解決VSCode調試react-native android項目錯誤問題
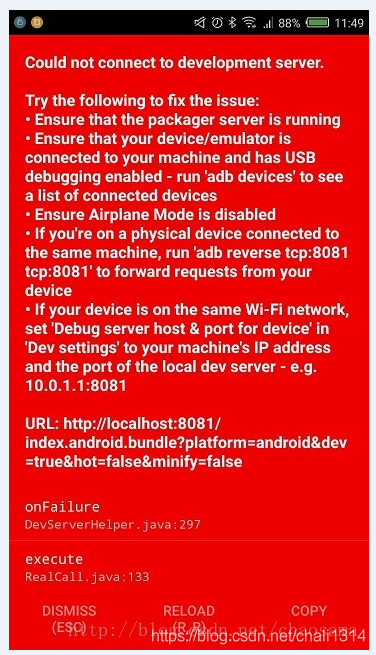
如果運行react-native android項目出現如下錯誤:

解決辦法如下:
一、執行adb devices,判斷adb有沒有斷,
二、如果是adb斷了就使用一下步驟
adb reverse tcp:8081 tcp:8081 npm start
如果adb沒斷,直接
npm start
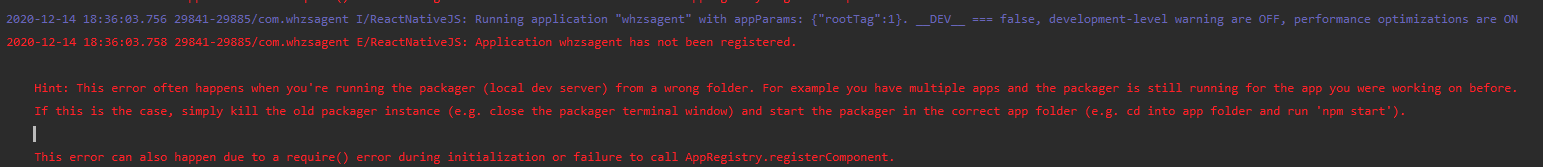
如果執行gradle ass打包命令進行打包之后,出現如下錯誤:

1、檢查react-native項目工程目錄下的index.js里面的AppRegistry.registerComponent(appName, () => App);看注冊的項目名是什么,這個注冊的項目名很重要;
2、檢查android工程下的MainActivity的以下方法返回的是什么:
@Override protected String getMainComponentName() { return 'whzsagent'; }
3、檢查android工程app/src/main/assets/index.android.bundle文件當中r.exports={name:'whzsagent',displayName:'whzsagent'}},APP_ANDROID_UPDATE_TYPE:’whzsagent-android’,APP_IOS_UPDATE_TYPE:’whzsagent-ios’這4個地方
4、檢查ios目錄下的AppDelegate.m文件的如下方法:
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation moduleName:@'whzsagent' initialProperties:nil launchOptions:launchOptions];
以上4個地方返回的值要是統一的,否則打包之后啟動app運行就會報以上錯誤。
有時候修改了ip地址,修改了app的包名,app注冊模塊名等之后,打包apk再運行時會發現要么地址總是指向不對,要么就是啟動異常,這個時候可能就是app/src/main/assets/index.android.bundle文件導致的,必要時需要重新編譯該文件
app/src/main/assets/index.android.bundle文件的編譯方法為:
第一步:在Android/app/src/main目錄下創建一個空的assets文件夾第二步:react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
到此這篇關于VSCode調試react-native android項目錯誤解決辦法的文章就介紹到這了,更多相關VSCode調試react-native android報錯內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備