vue數(shù)組中不滿足條件跳出循環(huán)問題
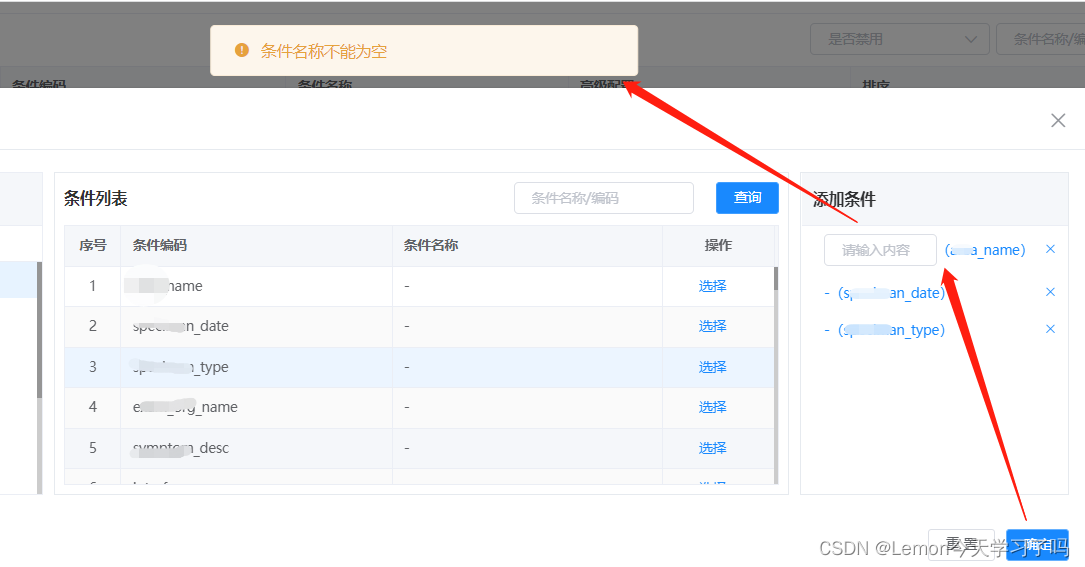
在表格中選中的數(shù)據(jù)在右邊顯示,在點擊確定按鈕時,循環(huán)判斷沒有填寫條件名稱的數(shù)據(jù),第一個不滿足條件的顯示輸入框,且只彈出一次警告。

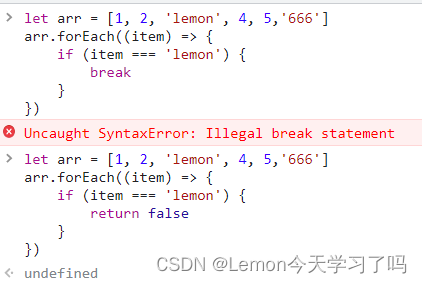
在vue項目中,循環(huán)多數(shù)習(xí)慣會用forEach、map等方法去遍歷數(shù)組,但是大家會發(fā)現(xiàn)在forEachforEachforEach和map中使用break和continue不僅不能調(diào)出整個循環(huán) ,還會報錯,使用return也不行。

1. 使用for循環(huán) ;
// 普通for循環(huán)for(let i = 0; i <= 5; i++){ break}//遍歷對象:for in 返回的是索引(鍵值),直接拿到keyfor(let key in Object){ break}//遍歷數(shù)組: for of 返回元素,不可用于原對象(沒有索引)for(let item of Array){ break}2. 使用try-catch-finally處理forEach的循環(huán);
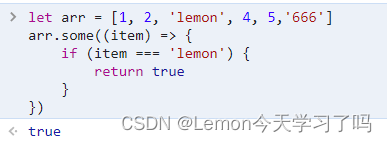
try{ // 可能會導(dǎo)致錯誤的代碼} catch(error){ // 在錯誤發(fā)生時怎么處理} finally { // 只要代碼中包含 finally 子句,那么無論try 還是catch 語句塊中的return 語句都將被忽略。}let arr= [1, 2, 'lemon', 4, 5,'666']try { arr.forEach(item => {// 元素達到條件時需要拋出的異常,再catch中處理if (item === 'lemon') { throw new Error('lemon')} else { throw new Error('other')} })} catch (e) { // 異常拋出時你想要做的操作 console.log(e.massage);} finally { console.log(1) //一定會執(zhí)行的操作}3. 使用some方法return true跳出循環(huán),數(shù)組里面所有的元素有一個符合條件就返回true;
let arr = [1, 2, 'lemon', 4, 5,'666']arr.some((item) => { if (item === 'lemon') {return true }})
4. every()使用return false 跳出循環(huán),數(shù)組里面所有的元素都符合條件就返回true;
let arr = [1, 2, 'lemon', 4, 5,'666']arr.every((item) => { if (item === 'lemon') {return false } else {return true }})
綜上所述,最終使用some方法對于上面需求實現(xiàn)是最簡單便捷的。
//提交 this.selectedArr:選中的數(shù)據(jù) async submit() { if (this.selectedArr.length > 0) {this.btn_loading = truethis.selectedArr.some((item) => { if (!item.name) {// 顯示輸入框 this.selctEditClick(item) this.$message.warning('條件名稱不能為空') this.btn_loading = false return true }}) } else { this.$message.warning('請選擇要添加的條件數(shù)據(jù)') } }, // 選中數(shù)據(jù)字段編輯 selctEditClick(data) { this.selectedArr.forEach((item) => {this.$set(item, 'isEdit', false)if (item.keyId == data.keyId) { this.$set(item, 'isEdit', true)} }) },vue數(shù)組循環(huán)遍歷中途跳出整個循環(huán)vue數(shù)組循環(huán)遍歷中途跳出整個循環(huán),使用some進行循環(huán),return true時,跳出整個循環(huán)
judgePoint(arr) { if (this.haveError) {this.haveError = false } arr.some((item, index) => {if (item.x.match(/^(\-|\+)?(((\d|[1-9]\d|1[0-7]\d|0{1,3})\.\d{0,6})|(\d|[1-9]\d|1[0-7]\d|0{1,3})|180\.0{0,6}|180)$/)) { if (!item.y.match(/^(\-|\+)?([0-8]?\d{1}\.\d{0,6}|90\.0{0,6}|[0-8]?\d{1}|90)$/)) { this.$message({ type: 'warning', message: '點' + (index + 1) + '緯度為-90~90,小數(shù)限6位' }) this.haveError = true return true }} else { this.$message({ type: 'warning', message: '點' + (index + 1) + '經(jīng)度為-180~180,小數(shù)限6位!' }) this.haveError = true return true} }); },總結(jié)以上為個人經(jīng)驗,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備