文章詳情頁(yè)
echarts修改橫坐標(biāo)顏色簡(jiǎn)單代碼示例
瀏覽:3日期:2022-06-13 13:35:33
目錄 1.修改橫縱坐標(biāo)的顏色2.餅圖的數(shù)值在內(nèi)部百分百顯示:3.橫坐標(biāo)標(biāo)題過(guò)長(zhǎng)顯示省略號(hào):補(bǔ)充知識(shí):echarts 橫坐標(biāo)傾斜總結(jié)
echart修改一些配置項(xiàng),經(jīng)常會(huì)用到經(jīng)常忘記,這里記錄一下!
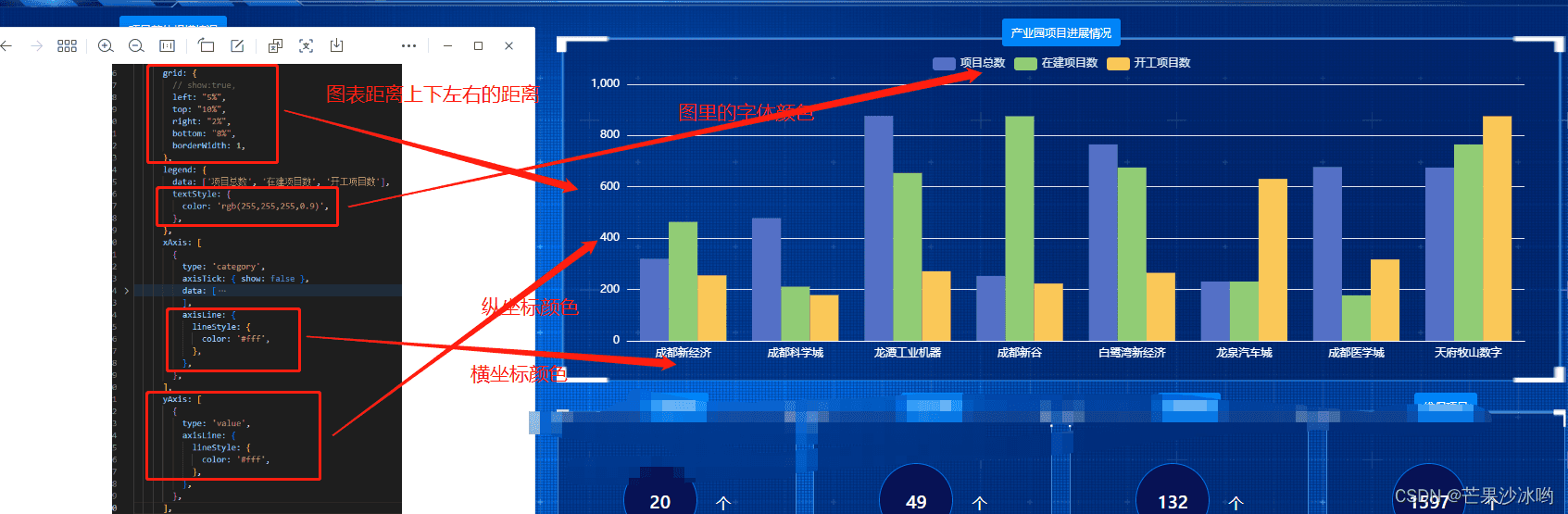
1.修改橫縱坐標(biāo)的顏色
看代碼:
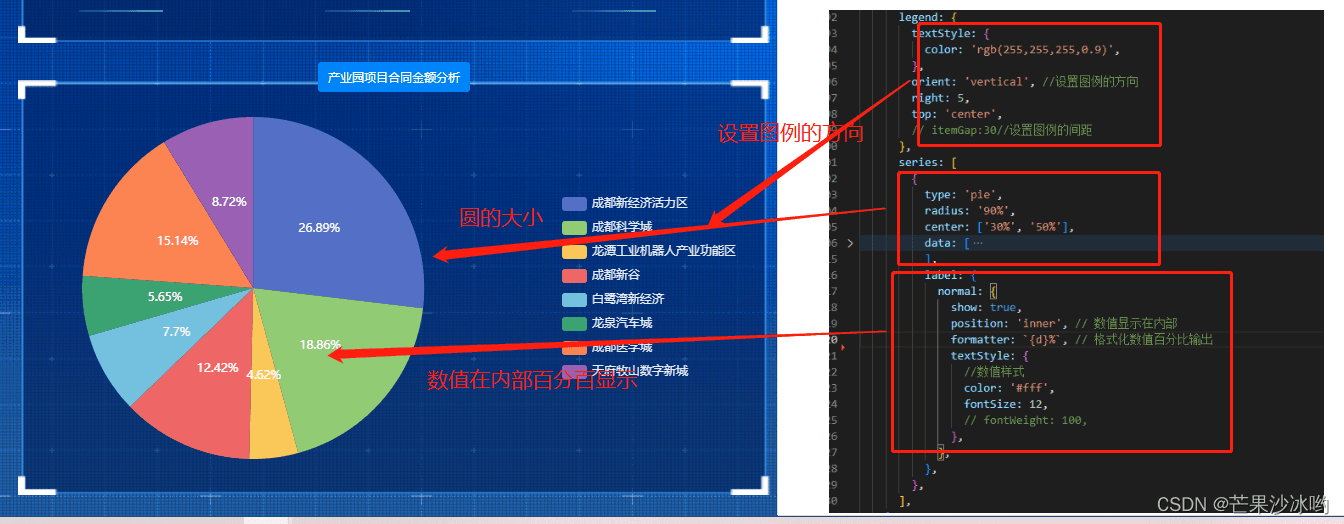
const option = { tooltip: {trigger: 'axis',axisPointer: { type: 'shadow',}, }, grid: {// show:true,left: '5%',top: '10%',right: '2%',bottom: '8%',borderWidth: 1, }, legend: {data: ['項(xiàng)目總數(shù)', '在建項(xiàng)目數(shù)', '開(kāi)工項(xiàng)目數(shù)'],textStyle: { color: 'rgb(255,255,255,0.9)',}, }, xAxis: [{ type: 'category', axisTick: { show: false }, data: [ '成都新經(jīng)濟(jì)', '成都科學(xué)城', '龍?zhí)豆I(yè)機(jī)器', '成都新谷', '白鷺灣新經(jīng)濟(jì)', '龍泉汽車(chē)城', '成都醫(yī)學(xué)城', '天府牧山數(shù)字', ], axisLine: { lineStyle: { color: '#fff', }, },}, ], yAxis: [{ type: 'value', axisLine: { lineStyle: { color: '#fff', }, },}, ], };2.餅圖的數(shù)值在內(nèi)部百分百顯示:

你可以使用 ECharts 中的 xAxis.axisLabel.rotate 屬性來(lái)設(shè)置橫坐標(biāo)標(biāo)簽的旋轉(zhuǎn)角度,從而傾斜橫坐標(biāo)。例如:
option = { // ... xAxis: {type: 'category',data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],axisLabel: { rotate: 45, // 設(shè)置旋轉(zhuǎn)角度,單位為度(°) interval: 0 // 設(shè)置橫坐標(biāo)標(biāo)簽的顯示間隔,默認(rèn)為自動(dòng)計(jì)算間隔} }, // ...};以上代碼中的 rotate 屬性設(shè)置了旋轉(zhuǎn)角度為 45°,可以根據(jù)實(shí)際需求進(jìn)行調(diào)整。同時(shí),interval 屬性可以設(shè)置橫坐標(biāo)標(biāo)簽的顯示間隔,例如 interval: 2 表示每隔兩個(gè)標(biāo)簽顯示一個(gè)標(biāo)簽。
總結(jié)到此這篇關(guān)于echarts修改橫坐標(biāo)顏色的文章就介紹到這了,更多相關(guān)echarts修改橫坐標(biāo)顏色內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
標(biāo)簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備