解決vue $http的get和post請(qǐng)求跨域問題
首先在config/index.js中配置proxyTable
proxyTable: { ’/api’:{ // target:’http://jsonplaceholder.typicode.com’, target:’http://localhost:9080’, changeOrigin:true, pathRewrite:{ ’/api’:’’ } }
用戶名和密碼登錄的表單提交
methods: {// get請(qǐng)求 // submitForm() { // var formData=JSON.stringify(this.ruleForm); // this.$http.get(’/api/amdatashift/login/probe’).then(function(data){ // }).catch(function(){ // console.log('服務(wù)器異常'); // }); // } //post請(qǐng)求 submitForm() { var formData=JSON.stringify(this.ruleForm); this.$http.post(’/api/amdatashift/login/user’,{ username:this.ruleForm.username, password:this.ruleForm.password },{ emulateJSON:true}).then(function(data){ console.log(data); }).catch(function(){ console.log('服務(wù)器異常'); }); } }值得注意的是:
1、一定要設(shè)置 {emulateJSON: true},不然跨域不成功.
2、跨域在chrome瀏覽器中你看到的還是http://localhost:8080(即你啟動(dòng)vue的地址,而不是你服務(wù)器應(yīng)用的地址),所以你看到不要驚訝,其實(shí)是跨域成功的。
3、http請(qǐng)求中要帶上/api,經(jīng)過index.js的代理會(huì)將/api去掉,瀏覽器中的訪問地址為http://localhost:8080/api/amdatashift/login/user,然后實(shí)際的訪問的地址是http://localhost:9080/amdatashift/login/user。通過代理就實(shí)現(xiàn)了跨域訪問。
vue el-upload上傳控件一直報(bào)跨域問題 post請(qǐng)求變成get請(qǐng)求最近做vue的上傳,用的是elmentui的el-upload控件,結(jié)果一直出幺蛾子,希望大家少走坑。
不多說 截圖上代碼。
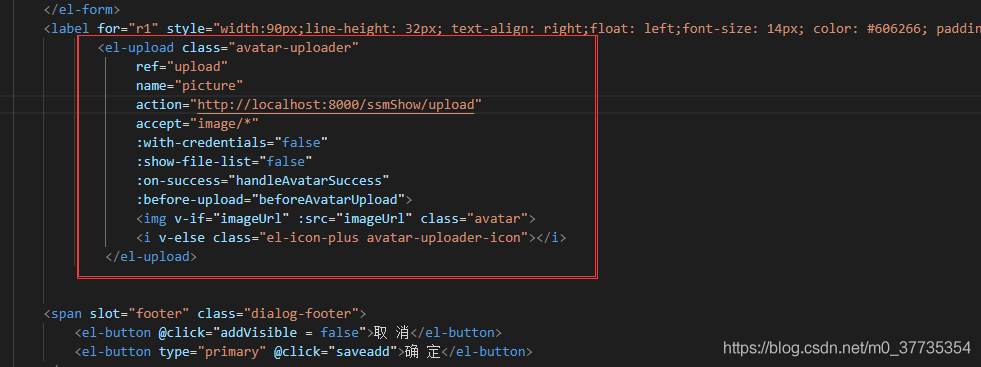
1。搬控件改action地址

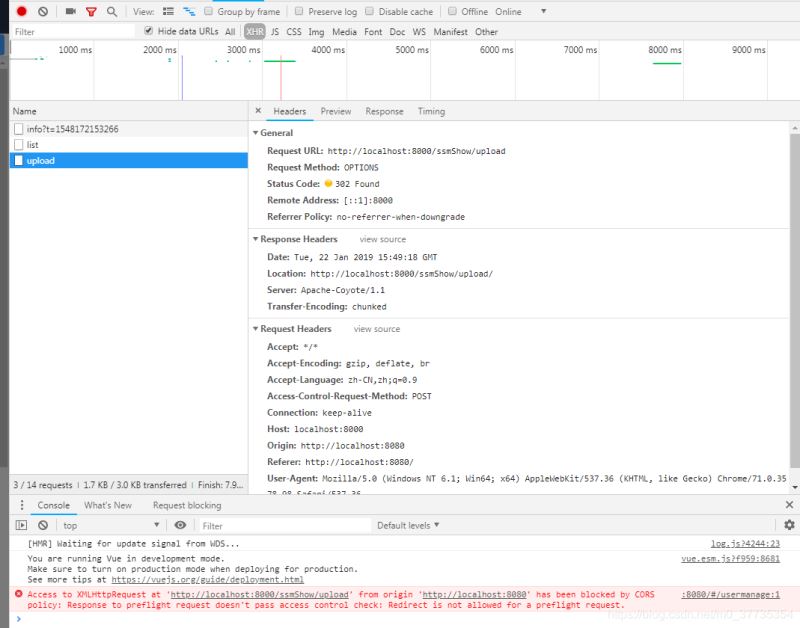
配置好了后,直接測試,emmm ..... 報(bào)錯(cuò) 如下:

提示了跨域問題,這個(gè)能理解畢竟我是本機(jī)開發(fā)前端服務(wù)和后端服務(wù)端口不一樣。
查找資料,vue跨域問題的解決方案,然后說的開啟代理。

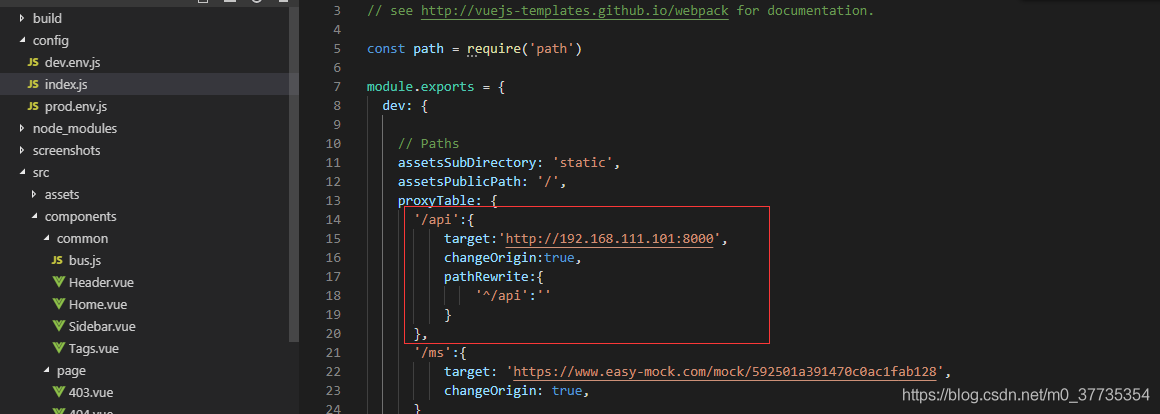
找到vue項(xiàng)目的config中的index.js文件打開,添加如圖中的東西。 注意changeOrigin是true。這個(gè)意思用/api代替http://192.158.111.101:8000。例子:原地址’http://localhost:8000/ssmShow/upload’ 現(xiàn)地址’/api/ssmShow/upload’。
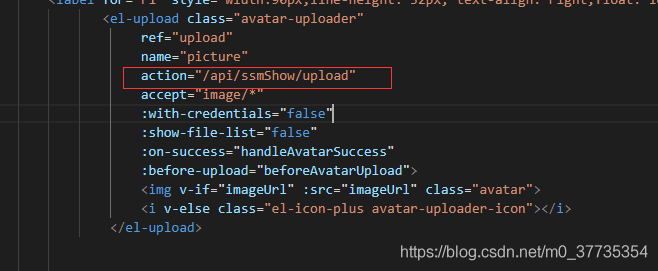
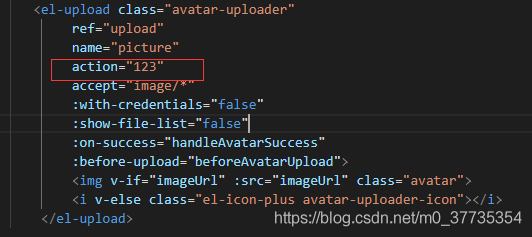
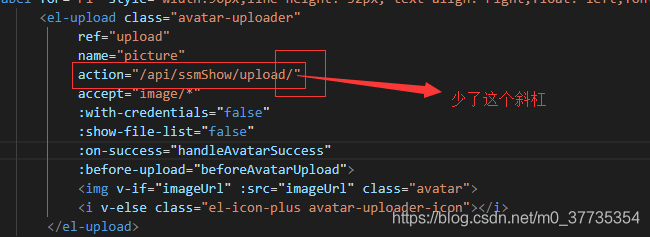
所以上傳控件改為:

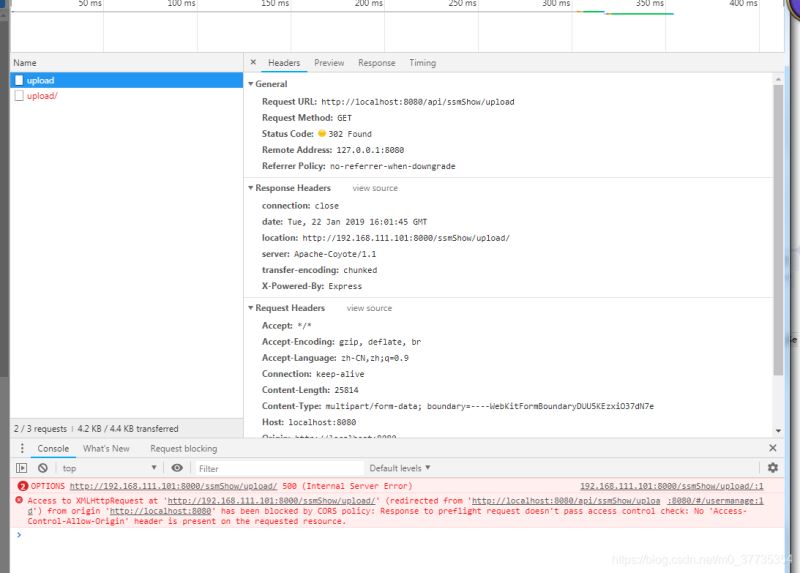
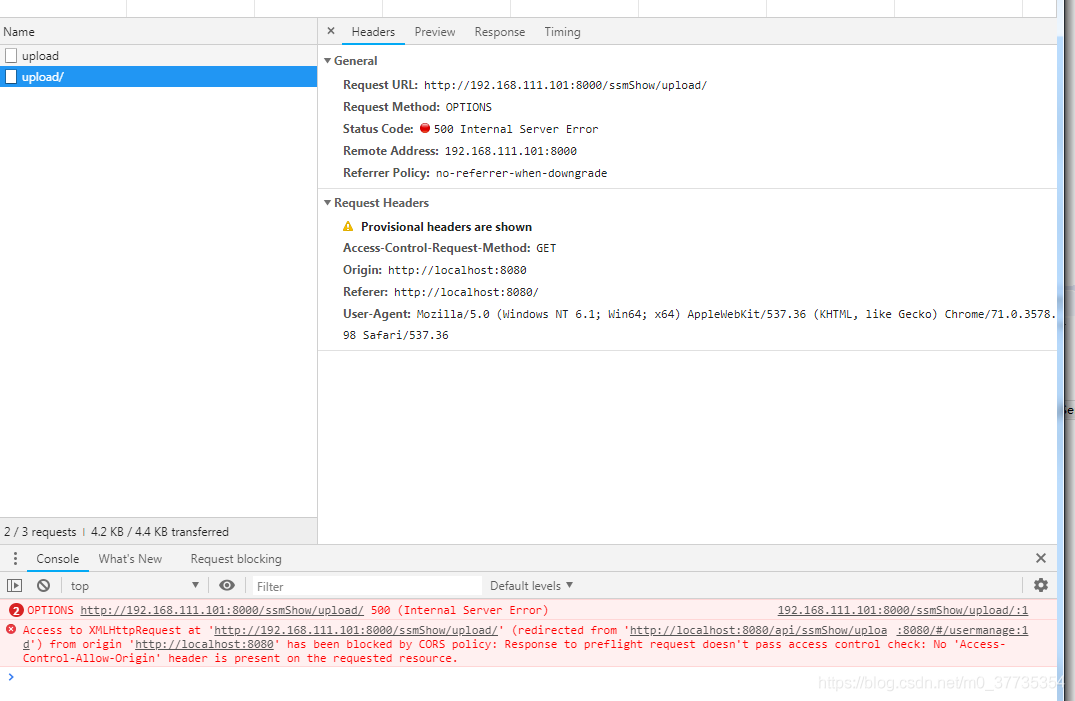
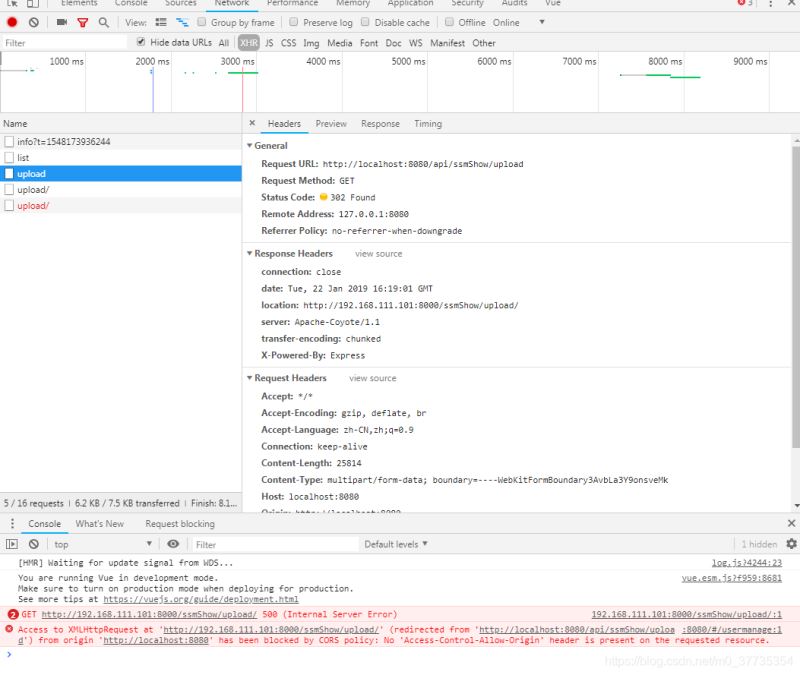
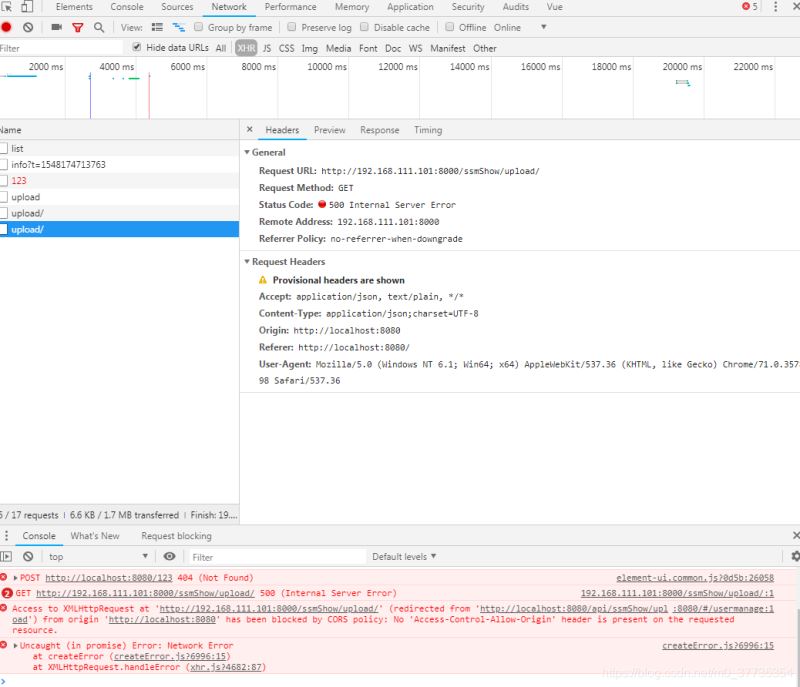
測試 ;emmmm。。。又錯(cuò)了


還是報(bào)錯(cuò)跨域,而且請(qǐng)求了2次,而且請(qǐng)求有問題啊
文件上傳應(yīng)該還是post請(qǐng)求,結(jié)果這邊一個(gè)get請(qǐng)求 一個(gè)options請(qǐng)求。懵逼。302的狀態(tài)不會(huì)改,先去搞后面這個(gè)500的報(bào)錯(cuò)。
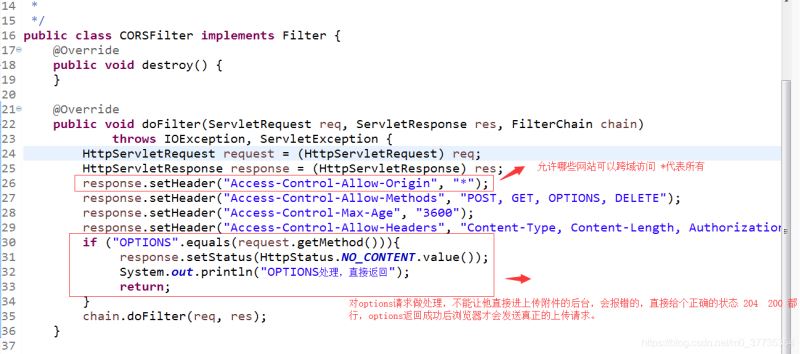
options的請(qǐng)求網(wǎng)上有他的解釋和處理方法 我照著改了(方法是用過濾器截取請(qǐng)求,并修改) 貼代碼 我的是java 后臺(tái)。
添加過濾器。

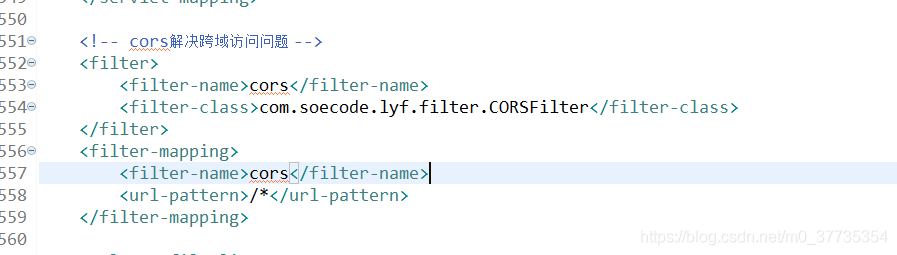
同時(shí)web.xml需要添加如下

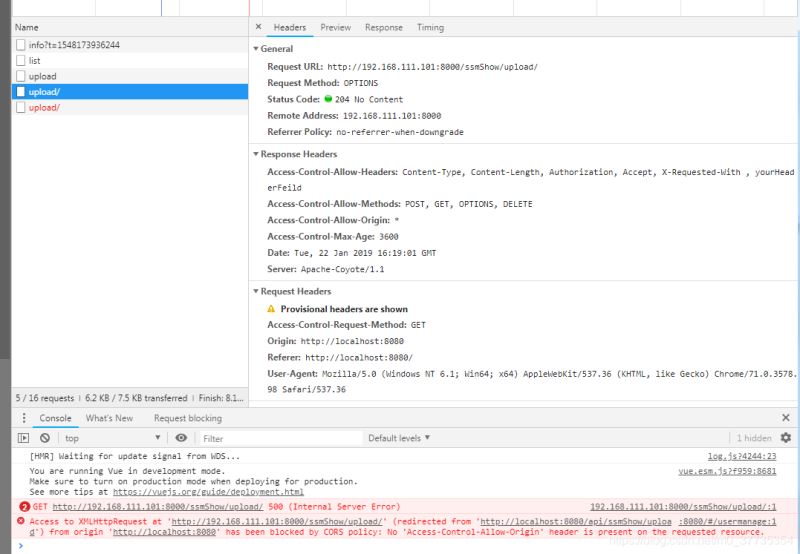
改后重啟java后臺(tái),測試 emmm。。。如下:



這次厲害了 調(diào)用三次接口了 ,我去。不過好的情況是 options請(qǐng)求已經(jīng)返回正確了,因?yàn)閛ptions請(qǐng)求返回正確了,所以請(qǐng)求了第三次。
仔細(xì)看了下第三次請(qǐng)求,這個(gè)是個(gè)get請(qǐng)求啊。附件上傳怎么就是個(gè)get請(qǐng)求呢。
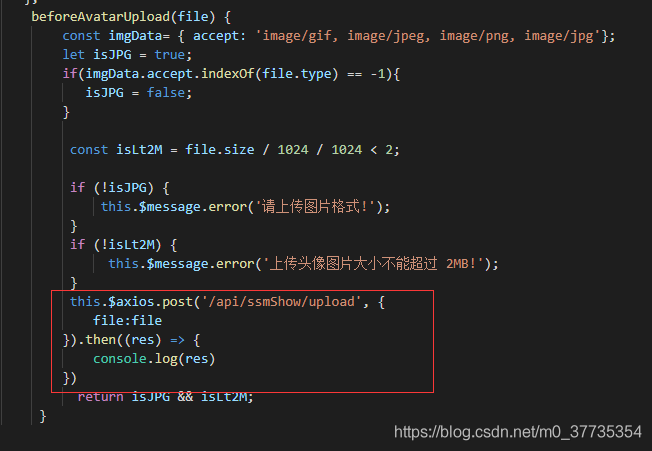
網(wǎng)上找了很久,大家都說的el-upload這個(gè)控件有問題。不能用action,于是按照網(wǎng)上方法在action里面加個(gè)假的地址,直接在控件的before-upload的鉤子函數(shù)上動(dòng)手腳。
直接在這里面用axios的post請(qǐng)求來提交文件。


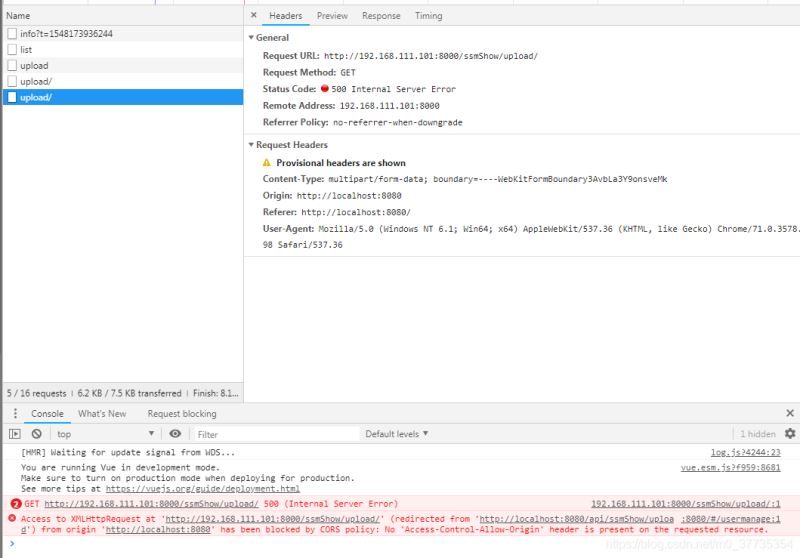
繼續(xù)測試

第三次上傳請(qǐng)求還是個(gè)get請(qǐng)求,這就有問題了,說el-upload中的action有問題就算了 怎么直接調(diào)用post請(qǐng)求,會(huì)直接變成get請(qǐng)求呢。然后找了好久。在一個(gè)老哥的提醒下知道。
js或者vue中當(dāng)有錯(cuò)誤時(shí)候,會(huì)導(dǎo)致post請(qǐng)求變成get請(qǐng)求。然后我就找了我的錯(cuò)誤那就是我的地址。

你說氣不氣,居然只是這個(gè)地方少了斜杠,加上后測試

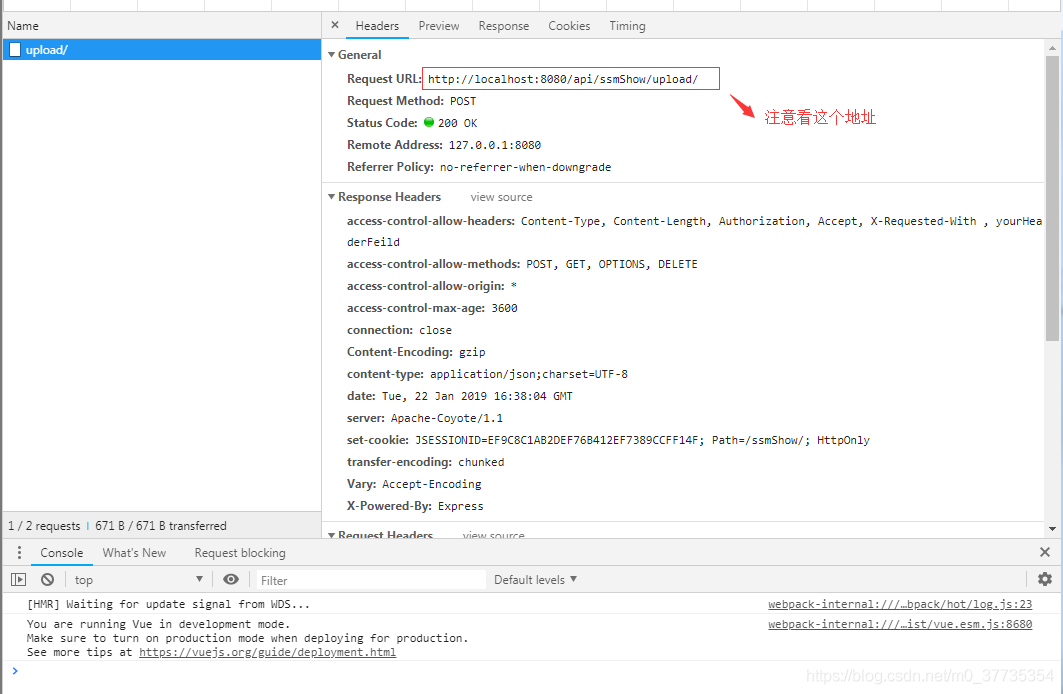
一切都好了 ,請(qǐng)求只有一個(gè)了 post還是post了 文件也上傳成功了。雖然很難過 還是很開心。
注意我圖中標(biāo)記的地址,這個(gè)里面端口是8080的 還有api字樣,這不是我的后臺(tái)真正地址,這是代理地址,他通過代理就能訪問我的真實(shí)地址了 ,所以老哥們別看見端口不對(duì) 或者地址路徑不對(duì)就認(rèn)為不對(duì)了 這個(gè)是對(duì)的。
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Struts2獲取參數(shù)的三種方法總結(jié)2. JSP中Servlet的Request與Response的用法與區(qū)別3. IntelliJ IDEA刪除類的方法步驟4. js select支持手動(dòng)輸入功能實(shí)現(xiàn)代碼5. Android 實(shí)現(xiàn)徹底退出自己APP 并殺掉所有相關(guān)的進(jìn)程6. vue cli4下環(huán)境變量和模式示例詳解7. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式8. Django視圖類型總結(jié)9. IntelliJ IDEA導(dǎo)入jar包的方法10. Xml簡介_動(dòng)力節(jié)點(diǎn)Java學(xué)院整理

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備