文章詳情頁
TypeScript為對象動態(tài)添加屬性代碼示例
瀏覽:19日期:2022-06-13 10:36:24
目錄1.定義2.TypeScript 類型模板3.為對象動態(tài)添加屬性3.1 解決方法3.2 對象作為參數(shù)傳遞3.3 方法返回對象3.4 對象數(shù)組總結(jié)1.定義
TypeScript 對象是包含一組鍵值對的實例。 值可以是標量、函數(shù)、數(shù)組、對象等,如下實例:
var object_name = { key1: 'value1', // 標量 key2: 'value', key3: function() {// 函數(shù) }, key4:['content1', 'content2'] //集合}//訪問對象object_name.key1// value1object_name.key4// ['content1', 'content2']2.TypeScript 類型模板var sites = { site1: '', site2: 0, sayHello: function () { } // 類型模板};sites.site1 = 'site1'sites.site2 = 2sites.sayHello = function () { console.log('hello ' + sites.site1 + sites.site2);};sites.sayHello();// hello site1 23.為對象動態(tài)添加屬性如果我們使用以上的方法定義對象是無法做到為對象動態(tài)添加屬性
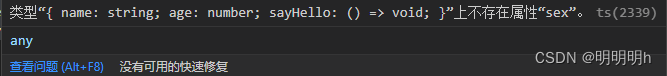
let people = { name: 'hwm', age: 18, sayHello: ()=> {}}people.sex = 'man'以上代碼會報錯:

定義一個包含數(shù)組屬性的接口,讓對象實現(xiàn)該接口
interface obj { [idx: string]: any}let people: obj = {}people.name = 'hwm'people.age = 18console.log(people)// { name: 'hwm', age: 18 }3.2 對象作為參數(shù)傳遞方法一:
private ParamObj(objT: {name: string, age: number}) { let people = objT console.log(objT)}let people = {name: 'hwm', age: 18}this.ParamObj(people)// {name: 'hwm', age: 18}方法二:
interface obj { [idx: string]: any}private ParamObj(objT: obj) { let people = objT console.log(objT)}let people:obj = {}people.name = 'lll'people.age = 20this.ParamObj(people)// {name: 'lll', age: 20}3.3 方法返回對象private ReturnObj(): {name: string, age: number}{ let people = {name: 'hwm', age: 18} return people}let res = this.ReturnObj()console.log(res)// {name: 'hwm', age: 18}3.4 對象數(shù)組let tbl: {<!--{C}%3C!%2D%2D%20%2D%2D%3E-->name: string, age: number}[] = []總結(jié)到此這篇關于TypeScript為對象動態(tài)添加屬性的文章就介紹到這了,更多相關TS對象動態(tài)添加屬性內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網(wǎng)!
標簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備