文章詳情頁
vue2+elementUI實現下拉樹形多選框效果實例
瀏覽:6日期:2022-06-13 13:32:54
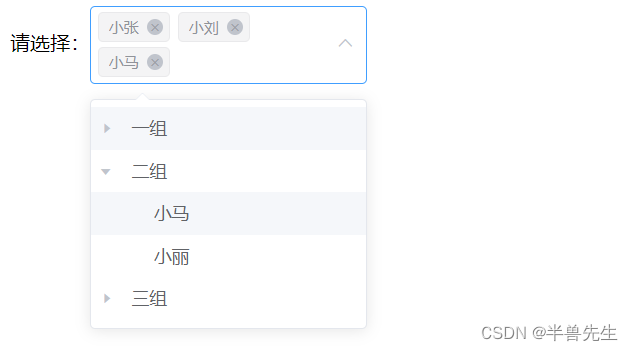
目錄效果如圖所示:1.新建el-select-tree.vue組件2.頁面引入組件使用總結效果如圖所示:

到此這篇關于vue2+elementUI實現下拉樹形多選框效果的文章就介紹到這了,更多相關vue2+elementUI下拉樹形多選框內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備