Android抽屜布局DrawerLayout的簡單使用
本文實例為大家分享了Android抽屜布局DrawerLayout的基本使用,供大家參考,具體內容如下
本次Demo的目錄結構如下(圖中紅框即為所用文件):

創建好一個普通的Android項目后,在activity_main.xml中放入如下代碼:
<?xml version='1.0' encoding='utf-8'?><android.support.v4.widget.DrawerLayout xmlns:android='http://schemas.android.com/apk/res/android' android: android:layout_width='match_parent' android:layout_height='match_parent' > <!-- 主界面的布局,必須放在抽屜的前面 --> <LinearLayoutandroid:layout_width='match_parent'android:layout_height='match_parent'/> <!-- 抽屜的內容 --> <TextViewandroid: android:layout_width='match_parent'android:layout_height='match_parent'android:background='#ffffff'android:layout_gravity='left'android:text='這是一個抽屜布局'/> </android.support.v4.widget.DrawerLayout>

然后活動類MainActivity.java內容如下:
package com.example.administrator.myapplication; import android.os.Bundle;import android.support.v4.view.GravityCompat;import android.support.v4.widget.DrawerLayout;import android.support.v7.app.ActionBar;import android.support.v7.app.AppCompatActivity;import android.view.MenuItem; public class MainActivity extends AppCompatActivity { private DrawerLayout drawerLayout; @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 獲取抽屜布局控件drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);ActionBar actionBar = getSupportActionBar();if (actionBar != null) { actionBar.setDisplayHomeAsUpEnabled(true);// 顯示導航按鈕 actionBar.setHomeAsUpIndicator(R.drawable.index_white);// 修改默認圖標} } @Override public boolean onOptionsItemSelected(MenuItem item) {switch (item.getItemId()) { case android.R.id.home:// HomeAsUp按鈕的id永遠是android.R.id.homedrawerLayout.openDrawer(GravityCompat.START);// 顯示抽屜布局break; default:break;}return true; }}
圖片是提前放進去的,任何圖片都可以。
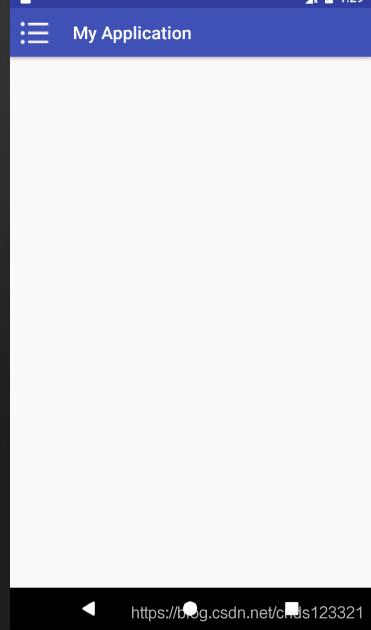
運行如下:


其實也可以不用上面MainActivity.java中設置的代碼,但是沒人知道該程序是否有抽屜布局,即把MainActivity.java改為如下(即為一個普通的Activity類):
package com.example.administrator.myapplication; import android.os.Bundle;import android.support.v4.widget.DrawerLayout;import android.support.v7.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main); }}
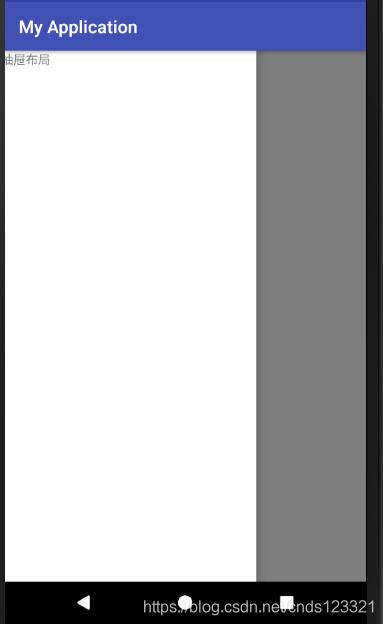
運行如下,可以通過拖拉來顯示布局,但是用戶可能就不清楚這里是否有抽屜布局了。


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備