vue實(shí)現(xiàn)四級(jí)導(dǎo)航及驗(yàn)證碼的方法實(shí)例

1.home.vue頁(yè)面
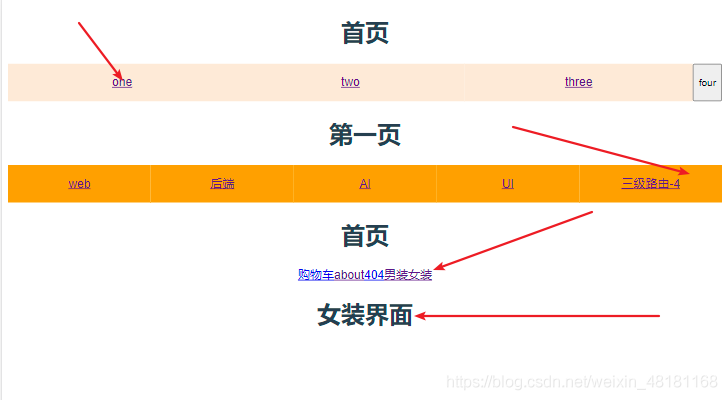
<template> <div id='home-wrapper'> <h1>{{ name }}</h1> <nav> <!-- 二級(jí)路由的出口 在一級(jí)路由的界面里面 --> <router-link to='/one'>one</router-link> <router-link :to='{ name: ’Two’ }'>two</router-link> <router-link :to='threeObj'>three</router-link> <!-- 編程式 導(dǎo)航/路由 --> <button @click='fourBtn'>four</button> </nav> <router-view></router-view> </div></template> <script>export default { data() { return { name: '首頁(yè)', threeObj: {name: 'Three', }, }; }, methods: { fourBtn() { var userId = 6789; this.$router.push({path: `four/${userId}`, }); }, },};</script> <style lang='less' scoped>#home-wrapper{ nav{ display: flex; a{ flex: 1; background-color: antiquewhite; height: 50px; line-height: 50px; } }}</style>
2.one.vue界面
<template> <div><h1>{{name}}</h1><ul> <li><router-link to='/levl31'>web</router-link> </li> <li><router-link :to='{name:’name32’}'>后端</router-link> </li> <li><!-- 使用命名路由 在多級(jí)路由里面 比較方便 --><router-link :to='{name:’name33’}'>AI</router-link> </li> <li><router-link to='/one/levl34'>UI</router-link> </li> <li><router-link :to='{name:’name35’}'>三級(jí)路由-4</router-link> </li></ul><!-- 三級(jí)路由 出門在二級(jí)路由的界面 --><router-view></router-view> </div></template> <script> export default {name:’One’,data() { return {name: '第一頁(yè)' }}, }</script> <style lang='less' scoped>ul{ list-style: none; display: flex; width: 100%; margin-left: -40px; }li{ flex: 1; background-color: orange; height: 50px; line-height: 50px; } </style>
3.two.vue頁(yè)面以及驗(yàn)證碼實(shí)現(xiàn)
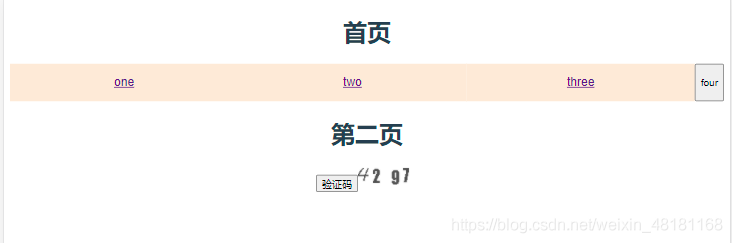
實(shí)現(xiàn)效果圖:

<template> <div> <h1>{{ name }}</h1> <button @click='changeCode'>驗(yàn)證碼</button> <img :src='http://www.cgvv.com.cn/bcjs/imgCodeUrl' alt=''> </div></template> <script>export default { // 組件的別名 在vue調(diào)試的時(shí)候方便查看 name: 'Two_zh', data() { return { name: '第二頁(yè)', imgCodeUrl:'' }; }, methods: { // 獲取驗(yàn)證碼 changeCode() {// /api 是在vue.config.js 里面代理配置 const url = 'api/v1/captchas'; // const url = 'https://elm.cangdu.org/v1/captchas'; this.axios.post(url, {}).then((res) => { this.imgCodeUrl =res.data.code console.log('驗(yàn)證碼接口:',res);}).catch((e) => { console.log('錯(cuò)誤:', e);}); }, },};</script> <style lang='less' scoped></style>
4. three.vue頁(yè)面
<template> <div><h1>{{name}}</h1> </div></template> <script> export default {name:’three’,data() { return {name: '第三頁(yè)' }}, }</script> <style lang='less' scoped> </style>
5.four.vue頁(yè)面
<template> <div><h1>{{name}}</h1> </div></template> <script> export default {name:’Four’,data() { return {name: '第四頁(yè)' }},created() { console.log('第四頁(yè) created:',this.$route)}, }</script> <style lang='less' scoped> </style>
然后配置路由:
import Vue from ’vue’import VueRouter from ’vue-router’import Home2 from ’@/views/day/home.vue’ Vue.use(VueRouter) const routes = [ { path: '/', name: ’home2’, component: Home2, redirect: '/one', children: [ {path: '/one',name: ’One’,component: () => import('@/views/day/one.vue'),children: [ { path: ’/levl31’, // h creacteElemet 的意思 創(chuàng)建 虛擬Dom/標(biāo)簽 Vnode // 第一個(gè)參數(shù)是 標(biāo)簽名 擴(kuò)展的話 自己的寫的組件 也是標(biāo)簽名 // 第二個(gè)參數(shù)是 可選的 標(biāo)簽的屬性配置 // 第三個(gè)參數(shù)是 標(biāo)簽的內(nèi)容 component: { render(h) {return h('h1', '前端') } }, }, { // /默認(rèn)代表根目錄 #/levl31 // 不帶斜杠 會(huì)自己拼接 #/one/levl32 // 使用的時(shí)候統(tǒng)一用命名路由 path: 'levl32', name: 'name32', component: { render(h) {return h('h1', '后端')} }, }, { path:'/one?levl33', name:'name33', component:{render(h) { return h('h1', '人工智能') } } }, { path:'/one/levl34', name:'name34', component:{render(h) { return h('h1','就是個(gè)美工嗎') } } }, // 三 四級(jí)路由 { path:'level35', name:'name35', component:()=>import('@/views/Home.vue'), // 四級(jí)路由 children:[{ path:'boy', name:'Boy', component:()=>import('@/views/boy.vue')},{ path:'girl', name:'Girl', component:()=>import('@/views/girl.vue')} ] }] }, {path: '/two',name: ’Two’,component: () => import('@/views/day/two.vue') }, {path: '/three',name: ’Three’,component: () => import('@/views/day/three.vue') }, {// 可選參數(shù) d 數(shù)字 字符串就匹配不上path: 'four/:id(d*)?',name: ’Four’,component: () => import('@/views/day/four.vue') }, ] }] const router = new VueRouter({ routes}) export default router總結(jié)
到此這篇關(guān)于vue實(shí)現(xiàn)四級(jí)導(dǎo)航及驗(yàn)證碼的文章就介紹到這了,更多相關(guān)vue四級(jí)導(dǎo)航及驗(yàn)證碼內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. css代碼優(yōu)化的12個(gè)技巧2. ASP實(shí)現(xiàn)加法驗(yàn)證碼3. PHP循環(huán)與分支知識(shí)點(diǎn)梳理4. 讀大數(shù)據(jù)量的XML文件的讀取問(wèn)題5. ASP.NET MVC使用異步Action的方法6. asp批量添加修改刪除操作示例代碼7. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案8. HTML5 Canvas繪制圖形從入門到精通9. ASP.NET MVC通過(guò)勾選checkbox更改select的內(nèi)容10. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備