ThinkPHP6使用JWT+中間件實現Token驗證實例詳解
最近看了很多關于TP6使用JWT的文章,總結:按照他們的步驟——幾乎不行,所以準備自己寫一篇偏向實戰的文章,也當做個記錄。
一、JWT介紹不喜歡搬文章,所以這篇文章,我愿稱他為全網最詳!(里面詳細介紹了JWT是什么?為什么要用?優勢、結構、用法等)
JWT token驗證詳解
如果想直接看代碼,請繼續向下↓
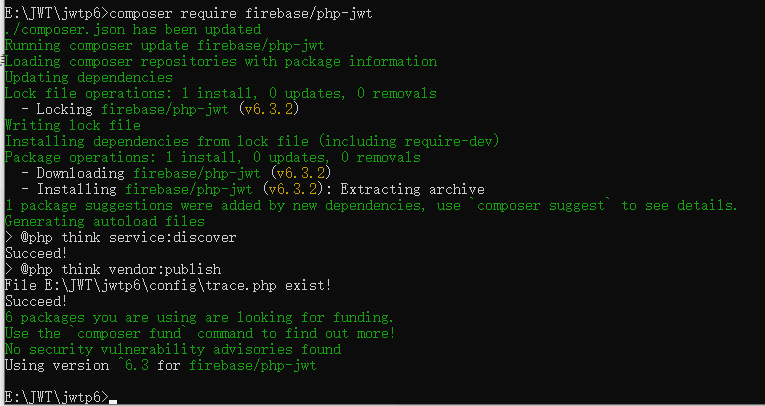
二、使用composer安裝JWT擴展包composer require firebase/php-jwt
(已開啟多應用模式)
composer require topthink/think-multi-appcommon.php:
<?php// 應用公共文件use \Firebase\JWT\JWT;use Firebase\JWT\Key;//在這個類的參數這里踩了坑,可惡//生成驗簽function signToken($data) :string{ $key='LAL@lc!'; //這里是自定義的一個隨機字串,應該寫在config文件中的,解密時也會用,相當于加密中常用的 鹽-salt $token=array('iss'=>$key,//簽發者 可以為空'aud'=>'', //面象的用戶,可以為空'iat'=>time(), //簽發時間'nbf'=>time()+3, //在什么時候jwt開始生效 (這里表示生成100秒后才生效)'exp'=> time()+7200, //token 過期時間'data'=>$data //記錄的userid的信息,這里是自已添加上去的,如果有其它信息,可以再添加數組的鍵值對 ); return JWT::encode($token, $key, 'HS384'); //根據參數生成了token,可選:HS256、HS384、HS512、RS256、ES256等}//驗證tokenfunction checkToken($token) :array{ $key='LAL@lc!'; $status=array('code'=>2); try {JWT::$leeway = 60;//當前時間減去60,把時間留點余地$decoded = JWT::decode($token, new Key($key, 'HS384') ); //同上的方式,這里要和簽發的時候對應$arr = (array)$decoded;$res['code']=200;$res['data']=$arr['data'];$res['data'] = json_decode(json_encode($res['data']),true);//將stdObj類型轉換為arrayreturn $res; } catch(\Firebase\JWT\SignatureInvalidException $e) { //簽名不正確$status['msg']='簽名不正確';return $status; }catch(\Firebase\JWT\BeforeValidException $e) { // 簽名在某個時間點之后才能用$status['msg']='token失效';return $status; }catch(\Firebase\JWT\ExpiredException $e) { // token過期$status['msg']='token失效';return $status; }catch(Exception $e) { //其他錯誤$status['msg']='未知錯誤';return $status; }}app\index\controller中:index.php
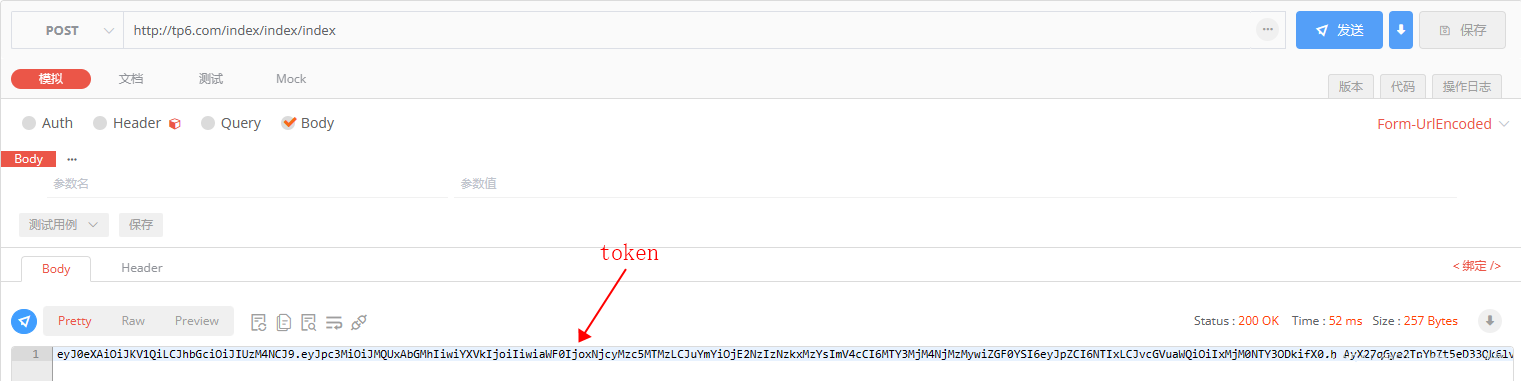
<?phpnamespace app\index\controller;use app\BaseController;use think\facade\Request;use think\response\Json;class Index extends BaseController{ /** * 模擬將數組類型的數據加密然后得到token * @return string */ public function index() :string {$user = ['id'=>521,'openid'=>'123456789'];$user['token'] = signToken($user); return $user['token']; } /** * 解密token的數據并返回 * @return Json */ public function checkIt() :Json {$token = Request::header()['token']??false;if(!$token) return json(['code'=>201,'msg'=>'缺少必要參數:token']);$userinfo = checkToken($token);if($userinfo['code']!=200) return json(['code'=>202,'msg'=>'token驗證失敗']);return json($userinfo); }}(二)請求接口測試1.請求index接口,并復制返回的token值

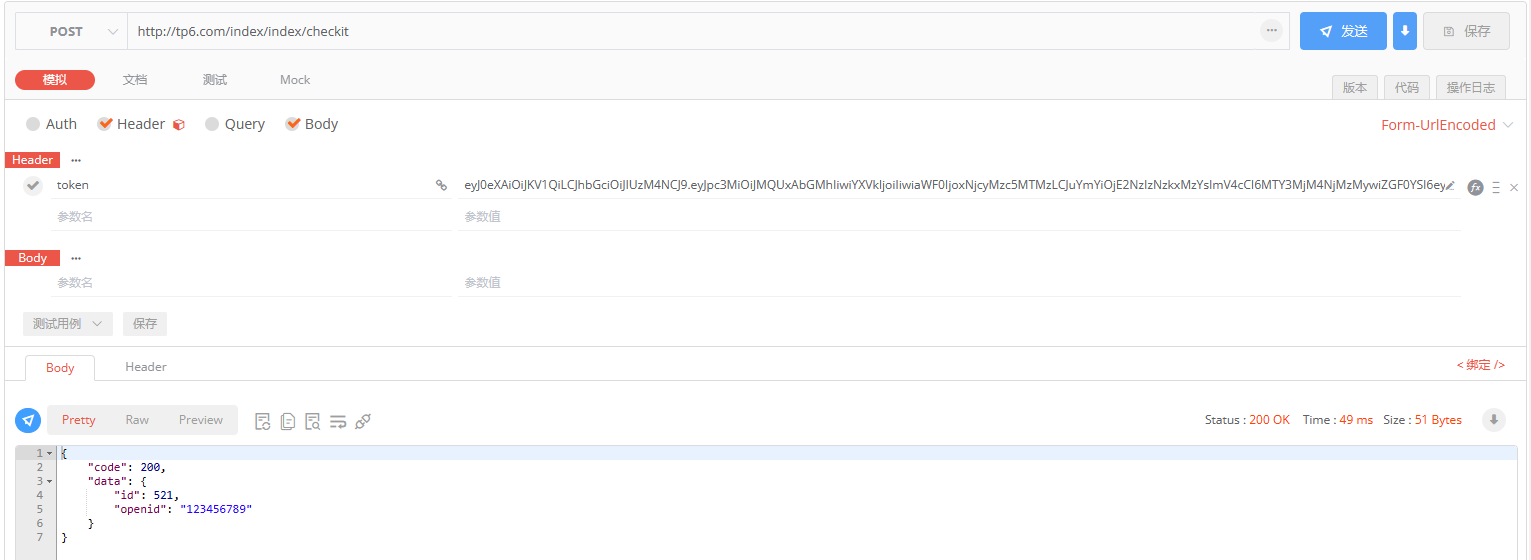
2.將操作1中復制的token值復制到請求頭中的token去

基本的使用就成功啦,接下來使用中間件來模擬登陸的情況。
四、在ThinkPHP6中使用JWT+中間件生成驗證Token(一)代碼文件common.php-同上
app\index\controller中:index.php
<?phpnamespace app\index\controller;use app\BaseController;use think\facade\Db;use think\response\Json;class Index extends BaseController{ /** * 模擬登陸接口的成功情況,將用戶關鍵信息加密到token再返回給前端 * @return Json */ public function wxLogin():Json {$userinfo = ['id'=>1,'openid'=>'123456789'];$token = ['token'=>signToken($userinfo)];return json(['code'=>200,'msg'=>'success to login','data'=>$token]); } /** * 模擬需要驗證token的方法做點事 * @return Json */ public function toDo() :Json {$user = request()->userInfo;//$userinfo = Db::name('user')// ->where('id',$user['id']) //可以使用這些信息搜索某些關鍵信息// ->findOrEmpty();return json(['code'=>200,'msg'=>'u can use the data to search some information or do something','data'=>$user]); }}app\middleware中:CheckToken.php(中間件,驗證token)
<?phpnamespace app\middleware;use think\Exception;use \think\facade\Request;class CheckToken{ public function handle($request, \Closure $next) {try { $token = Request::header()['token']??false; if(!$token)throw new Exception('Without Token',201); $userinfo = checkToken($token); if($userinfo['code'] != 200)throw new Exception('Token checked error',202);// $userinfo['data']['token'] = $token; $request->userInfo = $userinfo['data'];}catch (Exception $err){ return json(['code'=>$err->getCode(),'msg'=>$err->getMessage()]);}return $next($request); }}app\index\route中:app.php(路由,綁定中間件驗證)
<?phpuse think\facade\Route;Route::group(function (){ //需要經過checkToken驗證的接口 Route::post('toDo','/toDo');})->prefix(\app\index\controller\Index::class)->middleware(app\middleware\CheckToken::class);Route::group(function(){ //單純的路由~ Route::post('wxLogin','/wxLogin');})->prefix(\app\index\controller\Index::class);(二)請求接口測試1.請求登陸接口

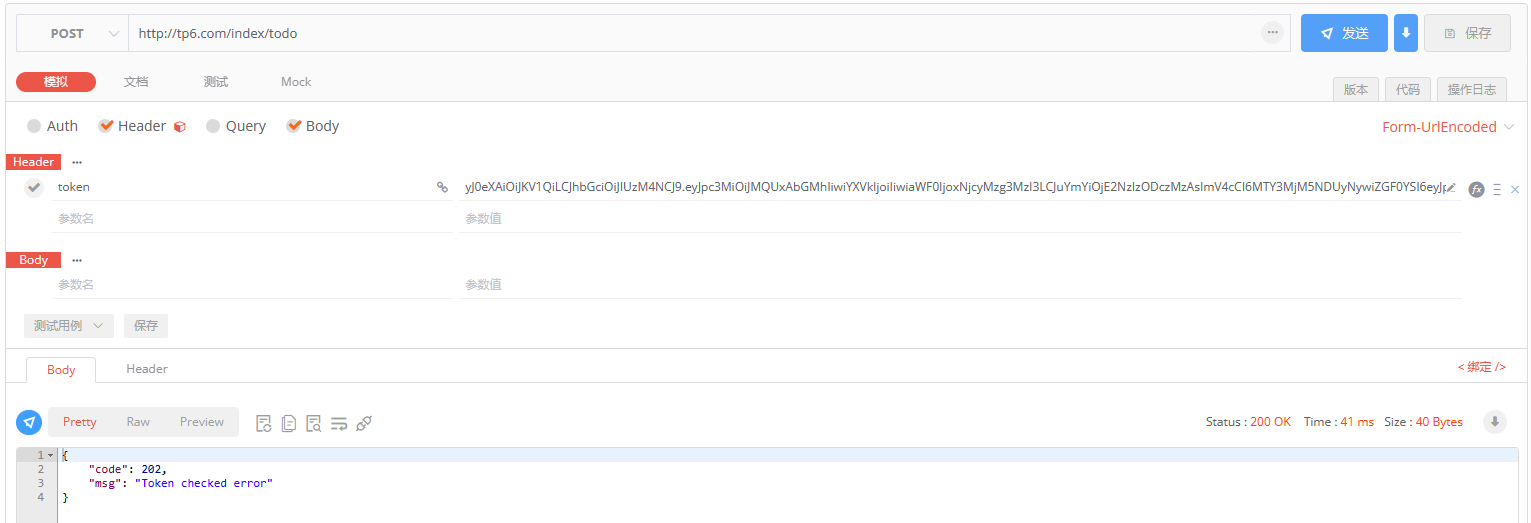
2.帶著登陸接口返回的token去請求需要驗證token的接口 (對&錯都試一遍)
true:(正確的嘗試)
false:(將token的第一個字符去掉)

JWT的詳細介紹在文章開頭的鏈接中啥都有,本文主要記錄JWT入門實戰的使用,知識方面互聯網本就存在那么多好文章~我就不多描述了。
本篇文章就到此為止辣,簡單點說就是用個擴展,為啥要記錄,因為很多的文章放一些爛代碼(用不得,到處報錯),想找一篇好的文章學習也開始變的困難起來,世風日下啊~寫的比較匆忙,如果有錯誤、問題,歡迎指正提問~
此外,JWT進行token驗證應用非常廣泛,筆者測試過的node.js、Go語言都有JWT驗證的相關應用。
相關文章:

 網公網安備
網公網安備