Vue+Vant實現頂部搜索欄
本文實例為大家分享了Vue+Vant實現頂部搜索欄的具體代碼,供大家參考,具體內容如下
搜索欄組件源碼(SearchBar.vue)<template> <section class='city-search'> <van-icon name='search' /> <input placeholder='在此輸入檢索關鍵字' v-model='KeyWord'> <van-icon name='clear' v-show='KeyWord' @click='clearSearchInput' /> </section></template> <script>export default { data() {return { KeyWord: ’’,} }, methods: {clearSearchInput() { this.KeyWord = ’’;} }}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style> .city-search {background-color: #F7F8FA;display: flex;justify-content: flex-start;align-items: center;height: 2.3rem;width: 94vw;margin: 2vw 4vw;border-radius: 8px; } .search-icon { margin-left: 5px; } input { margin: 0 1.5vw; background-color: #F7F8FA; border: 0px; font-size: 14px; flex: 1 } .clear-icon { color: #999;} </style>其他組件依賴引用檢索組件
首頁引用搜索組件:
<template> <div> <search></search>首頁 </div></template> <script>import Search from ’@/components/SearchBar’export default { name: 'home', components: { ’search’: Search, },}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style> </style>
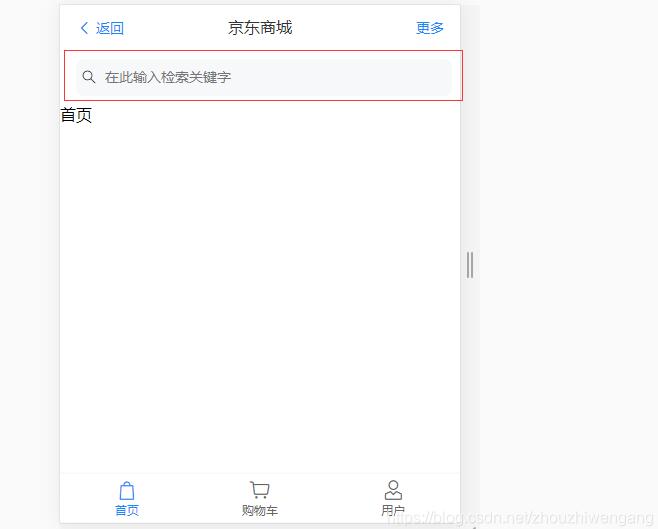
效果截圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. 解決Android Studio 格式化 Format代碼快捷鍵問題2. JavaEE SpringMyBatis是什么? 它和Hibernate的區別及如何配置MyBatis3. SpringBoot+TestNG單元測試的實現4. Python使用urlretrieve實現直接遠程下載圖片的示例代碼5. 完美解決vue 中多個echarts圖表自適應的問題6. vue實現web在線聊天功能7. Springboot 全局日期格式化處理的實現8. JavaScript實現頁面動態驗證碼的實現示例9. php解決注冊并發問題并提高QPS10. Java使用Tesseract-Ocr識別數字

 網公網安備
網公網安備