解析如何自動化生成vue組件文檔
Vue框架在前端開發(fā)中應(yīng)用廣泛,當(dāng)一個多人開發(fā)的Vue項(xiàng)目經(jīng)過長期維護(hù)之后往往會沉淀出很多的公共組件,這個時候經(jīng)常會出現(xiàn)一個人 開發(fā)了一個組件而其他維護(hù)者或新接手的人卻不知道這個組件是做什么的、該怎么用,還必須得再去翻看源碼,或者壓根就沒注意到這個組件 的存在導(dǎo)致重復(fù)開發(fā)。這個時候就非常需要維護(hù)對應(yīng)的組件文檔來保障不同開發(fā)者之間良好的協(xié)作關(guān)系了。
但是傳統(tǒng)的手動維護(hù)文檔又會帶來新問題:
效率低,寫文檔是個費(fèi)時費(fèi)力的體力活,好不容易抽時間把組件開發(fā)完了回頭還要寫文檔,想想都頭大。 易出錯,文檔內(nèi)容容易出現(xiàn)差錯,可能與實(shí)際組件內(nèi)容不一致。 不智能,組件更新迭代的同時,需要手動將變更同步到文檔中,消耗時間還容易遺漏。而理想中的文檔維護(hù)方式則是:
工作量小,能夠結(jié)合Vue組件自動獲取相關(guān)信息,減少從頭開始寫文檔的工作量。 信息準(zhǔn)確,組件的關(guān)鍵信息與組件內(nèi)容一致,不出錯。 智能同步,Vue組件迭代升級時,文檔內(nèi)容可以自動的同步更新,無需人工校驗(yàn)信息是否一致。二、社區(qū)解決方案2.1、業(yè)務(wù)梳理為了能實(shí)現(xiàn)上述理想效果,我搜索并研究了一下社區(qū)中的解決方案,目前Vue官方提供了Vue-press可以用于快速搭建Vue項(xiàng)目文檔, 而且也已經(jīng)有了可以自動從Vue組件中提取信息的庫了。
但是已有的第三方庫并不能完全滿足需求,主要存在以下兩個問題:
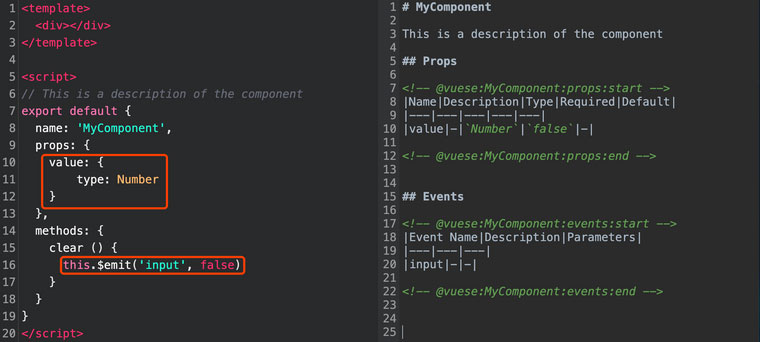
信息不全面,一些重要內(nèi)容無法獲取例如不能處理v-model,不能解析屬性的修飾符sync,不能獲取methods中函數(shù)入?yún)⒌脑敿?xì)信息等。 比如下面的例子,value屬性與input事件可以合起來構(gòu)成一個v-model屬性,但是這個信息在生成的文檔中沒有體現(xiàn)出來,要文檔讀者自行理解判斷。而且生成的文檔中沒有展示是否支持sync。
有較多的自定義標(biāo)識,而且標(biāo)識的命名過于個性化,對原有的代碼侵入還是比較大的。例如下圖中的代碼,為了標(biāo)記注釋,需要在原有的 業(yè)務(wù)代碼中額外添加'@vuese' '@arg'等標(biāo)識,使得業(yè)務(wù)代碼多出了一些業(yè)務(wù)無關(guān)內(nèi)容。

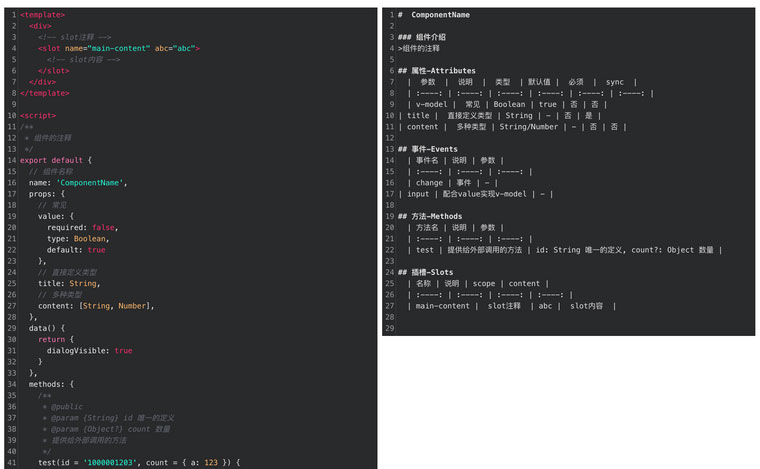
針對以上文中提到的問題以及社區(qū)方案的不足,我們團(tuán)隊(duì)內(nèi)沉淀出了一個小工具專門用于Vue組件信息獲取并輸出組件文檔,大致效果如下:

上圖中左邊是一個常見的Vue單文件組件,右邊是生成的文檔。我們可以看到我們從組件中成功的提取到了以下一些信息:
組件的名稱。 組件的說明。 props,slot,event,methods等。 組件的注釋內(nèi)容。接下來我們將詳細(xì)的講解如何從組件中提取這些信息。
3.1、Vue文件解析既然是要從Vue組件中提取信息,那么首先的問題就是如何解析Vue組件。Vue官方開發(fā)了Vue-template-compiler庫專門用于Vue解析, 這里我們也可以用同樣的方式來處理。通過查閱文檔可知Vue-template-compiler提供了一個parseComponent方法可以對原始的Vue文件進(jìn)行處理。
import { parseComponent } from ’Vue-template-compiler’const result = parseComponent(VueFileContent, [options])
處理后的結(jié)果如下,其中template和script分別對應(yīng)Vue文件中的template和script的文本內(nèi)容。
export interface SFCDescriptor { template: SFCBlock | undefined; script: SFCBlock | undefined; styles: SFCBlock[]; customBlocks: SFCBlock[];}
當(dāng)然僅僅是得到文本是不夠的,還需要對文本進(jìn)行更進(jìn)一步的處理來獲取更多的信息。得到script后,我們可以用babel把js編譯成js的AST(抽象語法樹),這個AST是一個普通的js對象,可以通過js進(jìn)行遍歷和讀取 有了Ast之后我們就可以從中獲取到我們想到詳細(xì)的組件信息了。
import { parse } from ’@babel/parser’;const jsAst = parse(script, [options]);
接著我們來看template,繼續(xù)查找Vue-template-compiler的文檔我們找到compile方法,compile是專門用于將template編譯成AST的, 正好可以滿足需求。
import { compile } from ’Vue-template-compiler’const templateAst = compile(template, [options]);
得到結(jié)果中的ast則為template的編譯結(jié)果。
export interface CompiledResult { ast: ASTElement, render: string, staticRenderFns: Array<string>, errors: Array<string>}
通過第一步的文件解析工作,我們成功獲取到了Vue的模板ast和script中的js的AST,下一步我們就可以從中獲取我們想要的信息了。
3.2、信息提取根據(jù)是否需要約定,信息可以分為兩種:
一種是可以直接從Vue組件中獲取,例如props、events等。 另一種是需要額外約定格式的,例如:組件的說明注釋,props的屬性說明等,這部分可以放到注釋里,通過對注釋進(jìn)行解析獲取。為了方便的從ast中讀取信息,這里先簡單介紹一個工具@babel/traverse,這個庫是babel官方提供的專門用于遍歷js AST的。使用方式如下;
import traverse from ’@babel/traverse’traverse(jsAst, options);
通過在options中配置對應(yīng)內(nèi)容的回調(diào)函數(shù),可以獲得想要的ast節(jié)點(diǎn)。具體的使用可以參考官方文檔
3.2.1、可直接獲取的信息可以從代碼中直接獲取的信息可以有效的解決信息同步問題,無論代碼怎么變動,文檔的關(guān)鍵信息都可以自動同步,省去了人工校對的麻煩。
可以直接獲取的信息有:
組件屬性props 提供外部調(diào)用的方法methods 事件events 插槽slots1、2都可以利用traverse在js AST上直接遍歷名稱為props和methods的對象節(jié)點(diǎn)獲取。
事件的獲取稍微麻煩一點(diǎn),可以通過查找$emit函數(shù)來定位到事件的位置,而$emit函數(shù)可以在traverse中監(jiān)聽MemberExpress(復(fù)雜類型節(jié)點(diǎn)), 然后通過節(jié)點(diǎn)上的屬性名是否是’$emit’判斷是否是事件。如果是事件,那么在$emit父級中讀取arguments字段, arguments的第一個元素就是事件名稱,后面的元素為事件傳參。
this.$emit(’event’, arg);
traverse(jsAst, { MemberExpression(Node) { // 判斷是不是event if (Node.node.property.name === ’$emit’) { // 第一個元素是事件名稱 const eventName = Node.parent.arguments[0]; } }});
在成功獲取到Events后,那么結(jié)合Events和props,就可以進(jìn)一步的判斷出props中的兩個特殊屬性:
是否存在v-model:查找props中是否存在value屬性并且Events中是否存在input事件來確定。 props的某個屬性是否支持sync:判斷Events的時間名中是否存在有update開頭的事件,并且事件名稱與屬性名相同。插槽slots的信息保存在上文的template的AST中,遞歸遍歷template AST找到名為slots的節(jié)點(diǎn),進(jìn)而還可以在節(jié)點(diǎn)上查找到name。
3.2.2、需要約定的信息為什么除了可直接獲取的組件信息之外,還會需要額外的約定一部分內(nèi)容呢?其一是因?yàn)榭芍苯荧@取的信息內(nèi)容比較單薄,還不足以支撐起一個相對完善的組件文檔;其二是我們?nèi)粘i_發(fā)組件時本身就會寫很多的注釋,如果能直接將部分注釋提取出來放到文檔中,可以大大降低文檔維護(hù)的工作量;
整理一下可以約定的內(nèi)容有以下幾條:
組件名稱。 組件的整體介紹。 props、Events、methods、slots文字說明。 Methods標(biāo)記和入?yún)⒌脑敿?xì)說明。這些內(nèi)容都可以放在注釋中進(jìn)行維護(hù),之所以放在注釋中進(jìn)行維護(hù)是因?yàn)樽⑨尶梢院苋菀讖纳衔奶岬降膉s AST以及template AST中獲取到, 在我們解析Vue組件信息的同時就可以把這部分針對性的說明一起解析到。接下來我們著重講解如何將提取注釋和注釋與被注釋的內(nèi)容是如何對應(yīng)起來的。
js中的注釋根據(jù)位置不同可以分為頭部注釋(leadingComments)和尾部注釋(trailingComments),不同位置的注釋會存放在對應(yīng)的字段中, 代碼展示如下:
// 頭部注釋export default {} // 尾部注釋
解析結(jié)果
const exportNode = { type: 'ExportDefaultDeclaration', leadingComments: [{ type: ’CommentLine’, value: ’頭部注釋’ }], trailingComments: [{ type: ’CommentLine’, value: ’尾部注釋’ }]}
在同一個位置上,根據(jù)注釋格式的不同又分為單行注釋(CommentLine)和塊級注釋(CommentBlock),兩種注釋的區(qū)別會反應(yīng)在注釋節(jié)點(diǎn)的type字段中:
/** * 塊級注釋 */ // 單行注釋 export default {}解析結(jié)果
const exportNode = { type: 'ExportDefaultDeclaration', leadingComments: [ { type: ’CommentBlock’, value: ’塊級注釋’ }, { type: ’CommentLine’, value: ’單行注釋’ } ]}
另外,從上面的解析結(jié)果我們也可以看到,注釋節(jié)點(diǎn)是掛載在被注釋的export節(jié)點(diǎn)里面的,這也解決我們上面提到的另一個問題:注釋與被注釋的關(guān)聯(lián)關(guān)系怎么獲取的--其實(shí)babel在編譯代碼的時候已經(jīng)替我們做好了。
template查找注釋與被注釋內(nèi)容的方法不同。template中注釋節(jié)點(diǎn)與其他節(jié)點(diǎn)一樣是作為dom節(jié)點(diǎn)存在的, 在遍歷節(jié)點(diǎn)的時候通過判斷isComment字段的值是否為true來確定是否是注釋節(jié)點(diǎn)。而被注釋的內(nèi)容的位置在兄弟節(jié)點(diǎn)的后一位:
<!--template的注釋--> <slot>被注釋的節(jié)點(diǎn)</slot>解析結(jié)果
const templateAst = [ { isComment: true, text: 'template的注釋', type: 3 }, { tag: 'slot', type: 1 }]
知道了如何處理注釋內(nèi)容,那么我們還可以利用注釋做更多的事情。例如可以通過在methods的方法的注釋中約定一個標(biāo)記@public來區(qū)分是私有方法還是公共方法,如果更細(xì)節(jié)一點(diǎn)的話, 還可以參考另一個專門用于解析js注釋的庫js-doc的格式,對方法的入?yún)⑦M(jìn)行更進(jìn)一步的說明,豐富文檔的內(nèi)容。
我們只需要在獲取到注釋內(nèi)容之后對文本進(jìn)行切割讀取即可,例如:
export default { methods: { /** * @public * @param {boolean} value 入?yún)⒄f明 */ show(value) {} }}
當(dāng)然了為了避免對代碼侵入過多,我們還是需要盡量少的添加額外的標(biāo)識。而入?yún)⒄f明采用了與js-doc相同的格式,主要還是因?yàn)檫@套方案 使用比較普遍,而且代碼編輯器都自動支持方便編輯。
四、總結(jié)編寫組件文檔是一個可以很好的提升項(xiàng)目內(nèi)各個前端開發(fā)成員之間協(xié)作的事情,一份維護(hù)良好的文檔會極大的改善開發(fā)體驗(yàn)。而如果能進(jìn)一步的使用工具把維護(hù)文檔的過程自動化的話,那開發(fā)的幸福感還能得到再次提升。
經(jīng)過一系列的摸索和嘗試,我們成功的找到了 自動化提取Vue組件信息的方案,大大減輕了維護(hù)Vue組件文檔的工作量,提升了文檔信息的準(zhǔn)確度。具體實(shí)現(xiàn)上,先用vue-template-compiler對Vue文件進(jìn)行處理,獲得template的AST和js的AST,有了這兩個AST后就可以去獲取更加詳細(xì)的信息了, 梳理一下到目前為止我們生成的文檔里可以獲取到的內(nèi)容及獲取方式:

至于獲取到內(nèi)容之后是以Markdown的形式輸出還是json文件的形式輸出,就取決于實(shí)際的開發(fā)情況了。
五、展望這里我們所討論的是直接從單個Vue文件去獲取信息并輸出,但是像很多第三方組件庫里例如elementUI的文檔,不僅有組件信息還有展示實(shí)例。如果一個組件庫維護(hù)的相對完善的話,一個組件應(yīng)該會有對應(yīng)的測試用例,那么是否可以將組件的測試用例也提取出來, 實(shí)現(xiàn)組件文件中示例部分的自動提取呢?這也是值得研究的問題。
以上就是解析如何自動化生成vue組件文檔的詳細(xì)內(nèi)容,更多關(guān)于自動化生成vue組件文檔的資料請關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
相關(guān)文章:
1. js select支持手動輸入功能實(shí)現(xiàn)代碼2. 如何在PHP中讀寫文件3. java加載屬性配置properties文件的方法4. PHP正則表達(dá)式函數(shù)preg_replace用法實(shí)例分析5. 什么是Python變量作用域6. 《Java程序員修煉之道》作者Ben Evans:保守的設(shè)計(jì)思想是Java的最大優(yōu)勢7. CSS3中Transition屬性詳解以及示例分享8. php redis setnx分布式鎖簡單原理解析9. bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼10. vue使用moment如何將時間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時間格式

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備