el-input無(wú)法輸入的問題和表單驗(yàn)證失敗問題解決
目錄
- 1.el-input無(wú)法輸入的問題
- 原因1、el-input組件沒有綁定雙向響應(yīng)式數(shù)據(jù)(v-model)
- 原因2、組件嵌套太深還是該組件是一個(gè)坑(具體原因不清楚,只知道解決方法)
- 解決方法的步驟
- 2.表單驗(yàn)證失敗的問題
- 總結(jié)
1.el-input無(wú)法輸入的問題
原因1、el-input組件沒有綁定雙向響應(yīng)式數(shù)據(jù)(v-model)
解決方案:在data中定義一個(gè)變量,然后在el-input組件中使用v-model進(jìn)行雙向數(shù)據(jù)綁定,這樣子就會(huì)解決el-input組件無(wú)法輸入的問題了。

原因2、組件嵌套太深還是該組件是一個(gè)坑(具體原因不清楚,只知道解決方法)
這時(shí),你會(huì)發(fā)現(xiàn)我們進(jìn)行了雙向數(shù)據(jù)綁定了,但是el-input還是無(wú)法輸入,我們就要使用綁定input事件,然后使用$forceUpdate方法強(qiáng)制刷新,這樣子會(huì)解決我們el-input無(wú)法輸入問題,但是這會(huì)帶出一個(gè)新的問題,那就是表單無(wú)法進(jìn)行驗(yàn)證等一些問題。
解決方法的步驟
1.使用input事件,監(jiān)聽用戶輸入,如果監(jiān)聽輸入沒有問題,那與html編寫無(wú)關(guān)。2.監(jiān)聽輸入沒有問題,接下來(lái)我們就使用$forceUpdate方法強(qiáng)制刷新,至于表單驗(yàn)證的問題,我們可以使用自定義表單驗(yàn)證來(lái)解決因?yàn)槭褂?forceUpdate方法而導(dǎo)致的表單驗(yàn)證失敗的問題。
2.表單驗(yàn)證失敗的問題
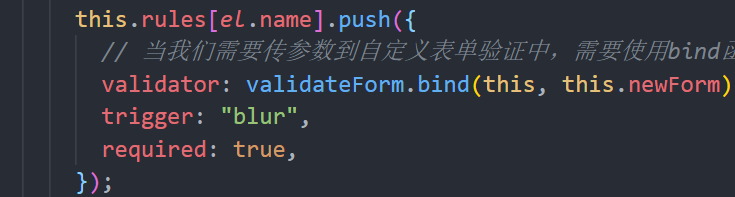
表單驗(yàn)證規(guī)則

表單驗(yàn)證規(guī)則(如圖中的this.rules)是一個(gè)對(duì)象,你要校驗(yàn)的某一個(gè)變量,對(duì)應(yīng)的是一個(gè)數(shù)組,數(shù)組中的trigger:"blur"是當(dāng)用戶失去焦點(diǎn)時(shí)觸發(fā),required:true,表示該參數(shù)時(shí)必選的,寫入該屬性后,校驗(yàn)的那個(gè)變量的表單項(xiàng)前會(huì)出現(xiàn)小紅星,不填則不會(huì)出現(xiàn)。
1.1.填寫required:true

1.2.不填required:true

例如:我要校驗(yàn)的屬性是name時(shí),在data中定義的校驗(yàn)規(guī)則為rules:{name:[{validator:validateForm},trigger:"blur",required:true]},其中validateForm是自定義校驗(yàn)函數(shù)。
自定義校驗(yàn)函數(shù)

表單驗(yàn)證規(guī)則失敗后,value的值不能用來(lái)作為我們的判斷依據(jù)了,因?yàn)樵撝挡粫?huì)變化,我們應(yīng)該使用model綁定的表單中的值,利用該值我們就可以自定義表單校驗(yàn)了。
總結(jié)
到此這篇關(guān)于el-input無(wú)法輸入的問題和表單驗(yàn)證失敗問題解決的文章就介紹到這了,更多相關(guān)el-input無(wú)法輸入和表單驗(yàn)證失敗內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備