JavaScript將對(duì)象數(shù)組按字母順序排序的方法詳解
里給出三種解決方案:
1.if條件語(yǔ)句 + sort() 2.localeCompare() + sort() 3.Collator() + sort()
sort 用法語(yǔ)法array.sort(compareFunction)參數(shù)值參數(shù)描述compareFunction可選。定義替代排序順序的函數(shù)。該函數(shù)應(yīng)返回負(fù)值、零值或正值,具體取決于參數(shù),例如:function(a, b){ return a - b }sort() 方法比較兩個(gè)值時(shí),將值發(fā)送給比較函數(shù),根據(jù)返的(負(fù)、零、正)值對(duì)值進(jìn)行排序。舉例:比較 40 和 100 時(shí),sort() 方法調(diào)用比較函數(shù)(40,100)。該函數(shù)計(jì)算 40-100,并返回 -60(負(fù)值)。sort 函數(shù)會(huì)將 40 排序?yàn)樾∮?100 的值。sort() 方法會(huì)改變?cè)紨?shù)組。
兼容性Chrome、IE、Edge、Firefox、Safari、Opera 等 都支持 sort() 方法。
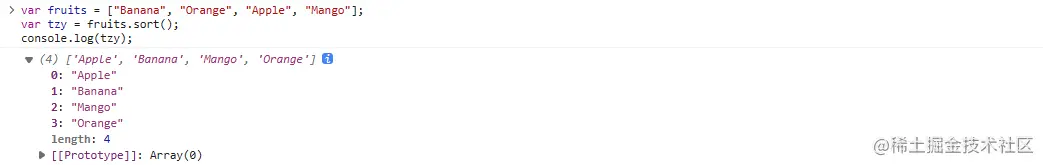
舉例排序數(shù)組var fruits = ['Banana', 'Orange', 'Apple', 'Mango'];var tzy = fruits.sort();console.log(tzy);輸出如下:

輸出如下:

輸出如下:

輸出如下:

輸出如下:

如果對(duì)象目標(biāo) key 中存在標(biāo)點(diǎn)符號(hào),在這種情況下,我們可以使用localeCompare()函數(shù)并將其設(shè)置為在比較期間忽略標(biāo)點(diǎn)符號(hào)。
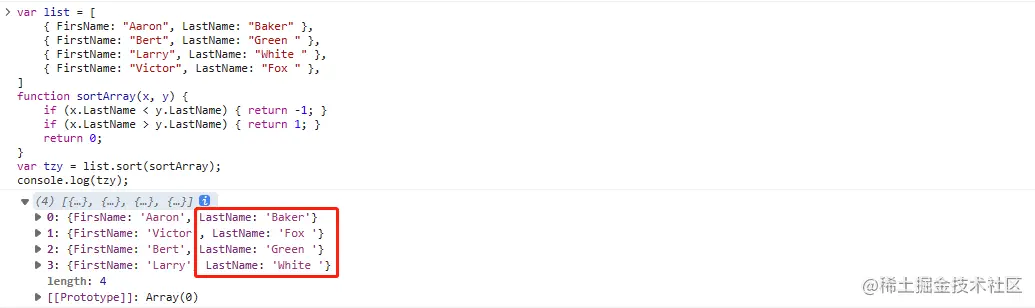
var list = [ { FirsName: 'Aaron', LastName: ',Baker' }, { FirstName: 'Bert', LastName: 'Green' }, { FirstName: 'Larry', LastName: ',White' }, { FirstName: 'Victor', LastName: 'Fox' },]function SortArray(x, y){ return x.LastName.localeCompare(y.LastName, 'fr', {ignorePunctuation: true});}var tzy = list.sort(sortArray);console.log(tzy);輸出如下:

你還可以通過將 localeCompare() 函數(shù)的靈敏度設(shè)置為 base 來忽略字符串中存在的特殊字符,如下所示。
x.LastName.localeCompare(y.LastName, 'en', { sensitivity: 'base' });點(diǎn)擊 傳送門 查看有關(guān) localeCompare() 函數(shù)的更多詳細(xì)信息。
Collator() + sort()var list = [ { FirsName: 'Aaron', LastName: 'Baker' }, { FirstName: 'Bert', LastName: 'Green' }, { FirstName: 'Larry', LastName: 'White' }, { FirstName: 'Victor', LastName: 'Fox' },]function SortArray(x, y){ return collator.compare(x.LastName, y.LastName);}var tzy = list.sort(sortArray);console.log(tzy);輸出如下:

到此這篇關(guān)于JavaScript將對(duì)象數(shù)組按字母順序排序的方法詳解的文章就介紹到這了,更多相關(guān)JavaScript 對(duì)象數(shù)組排序內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備