文章詳情頁
javascript適配器模式和組合模式原理與實現(xiàn)方法詳解
瀏覽:3日期:2022-06-13 11:07:05
一、適配器模式
1、作用:主要解決兩個軟件實體間接口不兼容的問題
2、實例
(1)地圖渲染的適配
//谷歌和百度地圖的渲染地圖調(diào)用的方式不一樣var googleMap = { show: function () {console.log('開始渲染谷歌地圖') }}var BaiduMap = { display: function () {console.log('開始渲染谷歌地圖') }}//我們 程序中的渲染地圖方法入下var renderMap = function (map) { if (map.show instanceof Function) {map.show() }}//baiduMap 來源于第三方,不能改變其內(nèi)部構(gòu)造,那么需要對百度地圖做一下適配var BaiduAdapter = { show: function () {return BaiduMap.display() }}(2)接口數(shù)據(jù)格式的統(tǒng)一適配
//接口數(shù)據(jù)格式的統(tǒng)一適配var cityData = [{name: 'shenzhen',id: 11 }, {name: 'guangzhou',id: 12 }]//新數(shù)據(jù)源var newcityData = { 'shenzhen': 11, 'guanzghou': 12, 'zhuhai': 12}//數(shù)據(jù)格式轉(zhuǎn)換適配器var addressAdapter = function (data) { var address = []; for (var i in data) {var objTemp = {};objTemp.name = i;objTemp.id = data[i];address.push(objTemp) } return address;}console.log(addressAdapter(newcityData))運行結(jié)果如下:

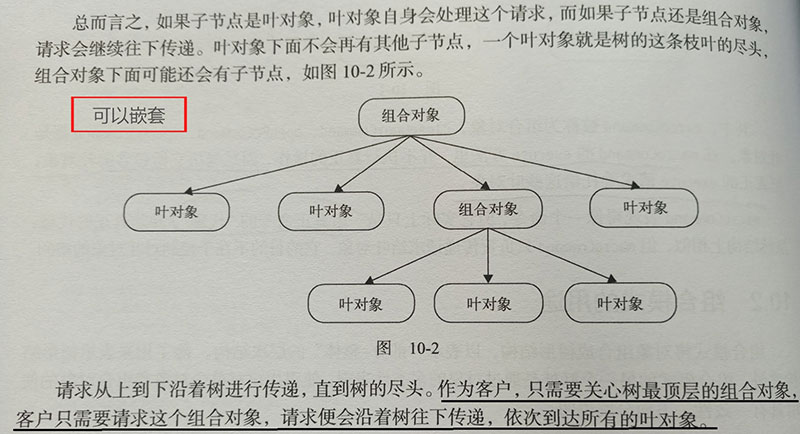
1、圖片示意

2、組合模式的例子--掃描文件夾
文件夾和文件之間的關系,非常適用組合模式來描述。文件夾里既可以包含文件,又可以包含其他文件夾。
//掃描文件夾 folder 和 file 兩個類var Folder = function (name) { this.name = name; this.file = []}Folder.prototype.add = function (file) { this.file.push(file)}Folder.prototype.scan = function () { console.log('開始掃描文件夾'+this.name) for(var i=0;i<this.file.length;i++){this.file[i].scan() }}var File = function(name){ this.name = name;}File.prototype.add = function(){ throw new Error('文件下面不能再添加文件')}File.prototype.scan = function () { console.log('開始掃描文件'+this.name)}var chinese = new File('chinese')var math = new File('math')var English = new File('English')var hobby = new File('hobby')var folder1=new Folder('subject');folder1.add(chinese)folder1.add(math)folder1.add(English)var folder2=new Folder('entertainment')folder2.add(hobby)var folder=new Folder('doc')folder.add(folder1)folder.add(folder2)console.log(folder)folder.scan()運行結(jié)果如下:

更多設計模式相關知識點,還可以參考本站文章:
https://www.jb51.net/article/252965.htm
https://www.jb51.net/article/27973.htm
標簽:
JavaScript
相關文章:
1. 通過實例解析JavaScript常用排序算法2. JavaScript canvas基于數(shù)組生成柱狀圖代碼實例3. JavaScript canvas實現(xiàn)鏡像圖片效果4. javascript使用alert實現(xiàn)一個精美的彈窗5. JavaScript 判斷瀏覽器是否是IE6. 淺談javascript事件環(huán)微任務和宏任務隊列原理7. JavaScript實現(xiàn)HTML導航欄下拉菜單8. 關于JavaScript對象類型之Array及Object9. javascript實現(xiàn)貪吃蛇小游戲10. JavaScript實現(xiàn)簡單進度條效果
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備