Vue如何使用ElementUI對表單元素進行自定義校驗及踩坑
目錄
- 前言
- 非空校驗
- 自定義校驗
- 定義自定義校驗函數
- 使用自定義校驗函數
- 總結
前言
在使用ElementUI的表單元素時候,除了做一些簡單的非空處理校驗,在一些特殊的場合,還需要我們做一些自定義校驗。
其實ElementUI不僅提供了基本的非空校驗,也對我們提供了自定義檢驗。
在使用的時候還是遇到了一些坑,下面簡單的總結分享下
非空校驗
知道自定義校驗之前,需要知道基本的非空校驗
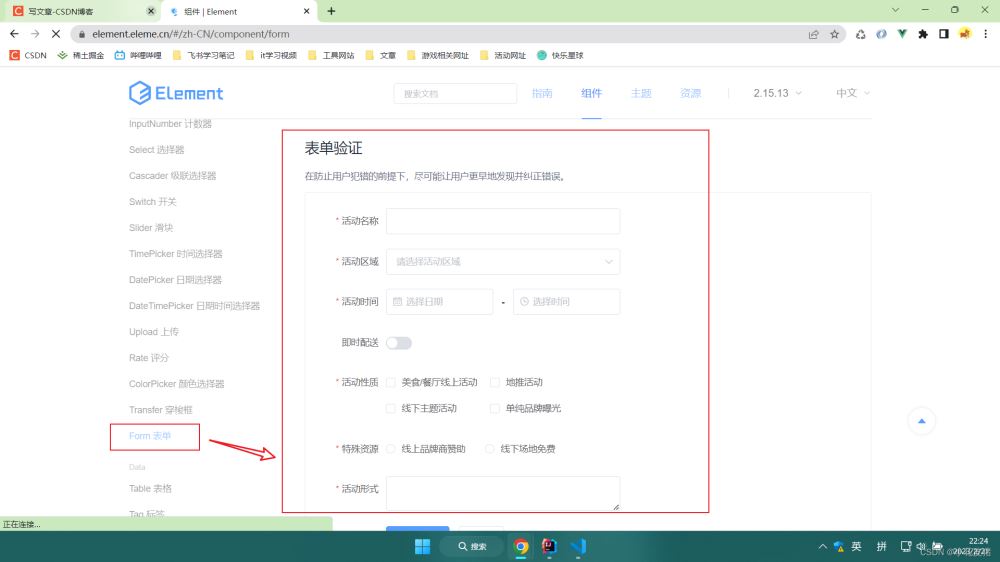
如下圖,ElementUI已經幫助我們創建好了一個簡單的demo,我們直接拿來用即可。

這里我也是直接復制的demo,然后根據自己需求進行修改。

簡單的說下相關的一些地方吧
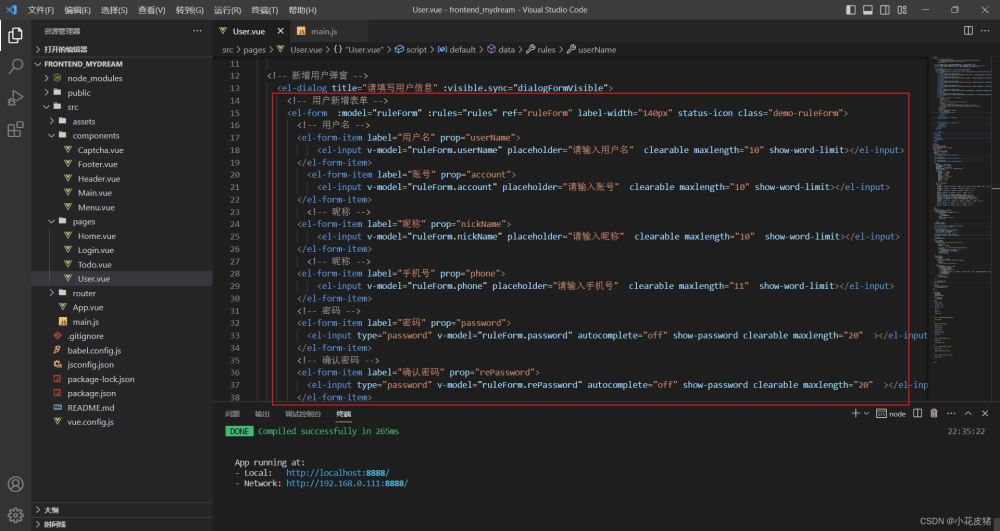
一個表單包含著很多頁面元素,根據自己的需求使用不同的組件去拼接即可:

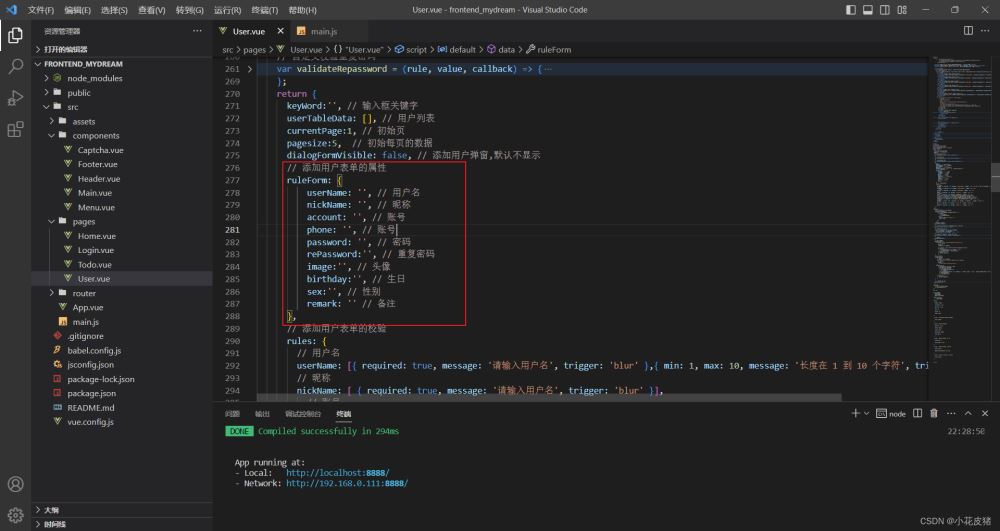
表單的元素我們可以直接在data生成一個表單數據,把里面的屬性都放在數據里面,這樣可以直接把這個表單傳到后臺進行交互。不然一個一個傳也太麻煩了

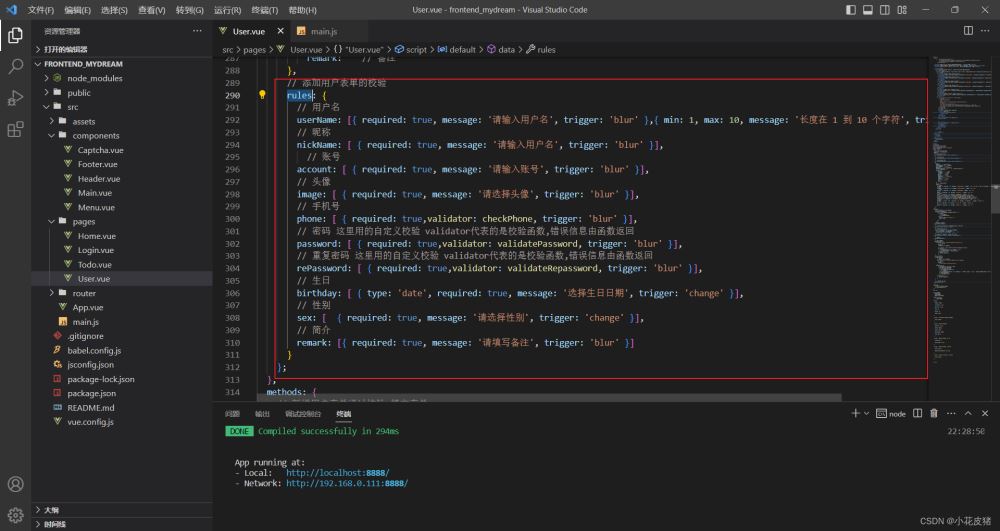
然后就是檢驗(rules),這里一般做對表單元素校驗的處理
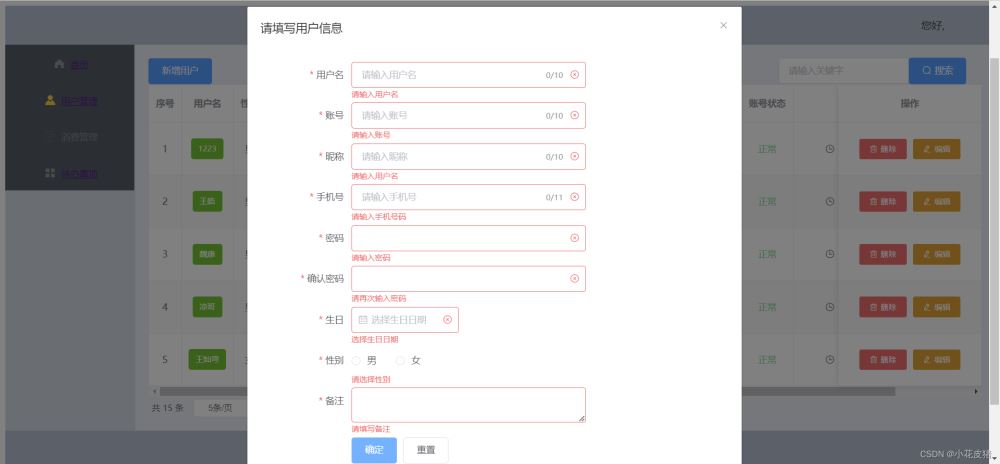
除了手機號,密碼,確認密碼這三項,我都是只做了最基本的非空校驗。

我們可以注意到,每一個表單元素都有一個紅色的星號,這就是必輸項的一個標識,我們主要通過這個屬性控制:
required: true
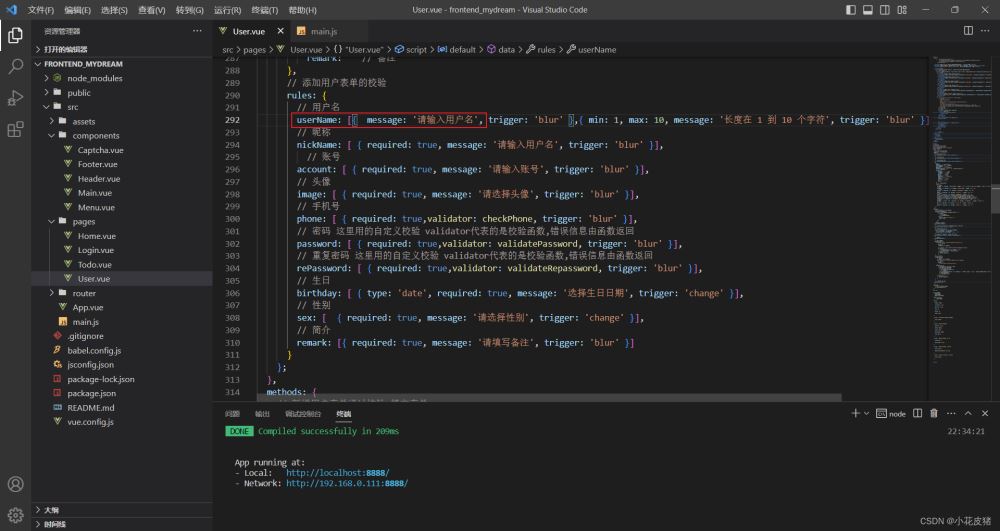
比如我現在把用戶名的required: true去掉

頁面上的非空校驗就沒了,所以不論你校驗寫的再好,不加這個屬性就等于沒用。

自定義校驗
我主要以兩個較為經典的例子舉例,一個是手機號的格式,一個是密碼和確認密碼的判斷是否相同
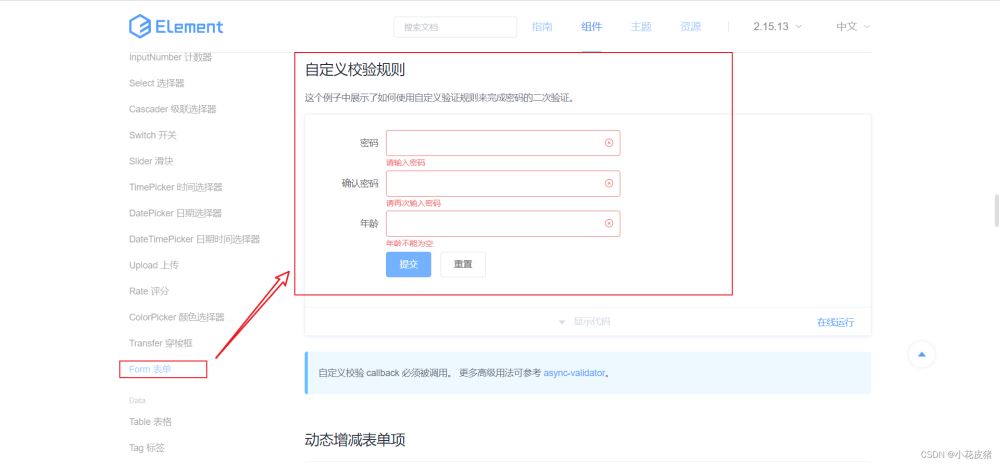
關于表單的自定義校驗ElementUI也給了demo,就是我的第二個例子

大家都知道,手機號都是有一定的規則的,不是只有11位數字就是這么簡單的,還要以固定格式開頭等。
定義自定義校驗函數
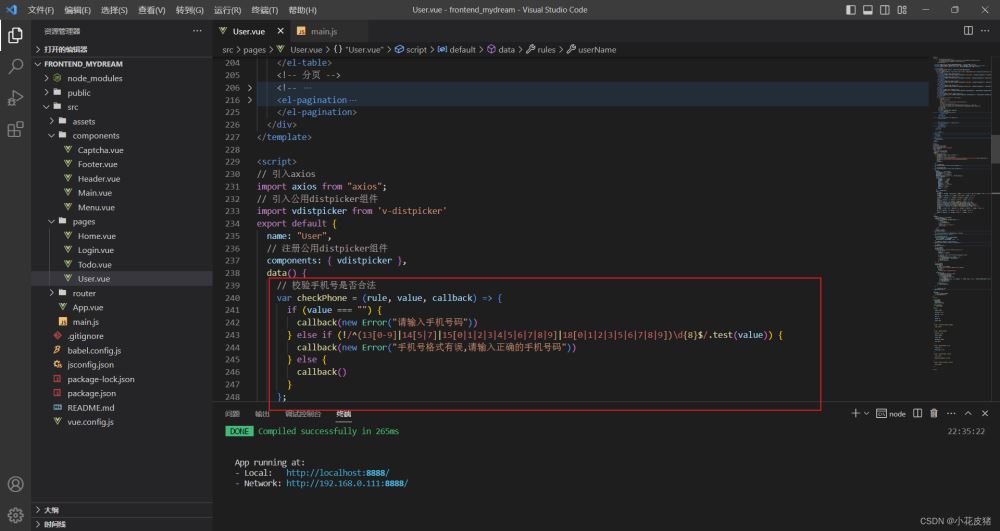
針對這種格式,我們就可以使用自定義校驗了,我們可以在data中定義自定義校驗:

可以理解成把它理解成一個變量,有著自定義的回調函數進行自定義錯誤提示
可以看到首先是判斷輸入的手機號是否為空,如果為空給出的提示是:請輸入手機號碼
如果輸入的手機號不為空,那么就通過正則表達式判斷是否合法,如果不合法的話,同樣給出對應的提示信息,這便是自定義校驗,根據自己的需求定義自己的規則。
// 校驗手機號是否合法 var checkPhone = (rule, value, callback) => { if (value === "") { callback(new Error("請輸入手機號碼")) } else if (!/^(13[0-9]|14[5|7]|15[0|1|2|3|4|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/.test(value)) { callback(new Error("手機號格式有誤,請輸入正確的手機號碼")) } else { callback() } };使用自定義校驗函數
使用起來也很簡單,在原有的表單校驗基礎上加上validator屬性,值就是定義自定義函數的變量名
注意:使用了自定義校驗函數之后,就不要在這里寫message提示信息了。直接在函數里面定義錯誤信息即可。
phone: [ { required: true,validator: checkPhone, trigger: "blur" }],兩次密碼是否相同這個demo直接拿著ElementUI給的demo即可。這里不再贅述
總結
通過表單自定義校驗,大大提高了靈活性和可控性。個人還是比較喜歡的
到此這篇關于Vue如何使用ElementUI對表單元素進行自定義校驗及踩坑的文章就介紹到這了,更多相關Vue用ElementUI對表單自定義校驗內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備