這了,更多相關Vue seo優化 內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備