Android Studio進(jìn)行APP圖標(biāo)更改的兩種方式總結(jié)
百度了許多相關(guān)資料,對兩種修改app圖標(biāo)的方式進(jìn)行總結(jié):
第一種:(最簡單的方法)
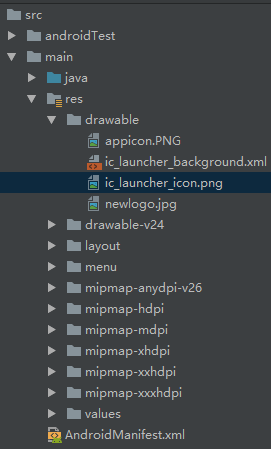
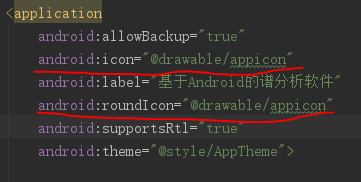
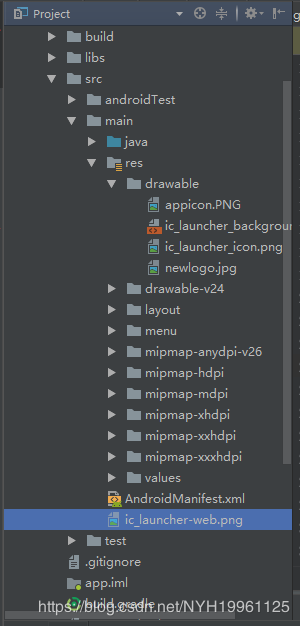
將你準(zhǔn)備好的 圖標(biāo)放入res目錄下的drawable,在AndroidManifest.xml文件中,找到android:icon以及android:roundIcon這兩個屬性,設(shè)置為你放入的圖標(biāo)文件。

如圖,appicon就是我準(zhǔn)備替換的文件。注意保存時,保存名稱不能有大寫字母與空格,否則編譯時會報錯,此外,查到的資料中圖片格式建議保存為.png。不過自己試驗過.jpg與.png都是可以正確替換圖標(biāo)的。

在這里,這兩個屬性都能對圖標(biāo)進(jìn)行設(shè)置,在設(shè)置時只使用一個也可以達(dá)到效果,但如果兩個同時使用的話,屬性指定的對象需要設(shè)置一致。若不一致,我測試結(jié)果是顯示的roundIcon指定的對象,找到android:roundIcon 屬性的解釋:android:roundIcon 屬性指定一個圖標(biāo),但只有你需要給應(yīng)用設(shè)置一個特別的圓形圖標(biāo)時才要用到這個屬性。
第二種:(稍微復(fù)雜)
更詳細(xì)的解釋可以看這兩篇文章https://www.jb51.net/article/188580.htm
[Android神兵利器之Image Asset Studio]
https://www.jb51.net/article/138346.htm[application中 android:icon 和 android:roundIcon 的區(qū)別]
在這里之給出具體的修改方法:

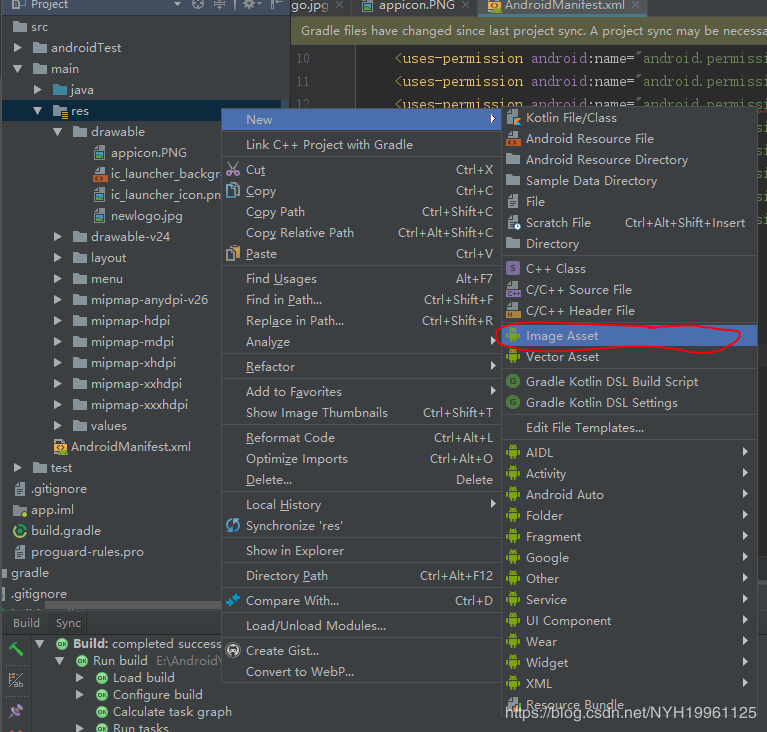
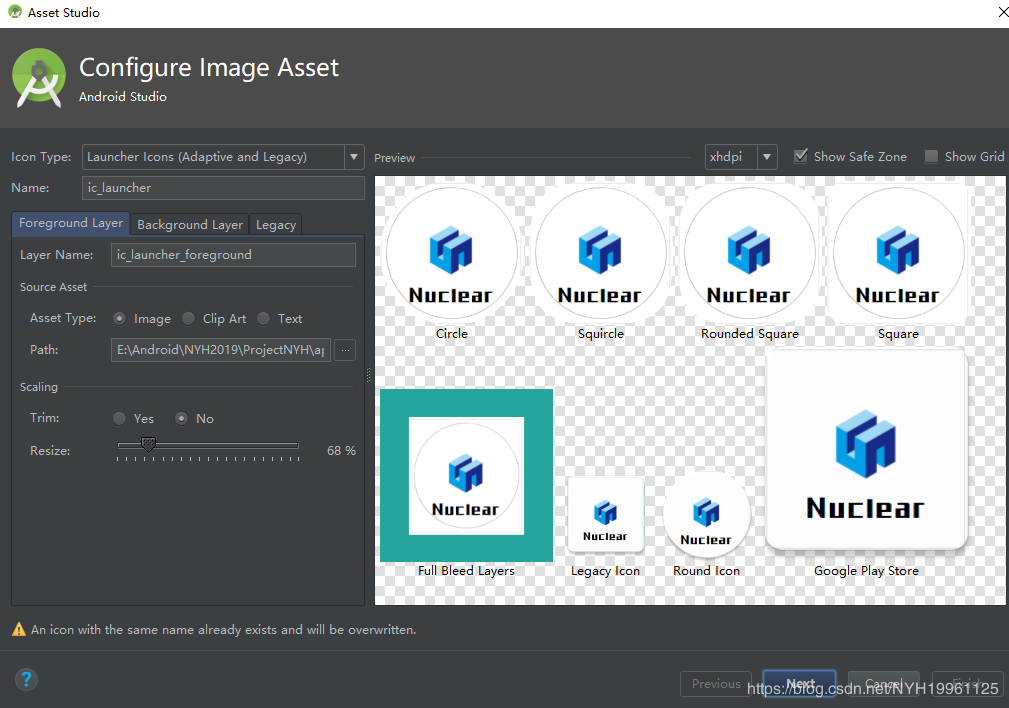
如圖,找到Image Asset點擊。顯示如下

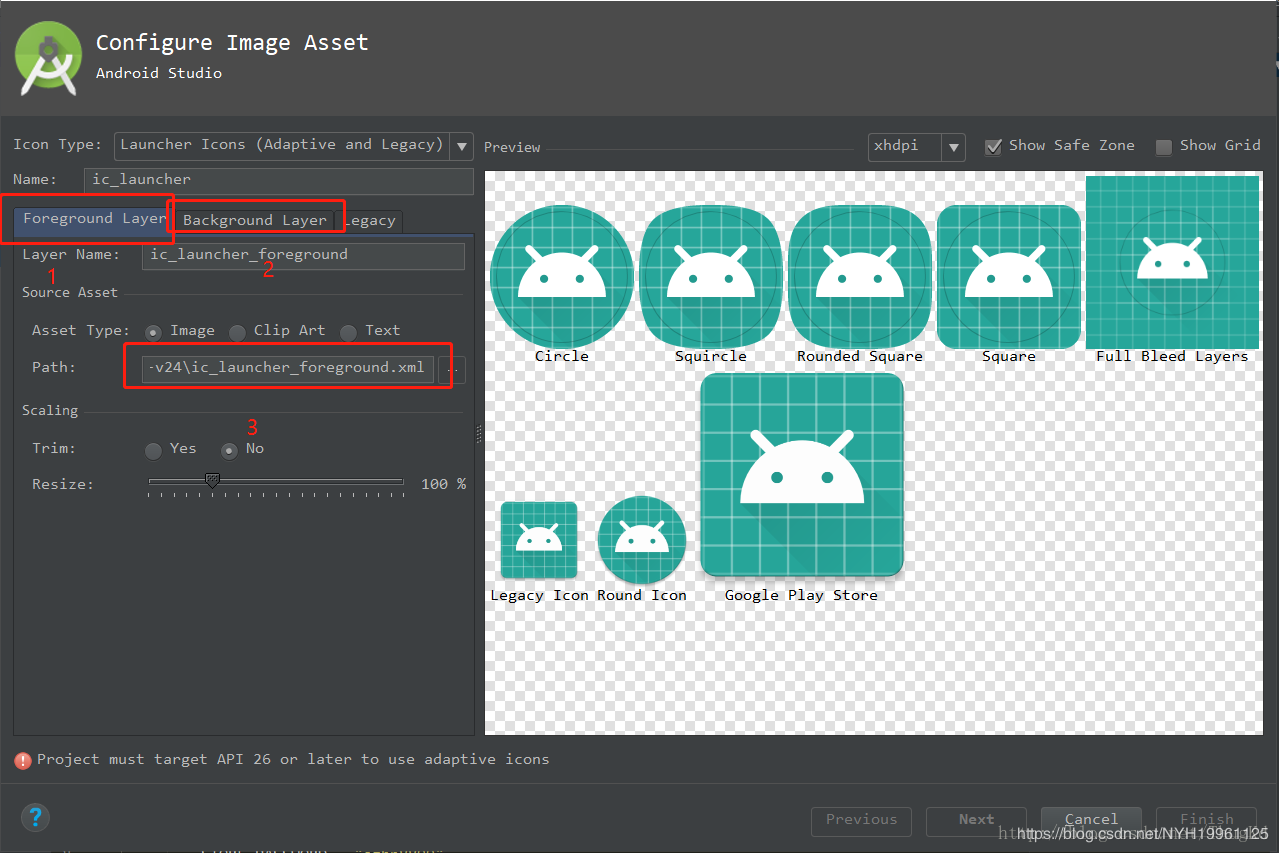
在第3步中選擇你準(zhǔn)備的圖標(biāo)作為前景,如圖:

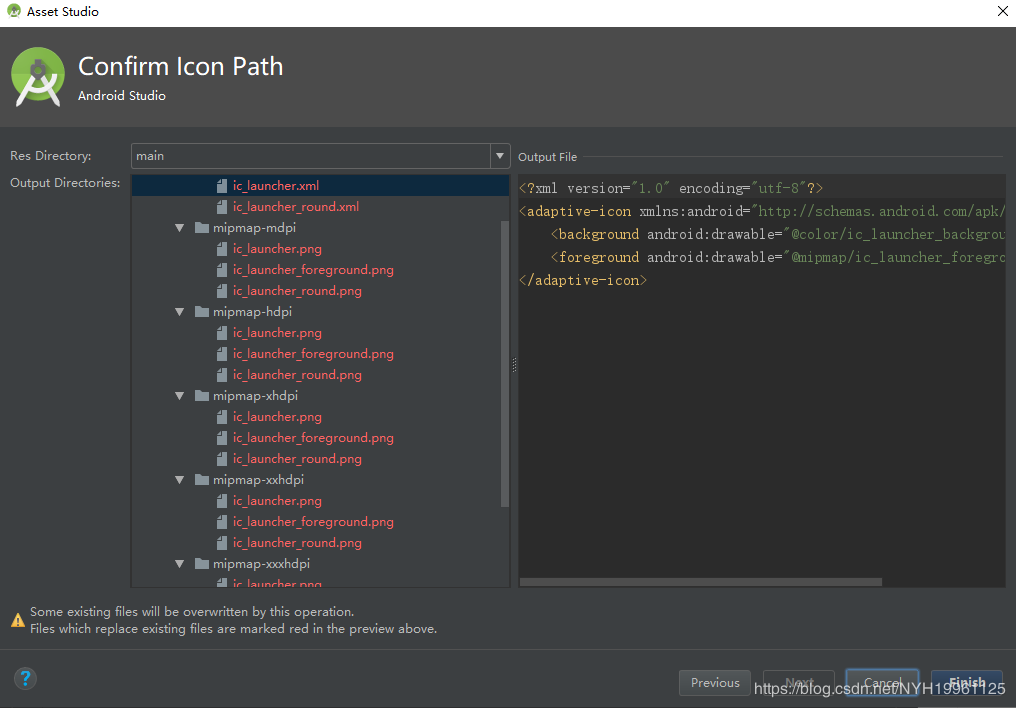
至于第2步背景的選擇,個人認(rèn)為可以默認(rèn)。關(guān)于前景跟背景的內(nèi)容,在前面的鏈接內(nèi)有相應(yīng)的說明,大家不理解的可以去了解一下。然后,就可以next,finish。




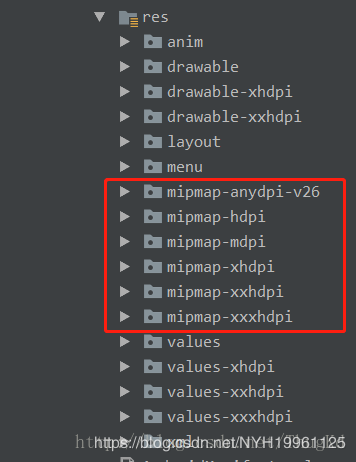
得到新建的文件。在這里說明一下ic_launcher_round.png是Image Asset生成的圓形圖標(biāo),可以在AndroidManifest文件中設(shè)置,方法如1。 ic_launcher-web.png 是在Google Play中顯示app介紹時使用。
總結(jié)一下,方法二生成的圖標(biāo)的適配效果更好,方法一的效果可能會跟預(yù)先設(shè)想的效果存在出入。
到此這篇關(guān)于Android Studio進(jìn)行APP圖標(biāo)更改的兩種方式總結(jié)的文章就介紹到這了,更多相關(guān)Android Studio APP圖標(biāo)更改內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. CSS3中Transition屬性詳解以及示例分享2. ASP基礎(chǔ)入門第八篇(ASP內(nèi)建對象Application和Session)3. jsp文件下載功能實現(xiàn)代碼4. XMLHTTP資料5. asp.net core項目授權(quán)流程詳解6. html中的form不提交(排除)某些input 原創(chuàng)7. ASP常用日期格式化函數(shù) FormatDate()8. CSS3實現(xiàn)動態(tài)翻牌效果 仿百度貼吧3D翻牌一次動畫特效9. ASP動態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗分享10. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備