vue3?Error:Unknown?variable?dynamic?import:?../views/的解決方案

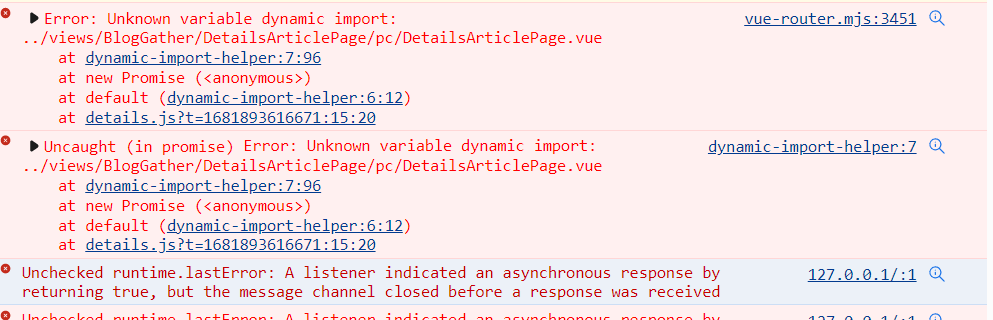
vue-router.mjs:3451 Error: Unknown variable dynamic import: ../views/BlogGather/DetailsArticlePage/pc/DetailsArticlePage.vue at dynamic-import-helper:7:96 at new Promise (<anonymous>) at default (dynamic-import-helper:6:12) at details.js?t=1681893616671:15:20triggerError @ vue-router.mjs:3451(匿名) @ vue-router.mjs:3173Promise.catch(異步)pushWithRedirect @ vue-router.mjs:3167push @ vue-router.mjs:3099fromDetail @ ArticleCard.vue:95callWithErrorHandling @ runtime-core.esm-bundler.js:173callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:182invoker @ runtime-dom.esm-bundler.js:345dynamic-import-helper:7 Uncaught (in promise) Error: Unknown variable dynamic import: ../views/BlogGather/DetailsArticlePage/pc/DetailsArticlePage.vue at dynamic-import-helper:7:96 at new Promise (<anonymous>) at default (dynamic-import-helper:6:12) at details.js?t=1681893616671:15:20
原來的代碼const path = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i) ? 'mobile/' : 'pc/'console.log(path)export const routes=[ {name: 'index',path: '/',component: ()=>import(`../views/BlogGather/IndexPage/${path}IndexPage.vue`),meta: {title: '博客'}, }, {name: 'xq',path: '/DetailsArticlePage',component: import(`../views/BlogGather/DetailsArticlePage/${path}DetailsArticlePage.vue`),meta: {title: '詳情頁面'}, },];這樣的寫法在Vue2中是可以正常運行的但是在Vue3中就不可以了的。
修改后的代碼const path = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i) ? 'mobile/' : 'pc/'console.log(path)let modules = import.meta.glob('../views/BlogGather/**/**/*.vue')console.log(modules)export const routes=[ {name: 'index',path: '/',component: ()=>import(`../views/BlogGather/IndexPage/${path}IndexPage.vue`),meta: {title: '博客'}, }, {name: 'xq',path: '/DetailsArticlePage',component: modules[(`../views/BlogGather/DetailsArticlePage/${path}DetailsArticlePage.vue`)],meta: {title: '詳情頁面'}, },];我們注意到,我們是先將所有的vue文件讀取出來放到一個數組之中的。
然后再去數組中取值,這樣才能動態的加載組件實現動態路由的效果。
總結到此這篇關于vue3 Error:Unknown variable dynamic import: ../views/的解決方案的文章就介紹到這了,更多相關Unknown variable dynamic import內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!

 網公網安備
網公網安備