文章詳情頁
前后端ajax和json數(shù)據(jù)交換方式
瀏覽:2日期:2022-06-14 13:39:26
目錄前后端ajax和json數(shù)據(jù)交換下面通過一個(gè)小案例來講解編寫一個(gè)實(shí)體類User第一個(gè)案例寫一個(gè)UserController控制器第二個(gè)案例寫loginController控制器前端頁面login.jsp測試如下總結(jié)前后端ajax和json數(shù)據(jù)交換
控制層返回json字符串?dāng)?shù)據(jù)給前端,前端通過ajax處理將數(shù)據(jù)展示給用戶。
下面通過一個(gè)小案例來講解首先需要搭建springMVC框架環(huán)境,可以參考為之前的文章

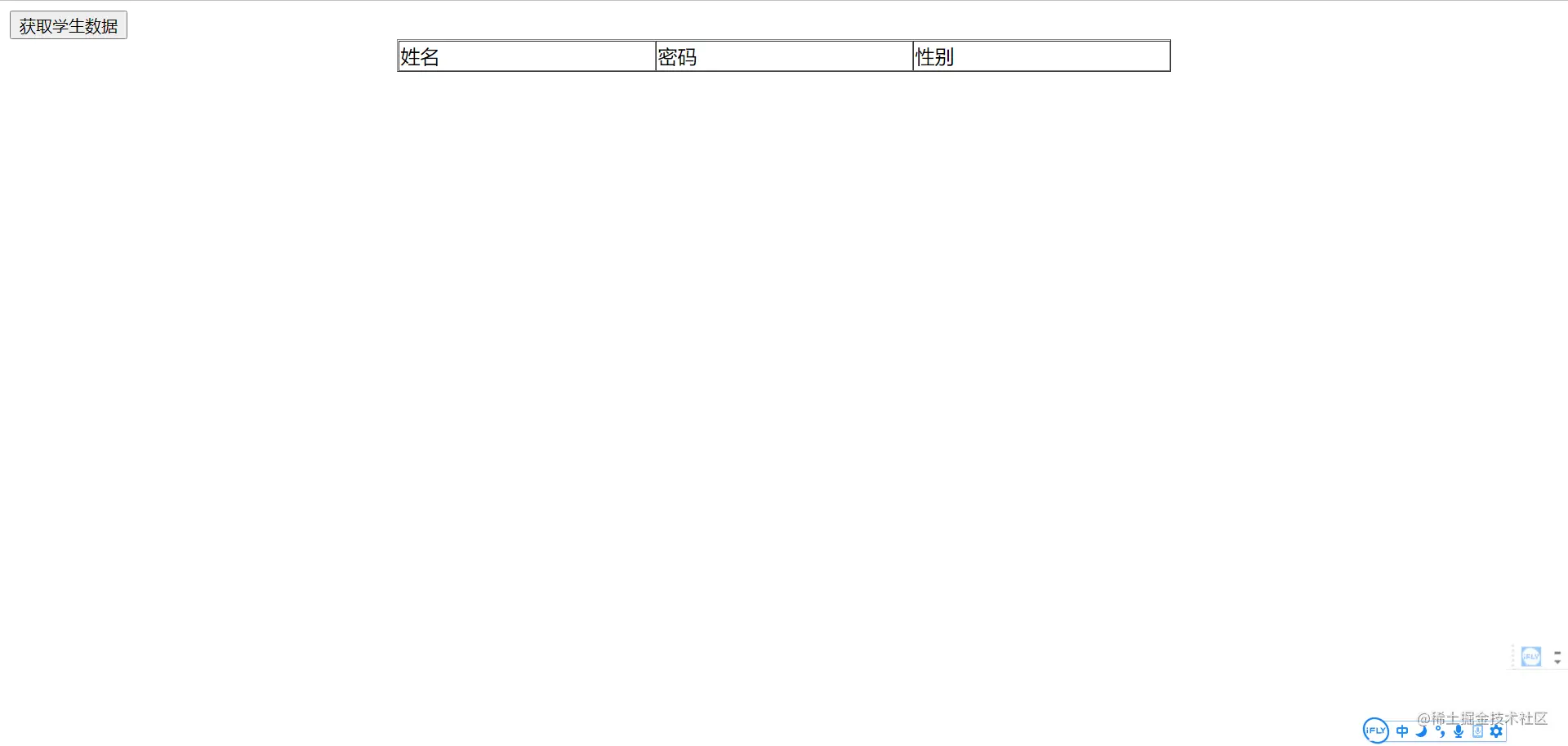
controller返回一個(gè)學(xué)生信息數(shù)組,前端獲取并打印到界面
寫一個(gè)UserController控制器package com.controller;import com.pojo.User;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;import java.util.List;//該注解相當(dāng)于@responseBody+@Controller@RestControllerpublic class UserController { //返回學(xué)生信息的集合 @RequestMapping('/user') public List<User> getUser(){List<User> users = new ArrayList<>();User user = new User('小明','123456','男');User user1 = new User('小紅','123456','女');User user2 = new User('小白','123456','男');User user3 = new User('小李','123456','女');users.add(user);users.add(user1);users.add(user2);users.add(user3);return users; }}index.jsp頁面,注意jquery的版本不能太低,版本低的用不了$.post方法
<%@ page contentType='text/html;charset=UTF-8' language='java' %><html><head> <title>Ajax</title> <%-- 注意路徑問題,導(dǎo)入jquery--%> <script src='https://www.jb51.net/program/${pageContext.request.contextPath}/static/js/jquery-3.6.0.js'></script></head><body><script type='text/javascript'> $(function () {//獲取學(xué)生數(shù)據(jù)$('#btn').click(function () { //post請求處理后端傳來的數(shù)據(jù) //data封裝了服務(wù)器返回的數(shù)據(jù) $.post('${pageContext.request.contextPath}/user',function (data) {console.log(data)var html=''for (var i=0;i<data.length;i++){ html+='<tr>'+'<td>'+data[i].username+'</td>'+'<td>'+data[i].password+'</td>'+'<td>'+data[i].sex+'</td>'+'</tr>'}//數(shù)據(jù)顯示在頁面上$('#context').html(html) })}) })</script><input type='button' value='獲取學(xué)生數(shù)據(jù)' ><table border='1' cellspacing='0' align='center'> <tr><td>姓名</td><td>密碼</td><td>性別</td> </tr> <!--后端傳來的數(shù)據(jù)打印于此--> <tbody id='context'> </tbody></table></body></html>
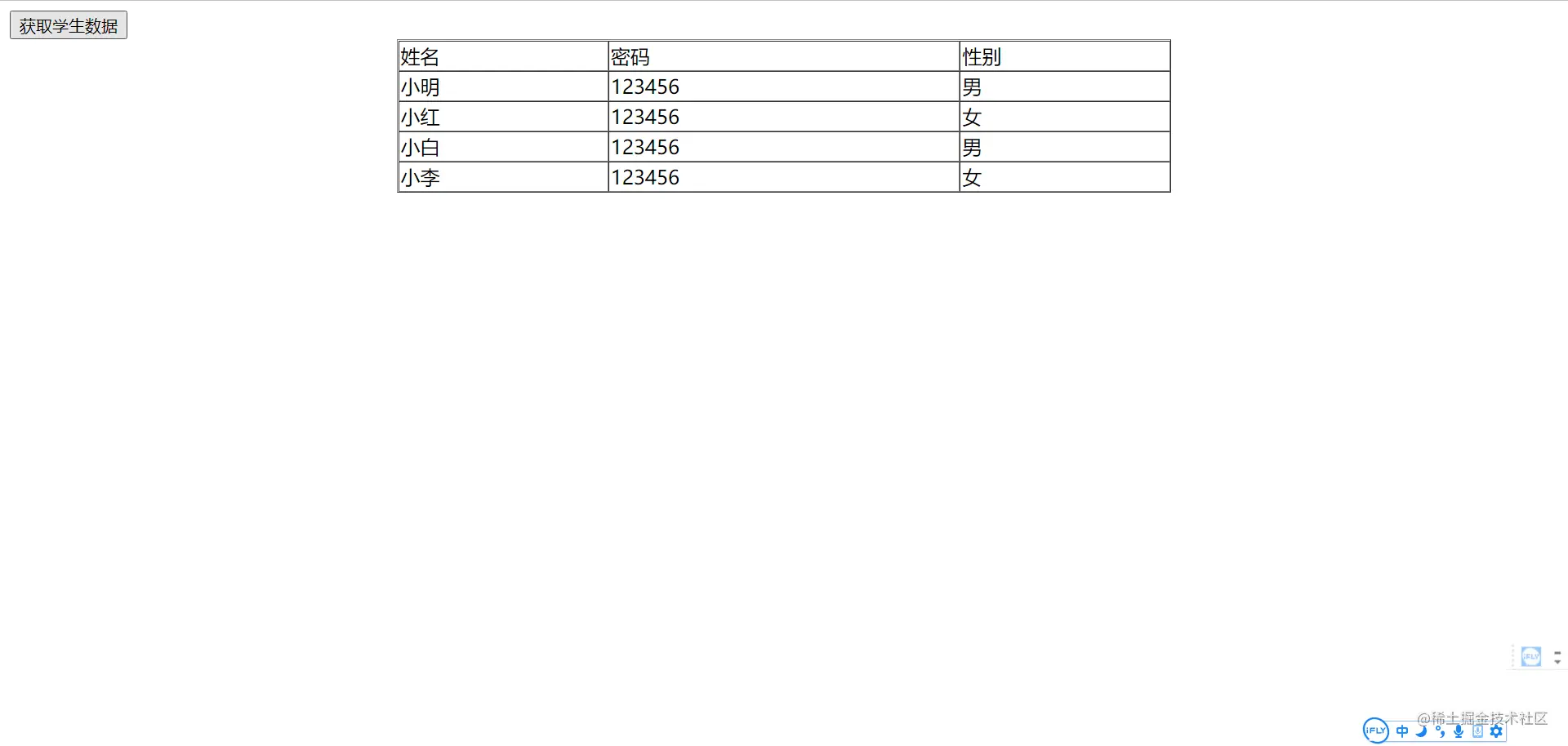
點(diǎn)擊獲取數(shù)據(jù),則會(huì)打印后臺(tái)傳來的數(shù)據(jù)

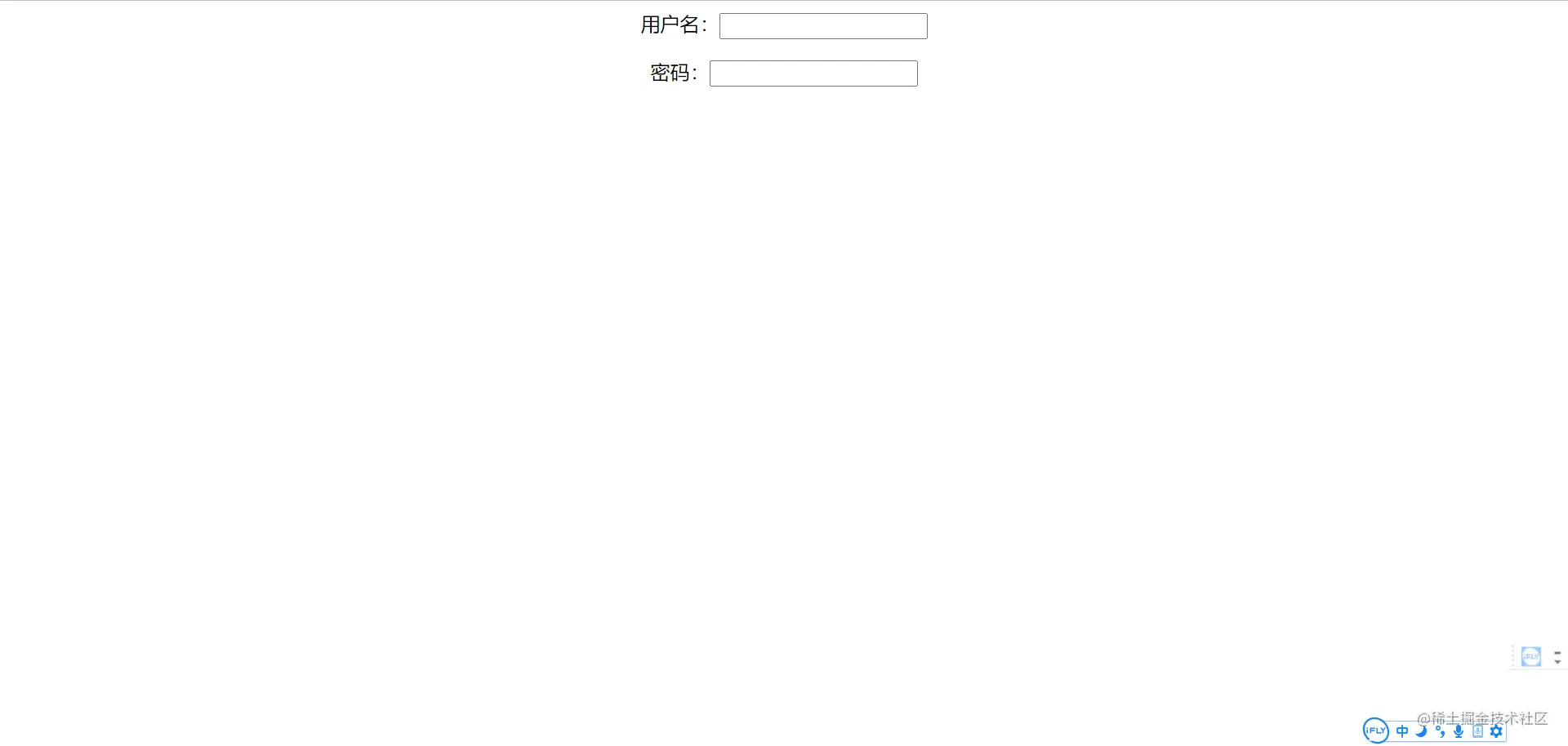
模擬登錄,運(yùn)用onblur焦點(diǎn)失去事件,當(dāng)我們輸入完一個(gè)值,ajax會(huì)幫我們驗(yàn)證用戶名,密碼是否正確
寫loginController控制器package com.controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RestController;@RestControllerpublic class loginController { @RequestMapping('/login') public String login(String username,String password){String message='';//要先判斷用戶名是否為空if(username!=null){ //這里用戶名寫死為admin if ('admin'.equals(username)) {message='成功'; }else {message='用戶名錯(cuò)誤'; }}//先判斷密碼是否為空if(password!=null){ //這里密碼寫死為123456 if(password.equals('123456')){message='成功'; }else {message='密碼錯(cuò)誤'; }}//返回message到前端return message; }}前端頁面login.jsp<%-- Created by IntelliJ IDEA. User: 21781 Date: 2021/12/31 Time: 19:07 To change this template use File | Settings | File Templates.--%><%@ page contentType='text/html;charset=UTF-8' language='java' %><html><head> <title>Title</title> <script src='https://www.jb51.net/program/${pageContext.request.contextPath}/static/js/jquery-3.6.0.js'></script> <script>//驗(yàn)證用戶名是否正確function a1() { //{'username':$('#username').val()}為傳入后端的參數(shù)值 $.post('${pageContext.request.contextPath}/login',{'username':$('#username').val()},function (data) {if (data.toString()=='成功'){//表示用戶名正確 $('#name').css('color','green')}else { $('#name').css('color','red')}$('#name').html(data) })}//驗(yàn)證密碼是否正確function a2() { $.post('${pageContext.request.contextPath}/login',{'password':$('#password').val()},function (data) {if (data.toString()=='成功'){//表示用戶名正確 $('#ped').css('color','green')}else { $('#ped').css('color','red')}$('#ped').html(data) })} </script></head><body><p align='center'> <!--onblur焦點(diǎn)失去事件,鼠標(biāo)一離開即觸發(fā)事件--> 用戶名:<input type='text' onblur='a1()'> <!--用于寫提示信息--> <span id='name'></span></p><p align='center'> 密碼:<input type='text' onblur='a2()'> <!--用于寫提示信息--> <span id='ped'></span></p></body></html>測試如下
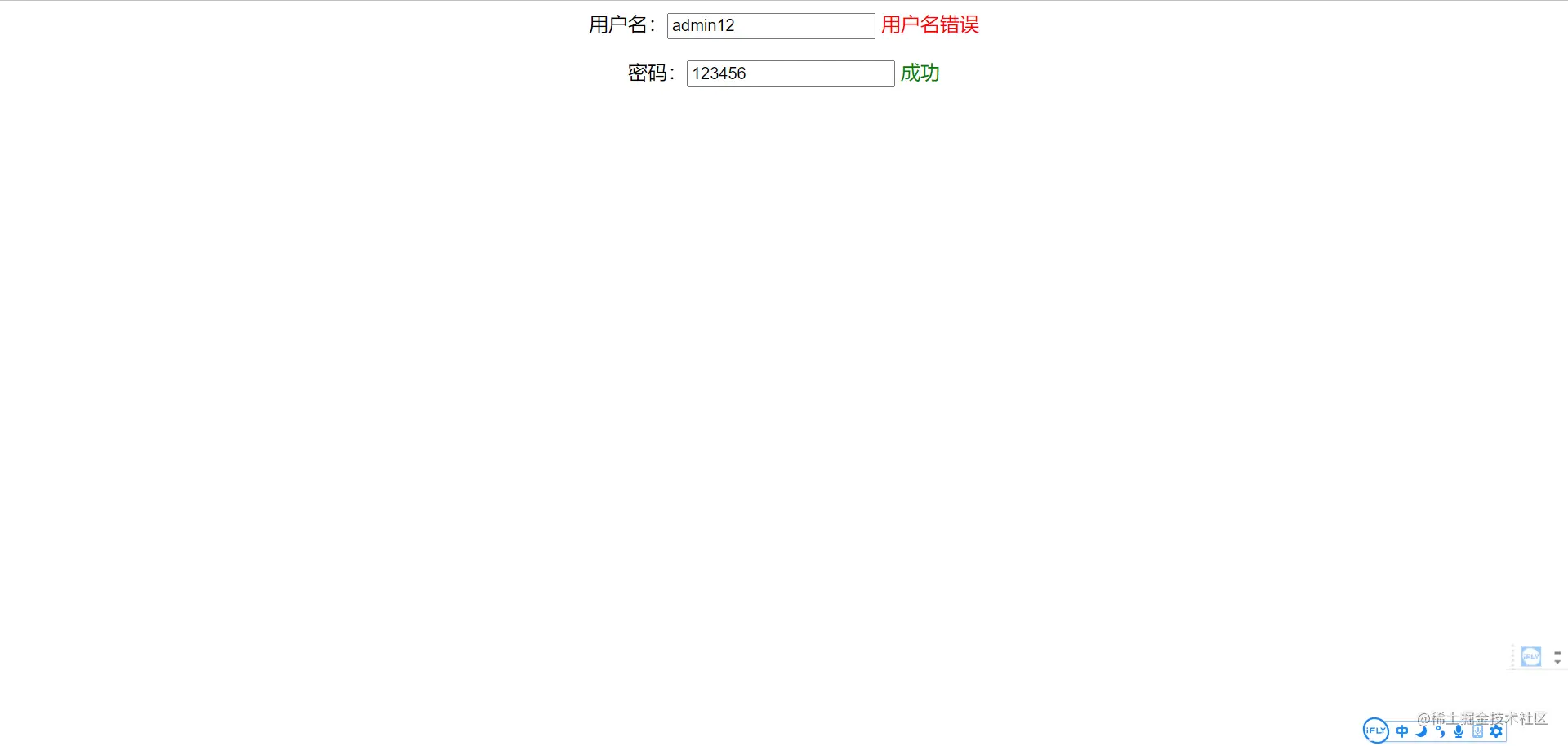
當(dāng)我們輸入用戶名和密碼后,會(huì)進(jìn)行相應(yīng)判斷

這樣就模擬完成json和ajax數(shù)據(jù)交互。
總結(jié)以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
標(biāo)簽:
Ajax
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備