Android Studio 設(shè)置代碼提示和代碼自動(dòng)補(bǔ)全快捷鍵方式
想必使用過Eclipse的小伙伴們都習(xí)慣Eclipse快捷鍵帶來的方便,但是當(dāng)我們使用Android studio來進(jìn)行開發(fā)的時(shí)候也想要這種方便該怎么辦呢,當(dāng)然使用過Android studio的小伙伴可能已經(jīng)知道了它的方便以及強(qiáng)大之處,接下來我就把我知道的分享給大家,方便和大家一起學(xué)習(xí),一起進(jìn)步.
[設(shè)置代碼提示]
方法步驟如下
1.左上角點(diǎn)擊File選項(xiàng),找到Settings
2.點(diǎn)擊Settings后,找到Editor
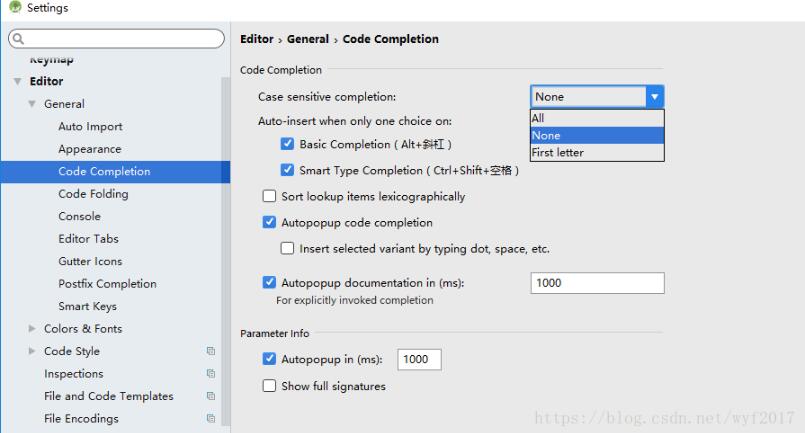
3.點(diǎn)擊Editor后,找到General,點(diǎn)擊General,找到Code Completion

從圖中我們可以看到Case sensitive completion 里面有三個(gè)選擇項(xiàng)None,All,First letter
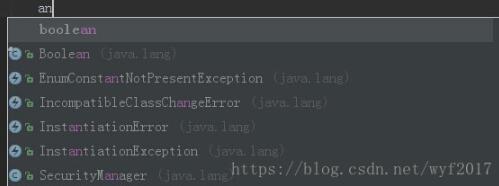
All:選擇這個(gè)的話,意思就是要和你輸入的字符進(jìn)行全匹配,能全匹配起來的字符才會(huì)顯示在提示列表中,如下圖,其實(shí)就相當(dāng)于精確搜索:

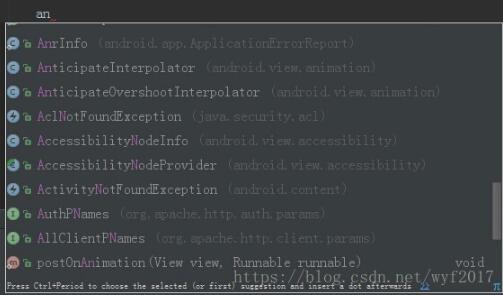
None:選擇這項(xiàng)的話,意思是進(jìn)行模糊匹配,我直接上圖吧,大家看圖就明白了:

First Letter:即是根據(jù)首字母進(jìn)行匹配,不過這里面感覺還是有bug,選擇First Letter時(shí),匹配的結(jié)果和all類似,又比all少。這塊個(gè)人感覺是Android Studio可能沒有做完善。
我個(gè)人還是建議使用None比較好,因?yàn)镕irst letter 必須要自己手動(dòng)大寫第一個(gè)字母,而且None相對(duì)來說還是比較好的.
[代碼自動(dòng)補(bǔ)全快捷鍵]
對(duì)于這個(gè)大家在使用Eclipse應(yīng)該不會(huì)陌生,就像我們打完幾個(gè)字母然后按下ALT+/就可以補(bǔ)全,然而Android studio默認(rèn)的不是這樣,在你自己沒有去配置的情況下是不會(huì)幫你補(bǔ)全的所以這里需要我們自己去設(shè)置,具體步驟如下
1.左上角點(diǎn)擊File選項(xiàng),找到Settings
2.點(diǎn)擊Settings后,找到Keymap
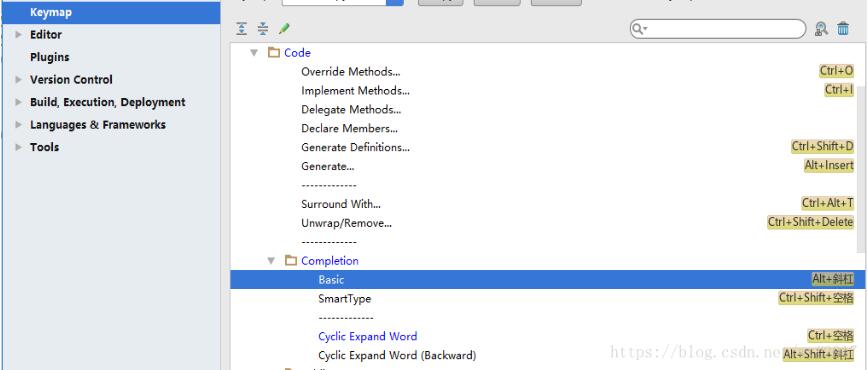
3.點(diǎn)擊Keymap后,找到Main menu,點(diǎn)擊Main menu,找到Code
4.點(diǎn)擊Code,找到Completion,點(diǎn)擊Completion后,設(shè)置Basic為你想要自動(dòng)補(bǔ)代碼的快捷鍵就可以了

補(bǔ)充知識(shí):android stuio修改代碼參考線和智能換行
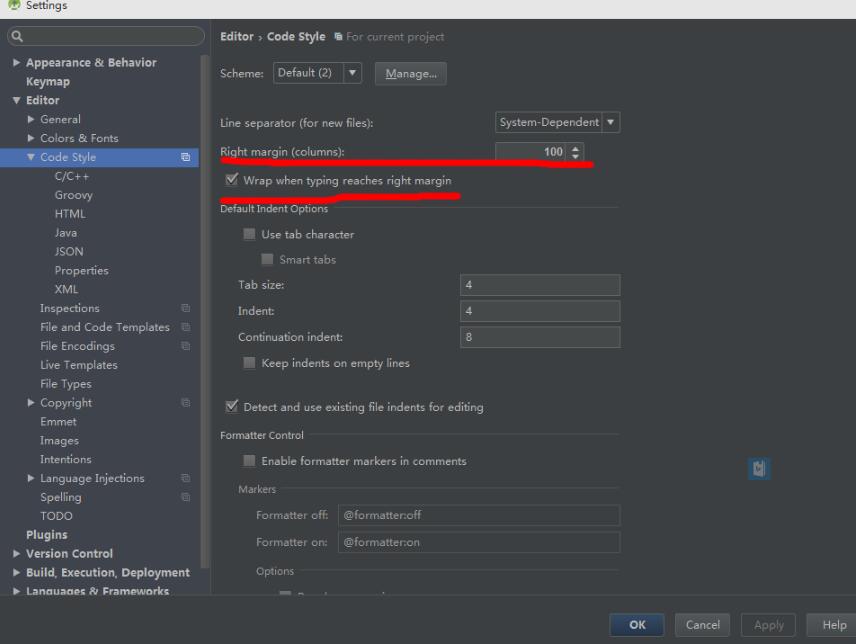
前面的版本的設(shè)置變動(dòng)比較大,我只說1.3.1的,其他版本的自己微調(diào),settings >>editor>>code style 右邊的Right margin(columns)的值是參考線的寬度,如果你的界面中沒有參考線,那么你還得把settings>>editor >>General >>Apppearance右邊的Show right margin(configured in Code Style options)打勾。
換行的話有兩種,一種是自動(dòng)換行,一種是代碼格式化的時(shí)候換行,換行的依據(jù)是以超出代碼參考線的會(huì)被移動(dòng)到下一行,自動(dòng)換行是settings >> editor>>Code Style右邊的 Wrap when typing reaches right margin勾選上(不建議)。(注:idea2017的是wrap on typing,將后面的選項(xiàng)置為yes或者default)

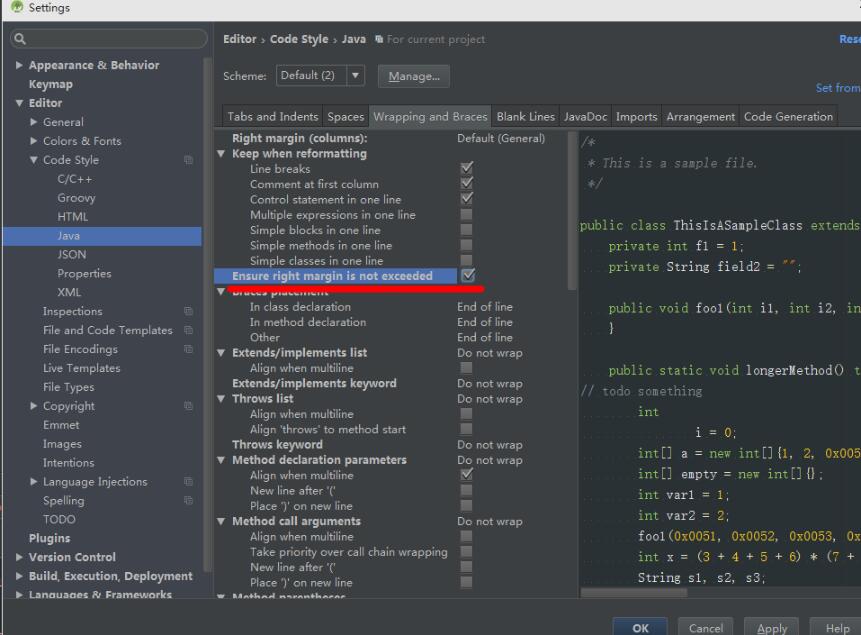
代碼格式化的時(shí)候換行:settings >>editor>>Code Style>>java右邊的Wrapping and Braces>>Keep when reformatting >> Ensure right margin is not exceeded勾選上,每次ctrl+alt+L格式化代碼的時(shí)候,就會(huì)換行了(建議),注:如果是ubuntu系統(tǒng),ctrl+alt+l是鎖屏,可以將ubuntu的鎖屏快捷鍵改成別的,比如win+L

以上這篇Android Studio 設(shè)置代碼提示和代碼自動(dòng)補(bǔ)全快捷鍵方式就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. PHP循環(huán)與分支知識(shí)點(diǎn)梳理2. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)3. 前端從瀏覽器的渲染到性能優(yōu)化4. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))5. css代碼優(yōu)化的12個(gè)技巧6. ASP實(shí)現(xiàn)加法驗(yàn)證碼7. 無線標(biāo)記語(yǔ)言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁(yè)8. 讀大數(shù)據(jù)量的XML文件的讀取問題9. 利用CSS3新特性創(chuàng)建透明邊框三角10. 解析原生JS getComputedStyle

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備