Android實(shí)現(xiàn)觸發(fā)html頁面的Button控件點(diǎn)擊事件方式
在android開發(fā)中,往往有時(shí)會(huì)加載html界面,同時(shí)需要與之html里面的控件進(jìn)行交互。這里簡單介紹一下如何在android中觸發(fā)加載的html界面的Button控件。
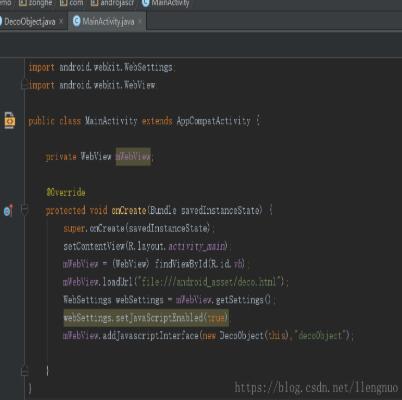
1. 首先看Activity的代碼:

首先我們要獲取到當(dāng)前的WebView控件,然后通過html的路徑加載html界面,當(dāng)前的html路徑我是在本地的,然后設(shè)置
WebSettings webSettings = mWebView.getSettings();
這一句代碼。之后添加
webSettings.setJavaScriptEnabled(true);
意設(shè)置激活html里面的控件觸發(fā)事件。然后再添加
mWebView.addJavascriptInterface(new DecoObject(this),'decoObject');
addJavascriptInterface(“參數(shù)1”,“參數(shù)2”);這個(gè)方法里面有兩個(gè)參數(shù):第一個(gè)參數(shù)為對(duì)象。第二個(gè)參數(shù)為名字。用鼠標(biāo)對(duì)著這個(gè)方法按Crtl+左鍵點(diǎn)開可以發(fā)現(xiàn)這個(gè)方法
public void addJavascriptInterface(Object object, String name) { checkThread(); mProvider.addJavascriptInterface(object, name);}
有什么需要不懂的話自己點(diǎn)開這個(gè)頁面的注釋自己翻譯看怎么介紹。
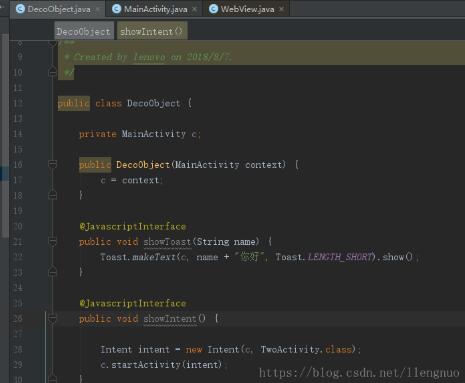
2. 接下來看如何寫控件的觸發(fā)事件調(diào)用的方法:

假如我的html里面有兩個(gè)button控件,第一個(gè)我是點(diǎn)擊彈一個(gè)Toast效果,第二個(gè)點(diǎn)擊跳轉(zhuǎn)到另一個(gè)Activity界面的效果。這里只需要寫方法用來在接下來html布局里面調(diào)用就可以。需要注意的是這里要在方法上面添加注解@JavascriptInterface,這個(gè)方法才能被調(diào)用。
3. 最后查看html布局中如何調(diào)用這兩個(gè)方法:

從代碼中可以看到,只需要在button控件的點(diǎn)擊事件onclick中調(diào)用該方法就行。
到這里就結(jié)束了整個(gè)簡單的android與html之間簡單button控件之間的交互效果!
以上這篇Android實(shí)現(xiàn)觸發(fā)html頁面的Button控件點(diǎn)擊事件方式就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 前端從瀏覽器的渲染到性能優(yōu)化2. ASP實(shí)現(xiàn)加法驗(yàn)證碼3. 利用CSS3新特性創(chuàng)建透明邊框三角4. 讀大數(shù)據(jù)量的XML文件的讀取問題5. 解析原生JS getComputedStyle6. 無線標(biāo)記語言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁7. css代碼優(yōu)化的12個(gè)技巧8. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)9. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))10. PHP循環(huán)與分支知識(shí)點(diǎn)梳理

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備