vue+elementui 實(shí)現(xiàn)新增和修改共用一個(gè)彈框的完整代碼
element-ui是由餓了么前端團(tuán)隊(duì)推出的一套為開發(fā)者、設(shè)計(jì)師和產(chǎn)品經(jīng)理準(zhǔn)備的基于Vue.js 2.0的桌面組件庫,而手機(jī)端有對(duì)應(yīng)框架是 Mint UI 。整個(gè)ui風(fēng)格簡約,很實(shí)用,同時(shí)也極大的提高了開發(fā)者的效率,是一個(gè)非常受歡迎的組件庫。
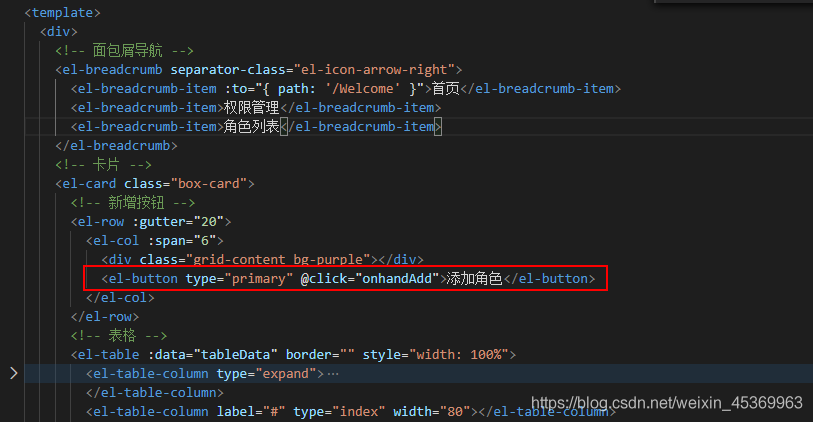
一、新增1、新增按鈕

2、新增事件 在methods中,用來打開彈窗,dialogVisible在data中定義使用有true或false來控制顯示彈框

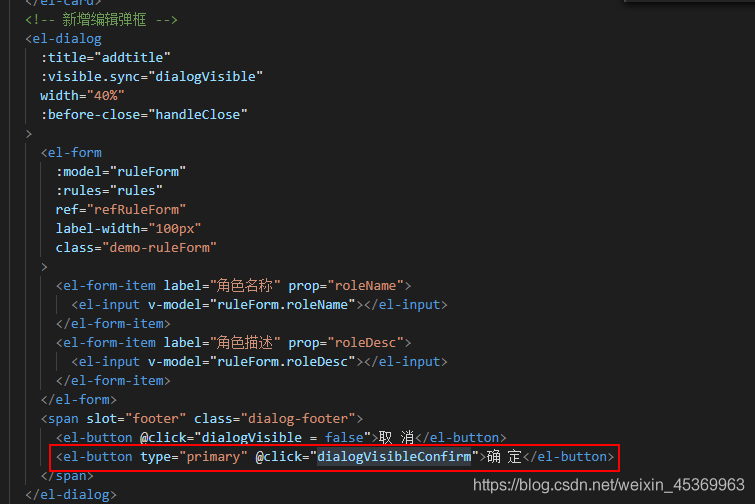
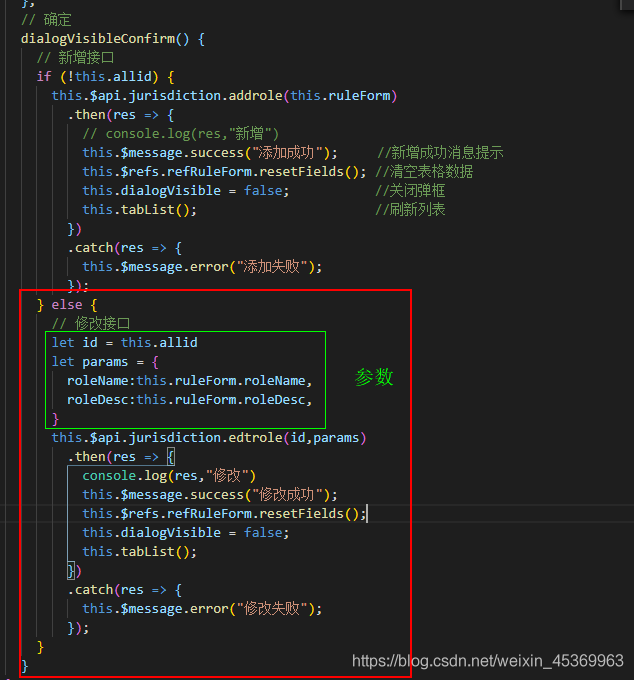
**3、新增確定,彈框確定事件 ,新增和修改共用一個(gè)確定事件,使用id區(qū)別

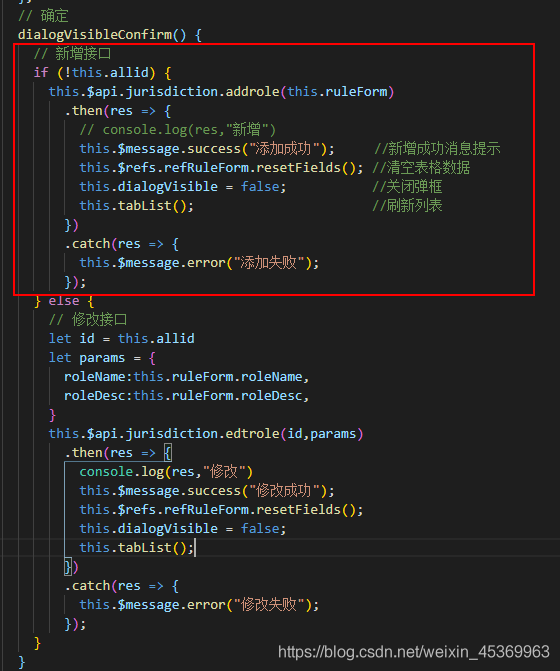
**3、新增事件
調(diào)新增接口,判斷是否有id,沒有就調(diào)新增接口

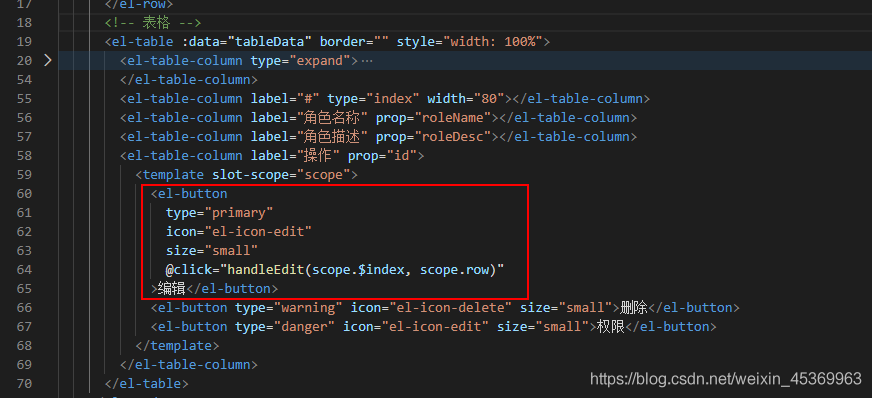
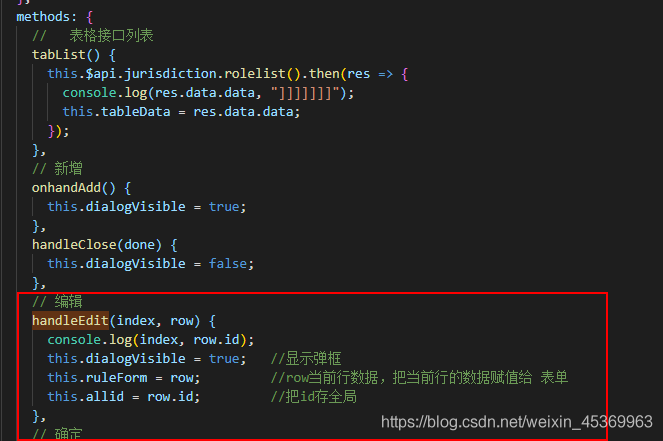
2-1、修改按鈕 ,表格行編輯按鈕使用scope.row拿到當(dāng)前行的數(shù)據(jù)

2-2、修改事件, 把當(dāng)前行數(shù)據(jù)賦值給表單,就把當(dāng)前行數(shù)據(jù)回顯出來了

2-3、修改事件
修改接口,判斷是否有id,有就調(diào)修改接口**

下面直接上代碼了
<template> <div> <!-- 面包屑導(dǎo)航 --> <el-breadcrumb separator-class='el-icon-arrow-right'> <el-breadcrumb-item :to='{ path: ’/Welcome’ }'>首頁</el-breadcrumb-item> <el-breadcrumb-item>權(quán)限管理</el-breadcrumb-item> <el-breadcrumb-item>角色列表</el-breadcrumb-item> </el-breadcrumb> <!-- 卡片 --> <el-card class='box-card'> <!-- 新增按鈕 --> <el-row :gutter='20'><el-col :span='6'> <div class='grid-content bg-purple'></div> <el-button type='primary' @click='onhandAdd'>添加角色</el-button></el-col> </el-row> <!-- 表格 --> <el-table :data='tableData' border='' style='width: 100%'><el-table-column type='expand'> <template slot-scope='scope'> <el-row : :gutter='20' :span='6' v-for='(item_ong,i1) in scope.row.children' :key='item_ong.id' > <!-- 一級(jí) --> <el-col :span='5'><el-tag>{{item_ong.authName}}</el-tag><i class='el-icon-caret-right'></i> </el-col> <!-- 二級(jí)和三級(jí) --> <el-col :span='19'><!-- 二級(jí)權(quán)限 --><el-row v-for='(item_two,i2) in item_ong.children' :key='i2'> <el-col :span='6'> <el-tag type='success'>{{item_two.authName}}</el-tag> <i class='el-icon-caret-right'></i> </el-col> <el-col :span='18'> <el-tag type='warning' v-for='(item_three,i3) in item_two.children' :key='i3' >{{item_three.authName}}</el-tag> <i class='el-icon-caret-right'></i> </el-col></el-row> </el-col> </el-row> </template></el-table-column><el-table-column label='#' type='index' width='80'></el-table-column><el-table-column label='角色名稱' prop='roleName'></el-table-column><el-table-column label='角色描述' prop='roleDesc'></el-table-column><el-table-column label='操作' prop='id'> <template slot-scope='scope'> <el-button type='primary' icon='el-icon-edit' size='small' @click='handleEdit(scope.$index, scope.row)' >編輯</el-button> <el-button type='warning' icon='el-icon-delete' size='small'>刪除</el-button> <el-button type='danger' icon='el-icon-edit' size='small'>權(quán)限</el-button> </template></el-table-column> </el-table> </el-card> <!-- 新增編輯彈框 --> <el-dialog :title='addtitle' :visible.sync='dialogVisible' :before-close='handleClose' > <el-form:model='ruleForm':rules='rules'ref='refRuleForm'label-><el-form-item label='角色名稱' prop='roleName'> <el-input v-model='ruleForm.roleName'></el-input></el-form-item><el-form-item label='角色描述' prop='roleDesc'> <el-input v-model='ruleForm.roleDesc'></el-input></el-form-item> </el-form> <span slot='footer' class='dialog-footer'><el-button @click='dialogVisible = false'>取 消</el-button><el-button type='primary' @click='dialogVisibleConfirm'>確 定</el-button> </span> </el-dialog> </div></template><script>export default { data() { return { tableData: [], dialogVisible: false, addtitle: '添加角色', ruleForm: {roleName: '',roleDesc: '' }, allid: '', // 驗(yàn)證規(guī)則 rules: {roleName: [ { required: true, message: '請(qǐng)輸入角色名稱', trigger: 'blur' }, { min: 3, max: 5, message: '長度在 3 到 5 個(gè)字符', trigger: 'blur' }],roleDesc: [{ required: true, message: '角色描述', trigger: 'blur' }] } }; }, created() { this.tabList(); }, methods: { // 表格接口列表 tabList() { this.$api.jurisdiction.rolelist().then(res => {console.log(res.data.data, ']]]]]]]');this.tableData = res.data.data; }); }, // 新增 onhandAdd() { this.dialogVisible = true; }, handleClose(done) { this.dialogVisible = false; }, // 編輯 handleEdit(index, row) { console.log(index, row.id); this.dialogVisible = true; //顯示彈框 this.ruleForm = row; //row當(dāng)前行數(shù)據(jù),把當(dāng)前行的數(shù)據(jù)賦值給 表單 this.allid = row.id; //把id存全局 }, // 確定 dialogVisibleConfirm() { // 新增接口 if (!this.allid) {this.$api.jurisdiction.addrole(this.ruleForm) .then(res => { // console.log(res,'新增') this.$message.success('添加成功'); //新增成功消息提示 this.$refs.refRuleForm.resetFields(); //清空表格數(shù)據(jù) this.dialogVisible = false; //關(guān)閉彈框 this.tabList(); //刷新列表 }) .catch(res => { this.$message.error('添加失敗'); }); } else {// 修改接口let id = this.allidlet params = { roleName:this.ruleForm.roleName, roleDesc:this.ruleForm.roleDesc,}this.$api.jurisdiction.edtrole(id,params) .then(res => { console.log(res,'修改') this.$message.success('修改成功'); this.$refs.refRuleForm.resetFields(); this.dialogVisible = false; this.tabList(); }) .catch(res => { this.$message.error('修改失敗'); }); } } }};</script><style scoped>.bdtop { border-top: 1px solid #eee; padding-top: 10px;}.bdbottom { border-bottom: 1px solid #eee; padding-bottom: 10px; padding-top: 10px;}.el-tag { margin: 10px 0px;}.vcenter { display: flex; align-items: center;}</style>
以上就是vue+elementui 實(shí)現(xiàn)新增和修改共用一個(gè)彈框的完整代碼的詳細(xì)內(nèi)容,更多關(guān)于vue elementui彈框的資料請(qǐng)關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備