vue實現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細教程
目錄
- 最新更新
- 前言
- 準備工作
- 前端業(yè)務(wù)實現(xiàn)(超詳細)
- 后端代碼實現(xiàn)(超詳細)
- 總結(jié)
最新更新
2022年12月24日23:58:30
發(fā)現(xiàn)了個問題,解決了好久,問題如下:
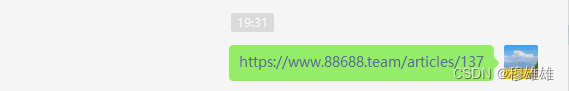
當(dāng)我直接將鏈接發(fā)送到微信中的時候,然后打開,發(fā)現(xiàn)分享出去還是個鏈接。當(dāng)我將鏈接分享到QQ時,發(fā)現(xiàn)是自定義卡片形式。我將QQ的卡片在分享到微信里面時,打開分享到微信,是自定義卡片形式。
這個問題看了好久,淘寶找人花80沒有解決,退款給我了,各大技術(shù)群問了個遍,也沒有解決,CSDN懸賞問答,也未能解決,最后發(fā)現(xiàn)是:
微信不支持直接進去鏈接分享,不然分享的還是鏈接,需要從微信的入口進去,比如先將內(nèi)容生成二維碼,然后掃描進去在分享,就可以了!!!
前言
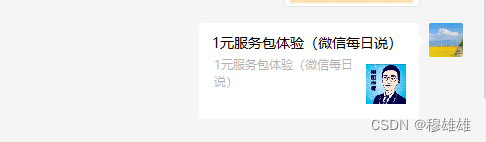
我們在分享公眾號信息到微信或者群中的時候,會出現(xiàn)一個小卡片,如下所示:

但是呢,這種小卡片只能走微信的接口來實現(xiàn),比如我們從公眾號、小程序中分享的內(nèi)容可以是這樣的。如果我們將自己的博客分享到微信的話,只會出現(xiàn)個鏈接。

那么,試問一下你,分享出來個這樣的鏈接,你會去點嗎?會不會以為這就是個釣魚鏈接。
今天,我們就來看看,如何將我們自己的站,搞一個和微信一樣的分享卡片出來。
準備工作
- 注冊一個公眾號,該公眾號需要能認證的(企業(yè)認證)
- 準備好你的站,前端展示的是
vue,別的可以自己對應(yīng)的轉(zhuǎn)換。 - 后端用
java實現(xiàn)的,別的語言自己轉(zhuǎn)換一下即可。
請注意,公眾號可以是訂閱號,也可以是服務(wù)號,但是必須是需要企業(yè)可以認證的,個人雖然說有的也可以認證,但是沒有調(diào)用分享接口的權(quán)限。
前端業(yè)務(wù)實現(xiàn)(超詳細)
weixin-js-sdk幫助文檔在這里,可以提現(xiàn)看看,免得后面看到之后,顯得那么陌生~
下面我們來介紹一下實現(xiàn)步驟:
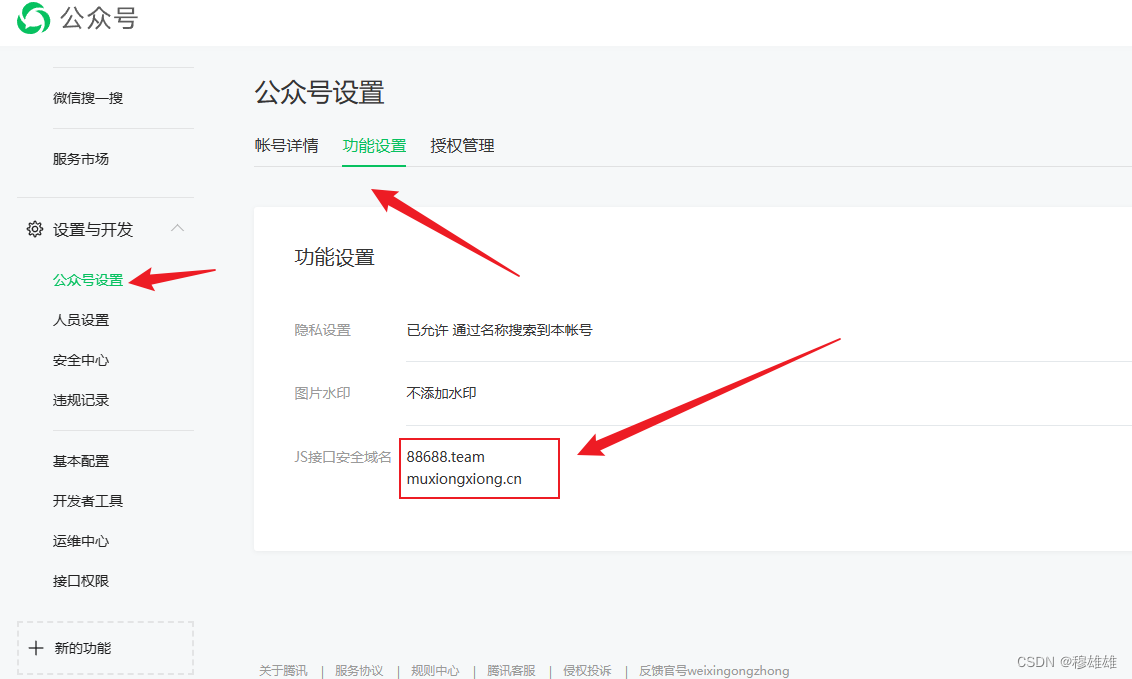
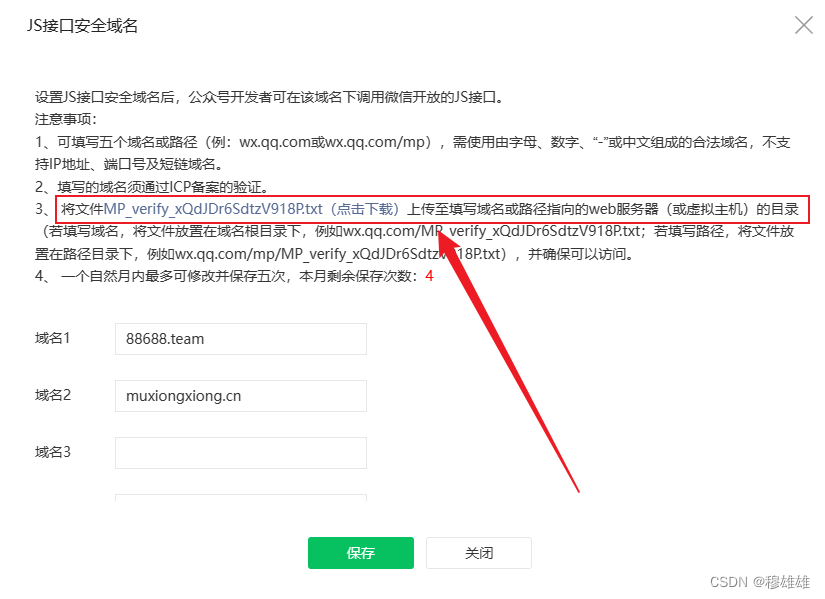
打開微信公眾平臺,在“公眾號設(shè)置”的“功能設(shè)置”里填寫“JS接口安全域名”。

不設(shè)置會被攔截,沒法使用,大家可以仔細看看是如何設(shè)置的,第三點最重要:

在【基本配置】里面,配置一下你的ip白名單,不設(shè)置沒法獲取access_token,沒有toekn,一切都免談。

3. 在vue項目中,安裝weixin-js-sdk的依賴:
npm install weixin-js-sdk --save
在需要分享的vue頁面中寫代碼,先引入安裝好的依賴。
// 引入wxjsimport wx from "weixin-js-sdk";
在methods中實現(xiàn)分享的功能:
getShareInfo() { //獲取url鏈接(如果有#需要這么獲取) var url = encodeURIComponent(window.location.href.split("#")[0]); //獲取url鏈接(如果沒有#需要這么獲取) // var url = encodeURIComponent(window.location.href); getSing(url).then(res => {wx.config({ debug: false, // 開啟調(diào)試模式,調(diào)用的所有 api 的返回值會在客戶端 alert 出來,若要查看傳入的參數(shù),可以在 pc 端打開,參數(shù)信息會通過 log 打出,僅在 pc 端時才會打印。 appId: res.data.appId, // 必填,公眾號的唯一標識 timestamp: parseInt(res.data.timestamp), // 必填,生成簽名的時間戳 nonceStr: res.data.nonceStr, // 必填,生成簽名的隨機串 signature: res.data.signature, // 必填,簽名 jsApiList: [ "updateAppMessageShareData", "updateTimelineShareData" ] // 必填,需要使用的 JS 接口列表});wx.ready(() => { var shareData = { title: "每日新聞", desc: "2022年12月20日21:47:55每日新聞", link: window.location.href, imgUrl: "https://blogobs.88688.team/blog/l-logo-y.jpg" }; //自定義“分享給朋友”及“分享到QQ”按鈕的分享內(nèi)容 wx.updateAppMessageShareData(shareData); //自定義“分享到朋友圈”及“分享到 QQ 空間”按鈕的分享內(nèi)容(1.4.0) wx.updateTimelineShareData(shareData);});//錯誤了會走 這里wx.error(function (res) { console.log("微信分享錯誤信息", res);}); }); },代碼說明:
url是我們要分享頁面的鏈接,需要傳遞到后端進行加密簽名(后端的代碼我們待會兒看)getSing方法是后端進行簽名的方法,安全起見,所有config初始化中的關(guān)鍵信息,都從后端往回拿。jsApiList是我們需要實現(xiàn)的功能的方法列表,逗號隔開。
在created中調(diào)用一下getShareInfo方法:
// 調(diào)用分享的事件 this.getShareInfo();
前端內(nèi)容就這些,下面我們看看后端做了哪些操作。
后端代碼實現(xiàn)(超詳細)
獲取token:為什么要獲取token,微信公眾號開發(fā)中,不管你做啥操作,都需要這個token,并且有效時間是7200s,也就是兩個小時,兩小時后就失效,下面是java中獲取token的代碼:
/** * 獲取access_token的值 * @return */ @GetMapping("/getToken") public String getToken() {String token = "";String path = "token?grant_type=client_credential&appid=" + APPID + "&secret=" + APPSECRET;String body = HttpUtil.createGet(WX_GZH_API + path).execute().body();log.info("獲取了token,返回數(shù)據(jù)" + body);JSONObject object = JSON.parseObject(body);//獲取tokentoken = object.getString("access_token");//失效時間String expires_in = object.getString("expires_in");//將token值的值放在redis里面redisService.setCacheObject("gzh_access_token", token,7190,TimeUnit.SECONDS);return token; }WX_GZH_API :
//公眾號請求的地址 public static String WX_GZH_API = "https://api.weixin.qq.com/cgi-bin/";
APPID 和APPSECRET換成你自己的就行。
獲取api_ticket,這個是用在簽名里面的,直接請求接口獲取就行。
/** * 獲取jsapi_ticket * @return */ @GetMapping("/getJsapiTicket") public String getJsapiTicket() {//獲取redis里面的tokenObject access_token = redisService.getCacheObject("gzh_access_token");if (access_token==null) { access_token = getToken();}String path = "ticket/getticket?access_token=" + access_token.toString() + "&type=jsapi";String body = HttpUtil.createGet(WX_GZH_API + path).execute().body();log.info("獲取了JsapiTicket,返回數(shù)據(jù)" + body);JSONObject object = JSON.parseObject(body);//獲取ticketString ticket = object.getString("ticket");//錯誤碼Integer errcode = object.getInteger("errcode");if(errcode==0){ //將ticket值的值放在redis里面 redisService.setCacheObject("gzh_ticket", ticket,7190,TimeUnit.SECONDS);}return ticket; }這兩個方法我都寫了緩存,和是失效時間,并且在用的時候都會去判斷緩存里面有沒有值,沒有的話,我們再去請求重新獲取,而不是每次都請求獲取,這樣會造成接口請求頻繁受到限制的問題。
開始簽名:
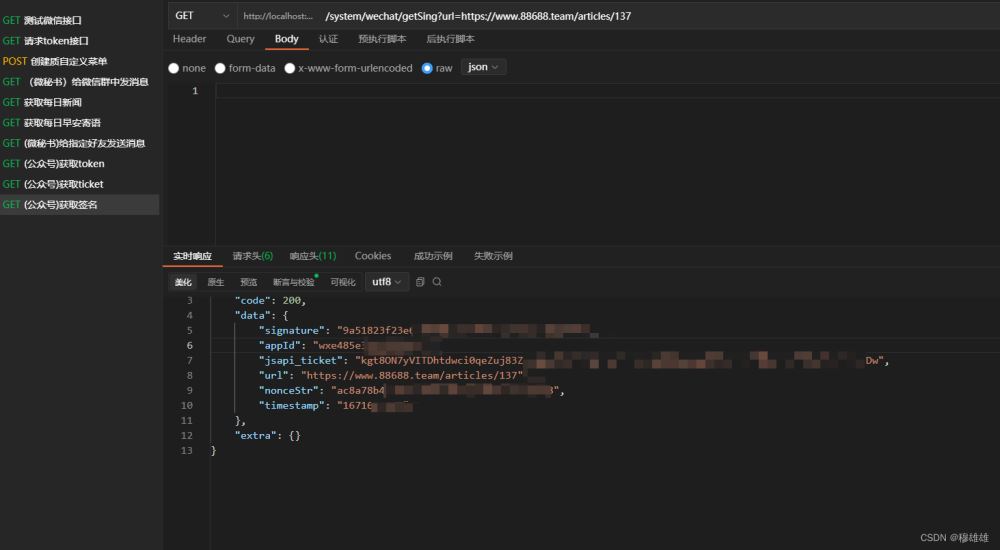
/** * 開始簽名 */ @GetMapping("/getSing") public ResponseResult getSing(String url){//從redis里面獲取ticketObject ticket = redisService.getCacheObject("gzh_ticket");if(ticket==null){ ticket = getJsapiTicket();}Map<String, String> ret = WeChatUtils.sign(ticket.toString(), url);JSONObject objectData = new JSONObject();for (Map.Entry entry : ret.entrySet()) { objectData.put(entry.getKey().toString(),entry.getValue());}objectData.put("appId", APPID);return ResponseResult.success(objectData); }簽名的幾個工具類如下所示:
//****************************************** // 公眾號網(wǎng)頁開發(fā) //****************************************** public static Map<String, String> sign(String jsapi_ticket, String url) {Map<String, String> ret = new HashMap<String, String>();String nonce_str = create_nonce_str();String timestamp = create_timestamp();String string1;String signature = "";//注意這里參數(shù)名必須全部小寫,且必須有序string1 = "jsapi_ticket=" + jsapi_ticket +"&noncestr=" + nonce_str +"×tamp=" + timestamp +"&url=" + url;System.out.println(string1);try{ MessageDigest crypt = MessageDigest.getInstance("SHA-1"); crypt.reset(); crypt.update(string1.getBytes("UTF-8")); signature = byteToHex(crypt.digest());}catch (NoSuchAlgorithmException | UnsupportedEncodingException e){ e.printStackTrace();}ret.put("url", url);ret.put("jsapi_ticket", jsapi_ticket);ret.put("nonceStr", nonce_str);ret.put("timestamp", timestamp);ret.put("signature", signature);return ret; } private static String byteToHex(final byte[] hash) {Formatter formatter = new Formatter();for (byte b : hash){ formatter.format("%02x", b);}String result = formatter.toString();formatter.close();return result; } private static String create_nonce_str() {return UUID.randomUUID().toString(); } private static String create_timestamp() {return Long.toString(System.currentTimeMillis() / 1000); }加密簽名接口請求如下:

然后我們就實現(xiàn)了,你試試你的可以不。
總結(jié)
到此這篇關(guān)于vue實現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的文章就介紹到這了,更多相關(guān)vue將網(wǎng)站分享到微信小卡片內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備