Vue實現(xiàn)簡易購物車案例
本文實例為大家分享了Vue實現(xiàn)簡易購物車的具體代碼,供大家參考,具體內(nèi)容如下
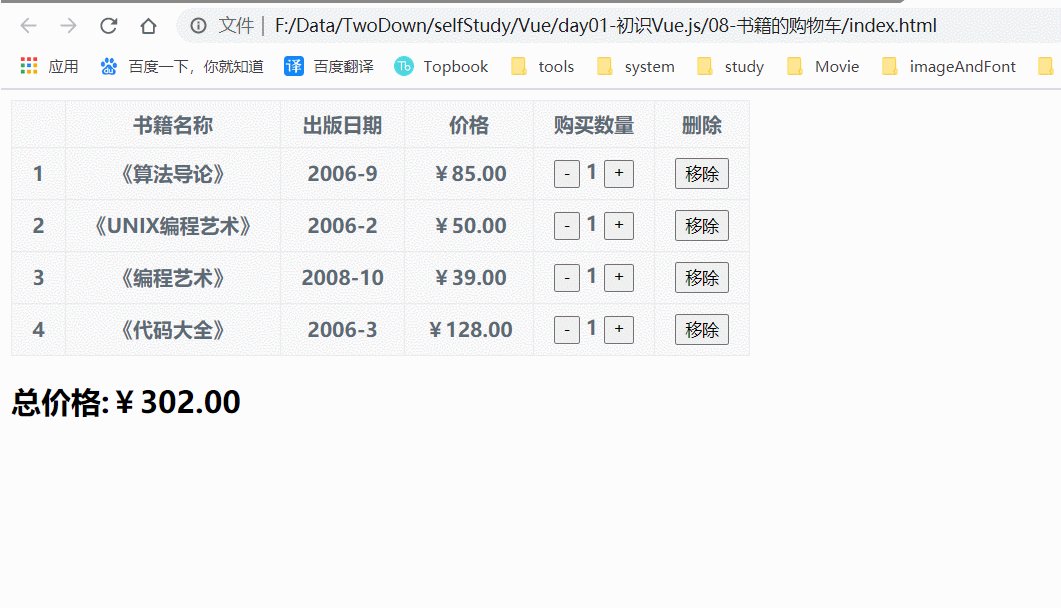
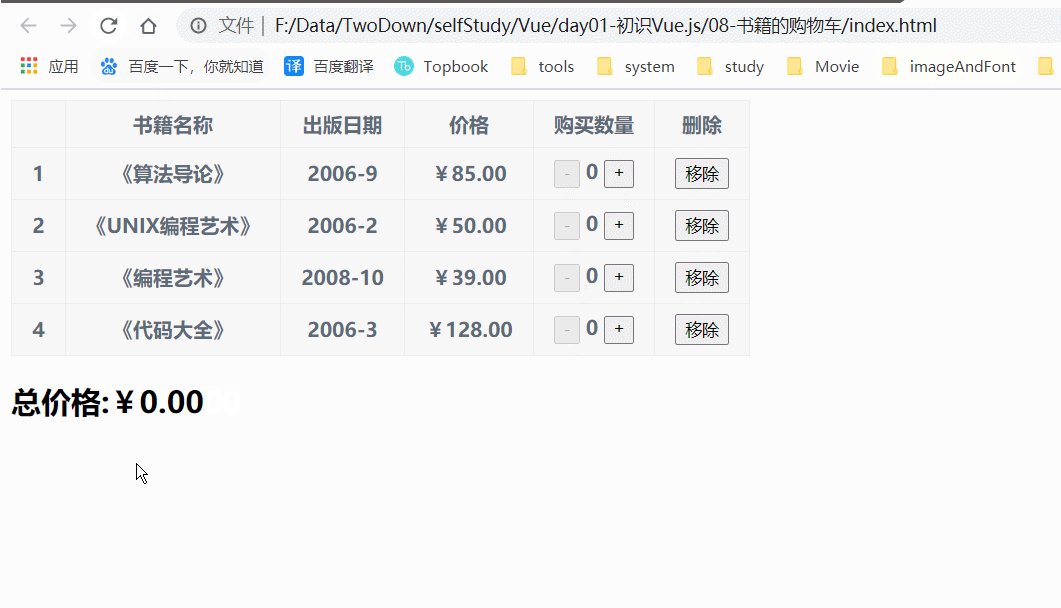
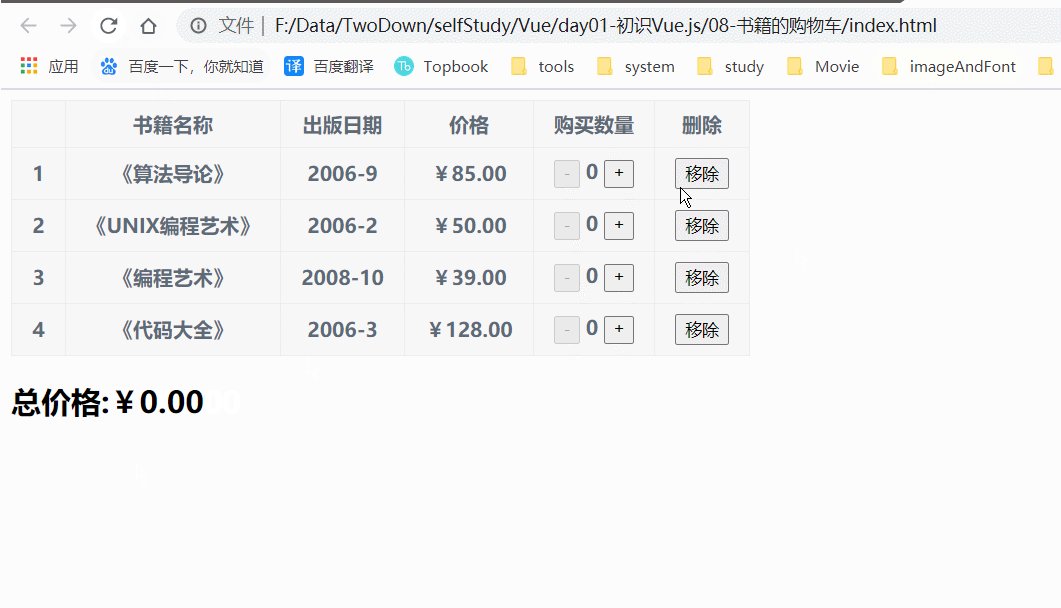
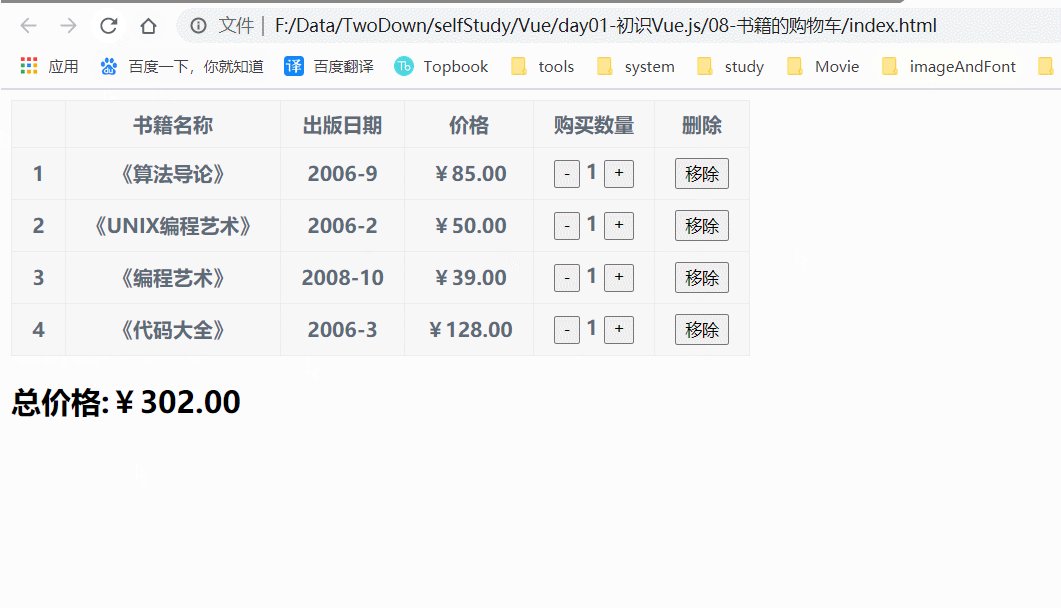
先來看一下完成后的效果吧。

這里沒什么好說的,就是v-cloak 這一個知識點
table{ border: 1px solid #e9e9e9; border-collapse: collapse; border-spacing: 0;}th,td{ padding: 8px 16px; border: 1px solid #e9e9e9; text-align: center;}th{ background-color: #f7f7f7; color: #5c6b77; font-weight: 600;}[v-cloak]{ display: none;}HTML部分
這里說明一些用到的一些Vue的知識點:
v-if v-for v-cloak v-on > @ v-bind > : 方法 methods 計算屬性 computed 過濾器 filters<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>購物車</title> <link rel='stylesheet' href='http://www.cgvv.com.cn/bcjs/style.css' ></head><body> <div v-cloak> <div v-if='books.length'> <table><thead> <tr> <th></th> <th>書籍名稱</th> <th>出版日期</th> <th>價格</th> <th>購買數(shù)量</th> <th>刪除</th> </tr></thead><tbody> <tr v-for='(item,index) in books'> <th>{{item.id}}</th> <th>{{item.name}}</th> <th>{{item.date}}</th> <!--方案一 保留小數(shù)點和貨幣符號--> <!-- <th>{{'¥'+item.price.toFixed(2)}}</th> --> <!--方案二--> <!-- <th>{{getFinalPrice(item.price)}}</th> --> <!--方案三--> <th>{{item.price | showPrice}}</th> <th> <button @click='decrement(index)' :disabled='item.count<=0'>-</button> {{item.count}} <button @click='increment(index)'>+</button> </th> <th><button @click='removeHandle(index)'>移除</button></th> </tr></tbody> </table> <h2>總價格:{{totalPrice | showPrice}}</h2> </div> <h2 v-else> 購物車為空 </h2> </div></body><script src='http://www.cgvv.com.cn/js/vue.js'></script><script src='http://www.cgvv.com.cn/bcjs/main.js'></script></html>JS部分
const app = new Vue({ el:'#app', data:{ books:[ {id:1,name:'《算法導論》',date:’2006-9’,price:85.00,count:1 }, {id:2,name:'《UNIX編程藝術(shù)》',date:’2006-2’,price:50.00,count:1 }, {id:3,name:'《編程藝術(shù)》',date:’2008-10’,price:39.00,count:1 }, {id:4,name:'《代碼大全》',date:’2006-3’,price:128.00,count:1 }, ] }, methods: { //這里我們放棄使用方法的形式來求總價格,轉(zhuǎn)而使用計算屬性,因為它的效率更高。 // getFinalPrice(price){ // return '¥'+price.toFixed(2) // }, increment(index){ this.books[index].count++ }, decrement(index){ this.books[index].count-- }, removeHandle(index){ this.books.splice(index,1); } }, computed: { totalPrice(){ // 方案一:普通的for循環(huán) // let totalPrice = 0; // for(let i=0;i<this.books.length;i++){ // totalPrice += this.books[i].price * this.books[i].count // } // return totalPrice // 方案二:for in // let totalPrice = 0; // for(let i in this.books){ // // console.log(i);//1 2 3 4 // totalPrice += this.books[i].price * this.books[i].count // } // return totalPrice // 方案三:for of // let totalPrice = 0; // for(let item of this.books){ // // console.log(item);//這里拿到的就是數(shù)組里的每個對象 // totalPrice += item.price * item.count // } // return totalPrice // 方案四:reduce return this.books.reduce(function (preValue, book) {// console.log(book);//分別輸出四個對象return preValue + book.price * book.count }, 0) } }, // 過濾器 filters:{ showPrice(price){ return '¥'+price.toFixed(2) } }})
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備