Vue+express+Socket實現聊天功能
本文實例為大家分享了Vue+express+Socket實現聊天功能的具體代碼,供大家參考,具體內容如下
實現聊天功能具體功能
只是為了實現功能,不對界面進行美化
1、輸入消息點擊發送所有用戶可以在下方收到消息
2、輸入userid后點擊連接,可以連接對應的聊天,另外一個界面輸入剛剛那個頁面的userid后再輸入內容點擊發送給指定的人,則剛才那個頁面可以打印輸出,而其他頁面不會收到,實現私聊的功能
3、沒有具體實現私聊的內容顯示,但是接收發送消息都可以實現,要實現私聊的內容顯示可以再添加一個私聊頁面
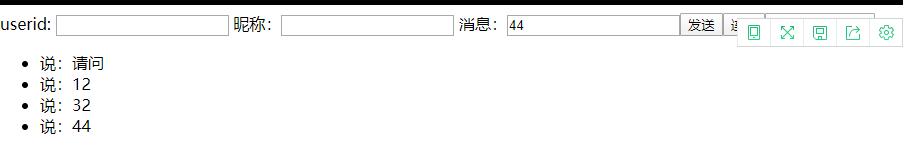
界面截圖

項目準備
只對socket準備進行介紹,Vue和express的搭建不進行介紹
前端 socket
安裝
npm i vue-socket.io --save
導入
import VueSocketIO from ’vue-socket.io’
后臺socket
安裝
npm i socket.io --save
導入
在express-generator生產的bin/www文件夾中加入
var io = require(’socket.io’)(server)’
io.on(’connection’, (socket) => { socket.on(’demining’, (data) => { console.log(data); });});
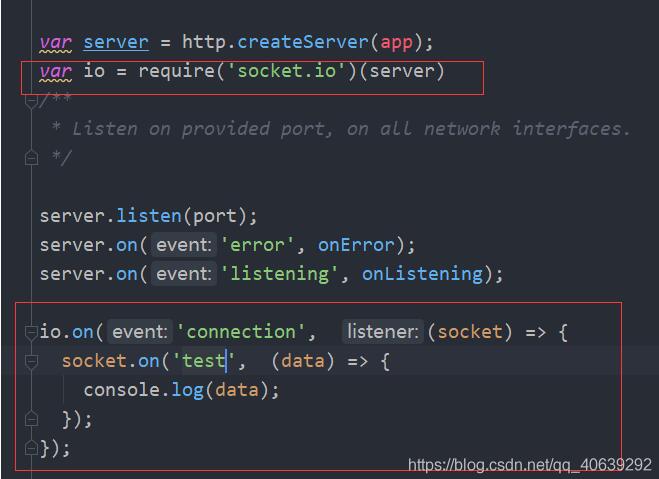
具體截圖如下:

Vue代碼
HTMl代碼
<div class='home'> userid: <input type='text' v-model='userid'> 昵稱:<input type='text' v-model='name'> 消息:<input type='text' v-model='msg' /> <button @click='send'>發送</button> <button @click='join'>連接</button> <button @click='sendmsg'>發送給指定的人</button> <ul> <li v-for='(item,index) in chatList' :key='item.name + index'>{{ item.name }}說:{{ item.msg }} </li> </ul></div>
js代碼
export default { name: 'Home', data() { return { users: [], msg: '', chatList: [], name: ’’, userid: ’’ }; }, sockets: { // 連接后臺socket connect() { console.log(’socket connected’); }, // 用戶后臺調用,添加數據 sendMessage(data) { console.log(data); this.chatList.push(data) }, // 用戶后臺調用,打印數據 receivemsg(data) { console.log(’receivemsg’); console.log(data); } }, methods: { // 發送消息給后臺 send() { // 使用emit調用后臺的socket中的message方法 this.$socket.emit('message', {userid: 100,name: this.name,msg: this.msg }); }, // 建立用戶連接 join() { this.$socket.emit('join', {userid: this.userid }); }, // 發送消息給后臺 用于私發消息 sendmsg() { this.$socket.emit('sendmsg', {userid: this.userid,msg: this.msg }); } }};
express代碼
在剛才的www文件定義的連接中添加一下代碼
// 用于存儲每個用戶的socket,實現私聊的功能let arrAllSocket = {}// 穿件socket連接io.on(’connection’, (socket) => { console.log(’連接上了’); // console.log(socket); // join函數 用于用戶連接 socket.on(’join’, function (obj) { console.log(obj.userid + ’join’) // 保存每個用戶的連接狀態 用于私發消息 arrAllSocket[obj.userid] = socket }) // 接收前臺發送的消息 函數名為message socket.on(’message’, (data) => { console.log(data); // 將消息發送回前臺(調用前臺定義的方法) 函數名為sendMessage io.emit(’sendMessage’, data); }); // 私發消息 socket.on(’sendmsg’, function (data) { console.log(data); // 查詢用戶連接 let target = arrAllSocket[data.userid] if (target) { //發送信息至指定的人 target.emit(’receivemsg’, data) } })})后臺代碼封裝
由于www文件不應該寫太多代碼,所以對這一部分代碼進行封裝
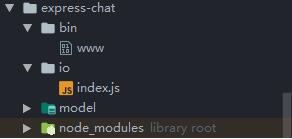
1、在項目目錄下創建一個io的文件夾,結構如下

2、將剛才的那部分代碼移入io/index.js中
代碼如下
// 將server作為參數傳入module.exports = function (server) { var io = require(’socket.io’)(server);// 用于存儲每個用戶的socket,實現私聊的功能 let arrAllSocket = {}// 穿件socket連接 io.on(’connection’, (socket) => { console.log(’連接上了’); // console.log(socket); // join函數 用于用戶連接 socket.on(’join’, function (obj) { console.log(obj.userid + ’join’) // 保存每個用戶的連接狀態 用于私發消息 arrAllSocket[obj.userid] = socket }) // 接收前臺發送的消息 函數名為message socket.on(’message’, (data) => { console.log(data); // 將消息發送回前臺(調用前臺定義的方法) 函數名為sendMessage io.emit(’sendMessage’, data); }); // 私發消息 socket.on(’sendmsg’, function (data) { console.log(data); // 查詢用戶連接 let target = arrAllSocket[data.userid] if (target) {//發送信息至指定的人target.emit(’receivemsg’, data) } }) })}
最后在www文件中使用如下代碼,引入文件
var io = require(’../io’)io(server)
至此,聊天的基本功能實現。記錄一下方便以后使用。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備