javascript使用alert實(shí)現(xiàn)一個(gè)精美的彈窗
目錄
- 一、為什么拋棄了alert?
- 1. 不同瀏覽器的表現(xiàn)
- 2. 第三方組件的使用
- 3. 代碼意識(shí)的控制
- 二、用alert實(shí)現(xiàn)一個(gè)精美彈窗
- 1. 彈窗HTML元素的布局
- 2. CSS部分的書寫
- 3. 重點(diǎn)的alert方法覆蓋實(shí)現(xiàn)
- 4. 完整源代碼
- 5. 最后
曾幾何時(shí)alert陪伴了我很多歌日日夜夜,但現(xiàn)在人們?cè)絹?lái)越追求高端的技術(shù),其實(shí)慢慢的我也都快淡忘了前端的世界里還有alert這么一個(gè)偉大的成員。
一、為什么拋棄了alert?
1. 不同瀏覽器的表現(xiàn)
其實(shí)最初使用alert還是一個(gè)常態(tài),包括現(xiàn)在很多B端平臺(tái)還在直接使用alert。人們不再使用alert,大概也是因?yàn)樵诓煌瑸g覽器下他的表現(xiàn)形式是不同的,給用戶體驗(yàn)帶來(lái)了不太好的影響。但由于美工缺失或者是使用便捷易上手,當(dāng)時(shí)被人們奉為法寶啊。
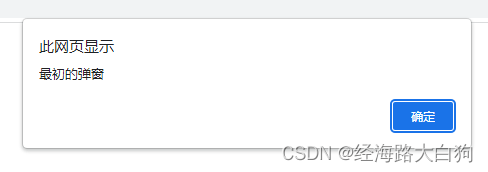
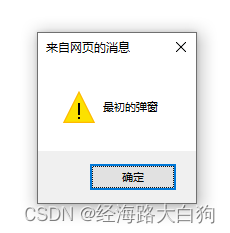
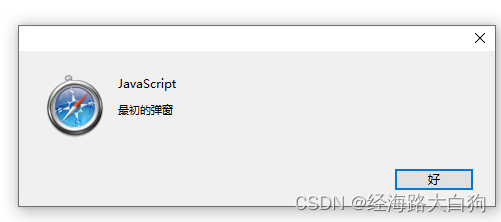
// js片段alert("最初的彈窗");不同瀏覽器的表現(xiàn)形式大概是這樣:



其實(shí)還有很多瀏覽器,對(duì)于這個(gè)原生的老古董alert方法的表現(xiàn)形式完全不一樣,慢慢的人們發(fā)現(xiàn)用戶體驗(yàn)是一個(gè)必須提升的事項(xiàng),所以慢慢拋棄了alert方法。
2. 第三方組件的使用
慢慢的,人們工作量加重,開(kāi)始重視工作效率了,自己寫代碼工作效率低,于是開(kāi)始使用各種各樣的第三方組件,extjs easysui elementui ant 等等,既然人家提供了第三方的組件,使用快速且方便,最重要的是在每個(gè)瀏覽器的表現(xiàn)形式還是一致的,所以誰(shuí)還會(huì)用alert呢。

3. 代碼意識(shí)的控制
既然alert有了以上缺點(diǎn),又出現(xiàn)了各種各樣符合當(dāng)代技術(shù)棧的UI組件庫(kù),人們也逐漸產(chǎn)生了一個(gè)共有的意識(shí),代碼里不寫alert,不寫confirm,上線不寫console.log。甚至很多授課老師也產(chǎn)生了這個(gè)意識(shí),很多開(kāi)始學(xué)前端的最初不知道有這個(gè)alert全局方法,老師覺(jué)得教了沒(méi)有意義,以后反正也不讓用了跳過(guò)吧。于是就真的把a(bǔ)lert這個(gè)方法變成老古董了。
二、用alert實(shí)現(xiàn)一個(gè)精美彈窗
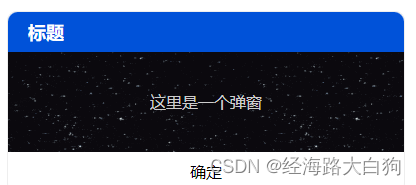
為了表示對(duì)alert的懷念,我今天就想著用alert實(shí)現(xiàn)一個(gè)各瀏覽器表現(xiàn)都一致的彈框吧,希望還有很多人看了這篇博客能夠記起這個(gè)曾經(jīng)的伙伴。
1. 彈窗HTML元素的布局
首先需要實(shí)現(xiàn)一下你需要展示的彈窗,可以看到很多被大家所熟知的彈窗組件包含頭部,身體,以及底部按鈕部分,這些都是可以用一些簡(jiǎn)單的div p span等標(biāo)簽布局的,代碼如下:
<div> <p>標(biāo)題</p> <div>這里是一個(gè)彈窗</div> <div> <span onclick="hideAlert()">確定</span> </div></div>
2. CSS部分的書寫
這里基本就是模擬那些組件庫(kù)做一個(gè)彈窗的樣式,例如加一個(gè)圓角邊框啦,設(shè)置一下標(biāo)題區(qū)域的寬高居中啦,中間文案區(qū)域的樣式等,底部還有一個(gè)確定按鈕,這部分整體來(lái)說(shuō)比較加單,代碼如下:
* { margin: 0; padding: 0;}.box { display: none; margin: 100px; width: 396px; height: 180px; border:1px solid #EEE; border-radius: 10px;}.title { height: 40px; padding-left: 20px; font-size: 18px; font-weight: bold; line-height: 40px; background: #0052d9; border-radius: 10px 10px 0 0; color: #FFF;}.body { height: 100px; background: url(./bg.gif) repeat; text-align: center; color: #FFF; line-height: 100px;}.bottom { height: 40px; text-align: center;}.bottom span { margin-top: 5px; display: inline-block; width: 100px; height: 30px; border-radius: 10px; text-align: center; line-height: 30px;}3. 重點(diǎn)的alert方法覆蓋實(shí)現(xiàn)
這里重點(diǎn)還是對(duì)alert方法的覆蓋,意思就是我還是調(diào)用alert()方法,但卻可以彈出讓每個(gè)瀏覽器表現(xiàn)一致的彈框,這里需要對(duì)alert方法進(jìn)行重寫;
同時(shí)彈框的按鈕要具有移除彈框的功能,意思就是點(diǎn)擊確定按鈕,我們需要把彈框隱藏掉,這些是需要使用js來(lái)實(shí)現(xiàn)的,代碼如下:
let alertBox = document.querySelector(".box");function alert() { alertBox.style.display = "block";}alert(); function hideAlert() { alertBox.style.display = "none";}
4. 完整源代碼
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>alert彈窗</title> <style>* { margin: 0; padding: 0;}.box { display: none; margin: 100px; width: 396px; height: 180px; border:1px solid #EEE; border-radius: 10px;}.title { height: 40px; padding-left: 20px; font-size: 18px; font-weight: bold; line-height: 40px; background: #0052d9; border-radius: 10px 10px 0 0; color: #FFF;}.body { height: 100px; background: url(./bg.gif) repeat; text-align: center; color: #FFF; line-height: 100px;}.bottom { height: 40px; text-align: center;}.bottom span { margin-top: 5px; display: inline-block; width: 100px; height: 30px; border-radius: 10px; text-align: center; line-height: 30px;} </style></head><body> <div><p>標(biāo)題</p><div>這里是一個(gè)彈窗</div><div> <span onclick="hideAlert()">確定</span></div> </div> <script>let alertBox = document.querySelector(".box");function alert() { alertBox.style.display = "block";}alert(); function hideAlert() { alertBox.style.display = "none";} </script></body>5. 最后
alert幾乎已經(jīng)成為一個(gè)老古董了,會(huì)有越來(lái)越多的人忘記他,不再使用他。但如果關(guān)鍵時(shí)刻你需要用到了,請(qǐng)記得還有一個(gè)原生方法覆蓋的知識(shí)點(diǎn)可以用哦。
到此這篇關(guān)于javascript使用alert實(shí)現(xiàn)一個(gè)精美的彈窗的文章就介紹到這了,更多相關(guān)javascript alert彈窗內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備