Android基于Toolbar實現頂部標題欄及后退鍵
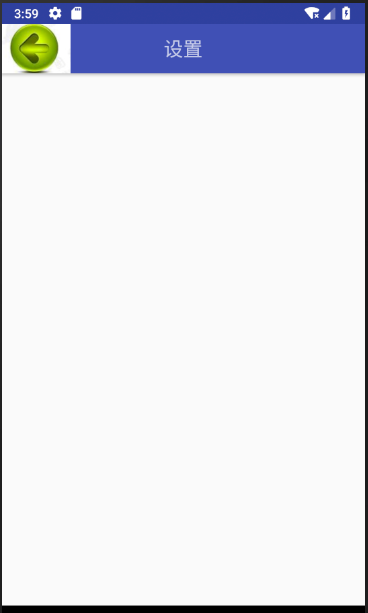
最近設計安卓里面有個標題欄,里面有個后退鍵,可以完成后退之類的功能。
好,剛好可以用Toolbar去實現

上代碼:activity_main.xml
<?xml version='1.0' encoding='utf-8'?><android.support.design.widget.CoordinatorLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' tools:context='.MainActivity'> <android.support.design.widget.AppBarLayout android:layout_width='match_parent' android:layout_height='wrap_content' android:theme='@style/AppTheme.AppBarOverlay'> <android.support.v7.widget.Toolbar android: android:layout_width='match_parent' android:layout_height='wrap_content' android:background='?attr/colorPrimary' app:popupTheme='@style/AppTheme.PopupOverlay'> <TextViewandroid:layout_width='wrap_content'android:layout_height='wrap_content'android:layout_centerInParent='true'android:layout_gravity='center'android:text='設置'android:textSize='22sp' /> </android.support.v7.widget.Toolbar> </android.support.design.widget.AppBarLayout></android.support.design.widget.CoordinatorLayout>
這里需要引用styles.xml在里面加樣式
<resources> <!-- Base application theme. --> <style name='AppTheme' parent='Base.Theme.AppCompat.Light'> <!-- Customize your theme here. --> <item name='colorPrimary'>@color/colorPrimary</item> <item name='colorPrimaryDark'>@color/colorPrimaryDark</item> <item name='colorAccent'>@color/colorAccent</item> </style> <style name='AppTheme.NoActionBar'> <item name='windowActionBar'>false</item> <item name='windowNoTitle'>true</item> </style> <style name='AppTheme.AppBarOverlay' parent='ThemeOverlay.AppCompat.Dark.ActionBar' /> <style name='AppTheme.PopupOverlay' parent='ThemeOverlay.AppCompat.Light' /></resources>
最后主程序:
package action.sun.com.testtoobar1;import android.os.Bundle;import android.support.design.widget.FloatingActionButton;import android.support.design.widget.Snackbar;import android.support.v7.app.AppCompatActivity;import android.support.v7.widget.Toolbar;import android.view.View;import android.view.Menu;import android.view.MenuItem;import android.view.Window;import android.view.WindowManager;import android.widget.Toast;public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); /*getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN); //設置全屏*/ setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); //一定要加,為了去掉本身的標題文字 toolbar.setTitle(''); //初始化toolbar setSupportActionBar(toolbar); //左邊的小箭頭(注意需要在setSupportActionBar(toolbar)之后才有效果) toolbar.setNavigationIcon(R.mipmap.back); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. Toast.makeText(MainActivity.this, '選擇了菜單', Toast.LENGTH_SHORT).show(); //初始化右邊的菜單選項 //getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); Toast.makeText(MainActivity.this, '選擇了后退按鈕='+id, Toast.LENGTH_SHORT).show(); //noinspection SimplifiableIfStatement return super.onOptionsItemSelected(item); }}
到此代碼完畢,就能夠完成需要上圖實現的效果了
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備